
この記事では、Angular での単体テストについて説明し、例を通して単体テスト ツール (Karma Jasmine) の使用方法を紹介します。

私は長年 Angular フロントエンド開発を行ってきましたが、フロントエンドの単体テストをする勇気がありませんでした。 -end はユーザーを扱うため、テストが簡単ではありません。2 番目の理由は、プロジェクトに時間のプレッシャーがあり、単体テストを行うエネルギーがないことです。これは、ビジネスが変化すると、フロントエンド開発中に人間によるテストが必要になることにもつながります。時間もかかるし、専門的な内容もないので、直接的に自分の人生を疑ってしまいます。
最近少し時間があったので、Angular の単体テストを勉強しました。 Angular には実際に独自の単体テスト ツールがあります: Karma Jasmine:
[関連チュートリアルの推奨事項: 「angular チュートリアル」]
作成後Angular が適用され、Karma と Jasmine の依存関係が package.json ファイルに追加されました:
"karma": "~1.7.1", "karma-chrome-launcher": "~2.2.0", "karma-coverage-istanbul-reporter": "~2.0.0", "karma-jasmine": "~1.1.1", "karma-jasmine-html-reporter": "^0.2.2",
バックエンド テストを行ったピアはおそらく、これらのコンポーネントの役割分担をすでに知っているでしょう:
src ディレクトリに、karma.conf という名前が表示されます。 .js、test.ts の 2 つのファイル。
karma.conf.js: Karma の設定ファイル。注目する必要がある設定は次のとおりです。
frameworks: 使用されるテスト フレームワーク、Jasmine
は次のとおりです。ここで使用されますport: テストで使用されるポート
autoWatch: テスト コードの変更を自動的に監視し、テストを自動的に実行するかどうか
plugins: package.json ファイルと一致する、テストで使用されるプラグイン
browsers: テストの実行に使用されるブラウザ、Chrome他のブラウザを使用する必要がある場合は、ここで使用されます。npm 経由でブラウザ ランチャーをインストールし、プラグインで設定する必要があります。たとえば、Safari を使用して、
#npm install karma-safari-launcher --save-dev
plugins: [
require('karma-safari-launcher')
]
browsers: ['Safari'],test を使用します。 ts: テスト環境を初期化し、すべてのテストを指定するテスト エントリ ファイル ファイル
アプリ ディレクトリには、app.component.spec.ts という名前のファイルもあります。これは Jasmine テストです。内容
import { TestBed, async } from '@angular/core/testing';
import { AppComponent } from './app.component';
//测试入口,参数为测试名、方法
describe('AppComponent', () => {
//每个测试用的Setup
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [
AppComponent
],
}).compileComponents();
}));
//测试用例
it('should create the app', async(() => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
}));
it(`should have as title 'test-demo'`, async(() => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
//断言,期望值是否满足要求
expect(app.title).toEqual('test-demo');
}));
it('should render title in a h1 tag', async(() => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
//通过querySelector获取页面元素
expect(compiled.querySelector('h1').textContent).toContain('Welcome to test-demo!');
}));
//每个测试用例的TearDown
afterEach(function() {
//清除测试数据
});
});上のコードは Jasmine 構文を使用しています。Jasmine の詳細については、JavaScript 単体テスト フレームワーク: Jasmine の予備調査を参照してください。ここでは詳細には触れません。
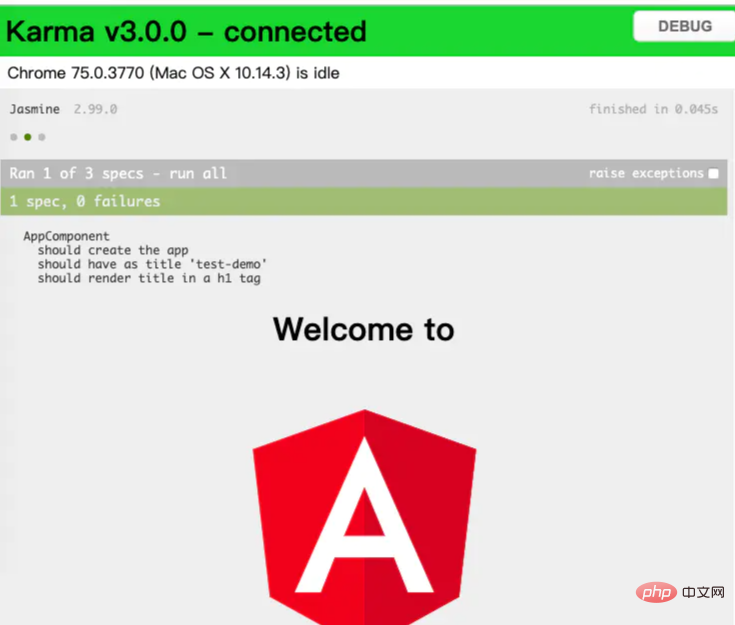
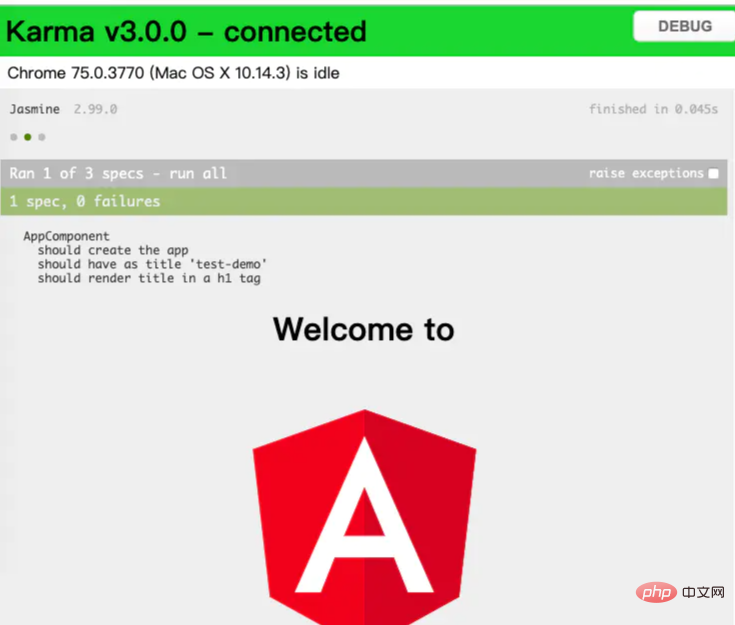
実行: ng test、上記のファイルのテスト レポートが表示されます:

さらに、テスト レポート内のテストをクリックすることもできます。個別に実行する場合、レポートは次のようになります:

プロバイダなし ***
テスト中に、テスト対象のコンポーネントが他のサードパーティ コンポーネント、サービス、またはパイプを必要とする場合、導入されていない場合、プロバイダーは表示されません エラー、解決策は非常に簡単です。インポートまたはプロバイダーを使用して beforeEach に導入するだけです:beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [
//这里声明
],
imports: [
//这里引入
],
providers: [
//这里引入
],
schemas: [CUSTOM_ELEMENTS_SCHEMA],
})
.compileComponents();
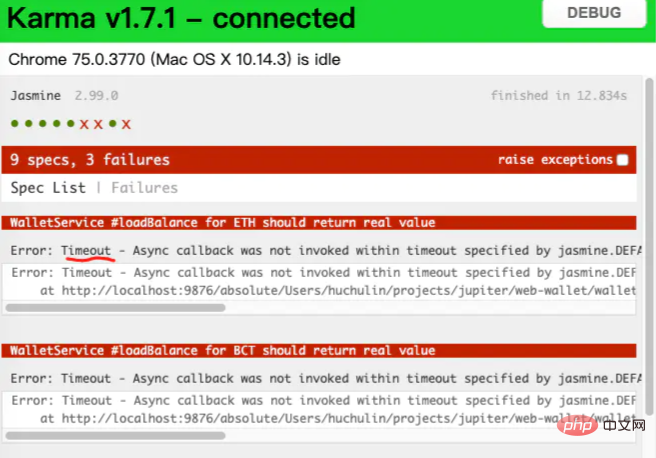
}));リクエスト タイムアウト
開発時、タイムアウトネットワーク上の理由により、非同期リクエストでエラーが発生することがよくあります。通常の解決策は、TimeOut 時間の上限を設定し、TimeOut エラーに対して人間向けのプロンプトを提供することです。 TimeOut エラーはテスト中にも発生します:
it('#loadBalance for BCT should return real value', async () => {
jasmine.DEFAULT_TIMEOUT_INTERVAL = 1000000;
...
})describe("my async specs", function() {
var originalTimeout;
beforeEach(function() {
originalTimeout = jasmine.DEFAULT_TIMEOUT_INTERVAL;
jasmine.DEFAULT_TIMEOUT_INTERVAL = 1000000;
});
...
afterEach(function() {
jasmine.DEFAULT_TIMEOUT_INTERVAL = originalTimeout;
});
});テスト環境を定義します
Angular のデフォルトでは、開発と製品に異なる環境が提供されます。テストの場合は、環境を設定することもできます。 src/environment の下にenvironment.test.tsを作成し、angular.jsonの内容を変更します:"architect":{
"test":{
...
"configurations": {
"test": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.test.ts"
}
]
}
}
}
}"scripts": {
"test": "ng test --configuration=test",
}npm test //或者 ng test --configuration=test
テストデータのロールバック
做过Grails开发的伙计应该知道,单元测试、集成测试后,数据库中的测试数据会通过配置文件清除掉。在前端测试中,测试数据需要自行调用清除代码,对于使用LocalStorage、SessionStorage保持的数据亦是如此,方法很简单,在afterEach添加清除代码:
describe("my async specs", function() {
afterEach(function() {
//在这里清除测试数据
});
});先前我发布了一篇题为《StoryBook实战》的文章,StoryBook也是用来测试组件的,它与Karma+Jasmine有什么区别呢?
二者都能测试的:
Pipe
Servcie
Component
StoryBook不能测、Karma + Jasmine可测试的:
Router
Component的界面元素属性、Input、Output
Karma + Jasmine不能做的,StoryBook能做的:
Component交互测试
组件管理
编写组件文档
从上面可以看出,Storybook进行的是黑盒测试,Karma + Jasmine则注重白盒测试,二者侧重点不同,没有谁强谁弱之分,只有扬长避短,利用好各自的优点,方可让前端测试更完美,将前端bug扼杀在开发阶段。
虽然前端开发的工作比较繁琐,也是客户Challenge最多的地方,但是不代表前端只有页面,没有架构。以前之所以觉得Angular的单元测试难做,就是觉得都是页面的东西怎么测?其实,终其原因,还是没有架构,所有的代码都集中在Component中,为了赶进度,通过拷贝、粘贴,怎么快怎么来。结果,悲剧了,后期代码维护困难,一点改动就需要人肉测试。
费时不说,开发人员也没有成长。接触Angular前端测试后,我的脑海里又出现了“测试驱动开发”。一段好代码,前提是要易于测试,不管这段代码是用于前端还是后端。 前端开发人员不仅仅要关注页面的易用性、美观性,同样需要关注前端的架构,一个易于测试的架构才是最好的“武器”。
更多编程相关知识,请访问:编程入门!!
以上がAngular での単体テストについて話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。