CSS3で影効果を実現する方法
CSS では、box-shadow 属性を使用して影の効果を実現できます。設定する必要があるのは、「box-shadow: 水平方向の影の位置、垂直方向の影の位置、ぼかし距離、影のサイズ、色の差し込み」だけです。 ;" スタイルを要素に適用します。このプロパティは、ボックスに 1 つ以上の影 (影のカンマ区切りリスト) を追加します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
私はこれまでほとんど使用したことがなく、この点をよく理解していなかったので、影とアニメーションに関するいくつかの簡単な要件を実装しただけです。このプロジェクトは実践と組み合わせる必要がありますが、この点についてまとめてみましょう。
css3 のシャドウ効果:
css3 の box-shadow box-shadow のプロパティを参照してください (導入部分は w3c コンテンツから引用しています)
box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow toボックスに 1 つ以上の影を追加します。このプロパティは、シャドウのコンマ区切りのリストで、それぞれ 2 ~ 4 個の長さの値、オプションのカラー値、およびオプションの inset キーワードで指定されます。省略された長さの値は 0 です。
値の説明
h-shadow 必須。水平方向の影の位置。負の値も許可されます。 (正の値は右側、負の値は左側)
v-shadow 必須。垂直影の位置。負の値も許可されます。 (正の値は下に、負の値は上にあります)
blur オプション。曖昧な距離。 (影で覆われた領域)
spread オプション。影のサイズ。 (影のサイズ)
color オプション。影の色。 CSS カラー値を参照してください。 (影の色)
inset オプション。外側のシャドウ(アウトセット)を内側のシャドウに変更します。 (デフォルトは外側のシャドウ、内側のシャドウ、外側のシャドウの設定です)
次のステップは、さまざまなシャドウ効果を 1 つずつ実装することです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow</title>
<style>
.demo{
width:200px;
height:200px;
border: 1px solid #999;
margin: 50px auto;
box-shadow: 10px 10px 5px #9521de;
}
</style>
</head>
<body>
<div></div>
</body>
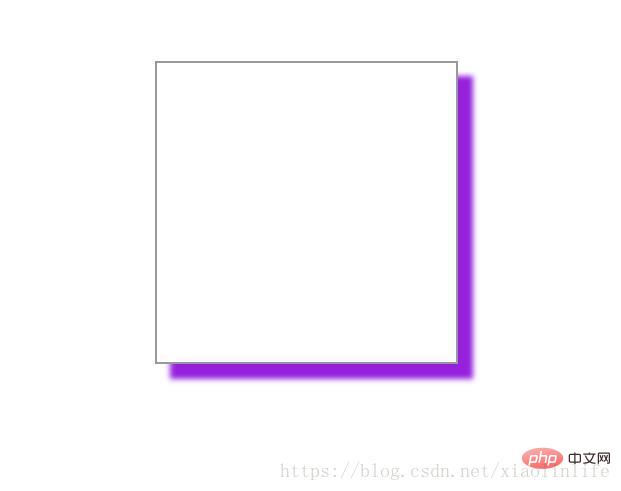
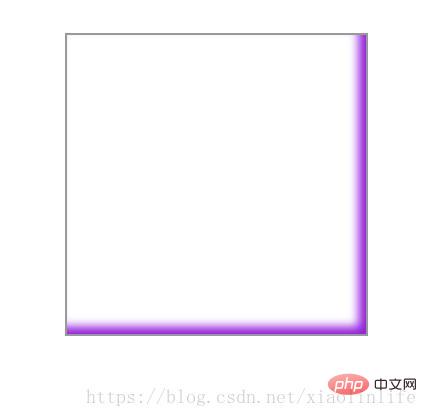
</html>box-shadow: 10px 10px 5px #9521de ; (水平方向と垂直方向は正の値です)
Rendering:

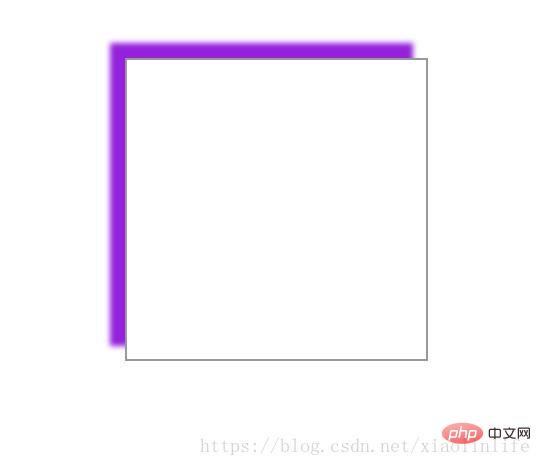
box-shadow: -10px -10px 5px #9521de; (水平方向は正の値です)

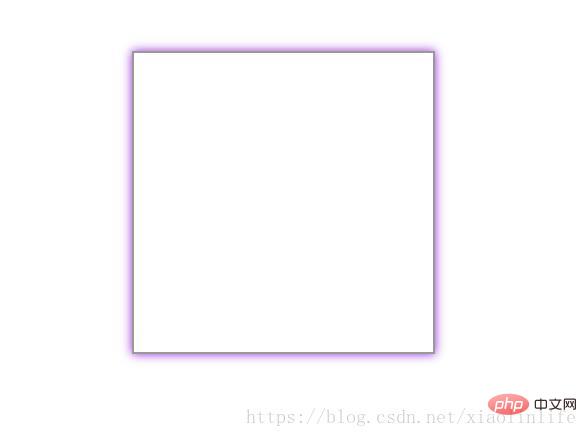
box-shadow: 0px 0px 10px #9521de; (水平方向と垂直方向が 0 の場合、影が付きます)この場合もよく使われます)

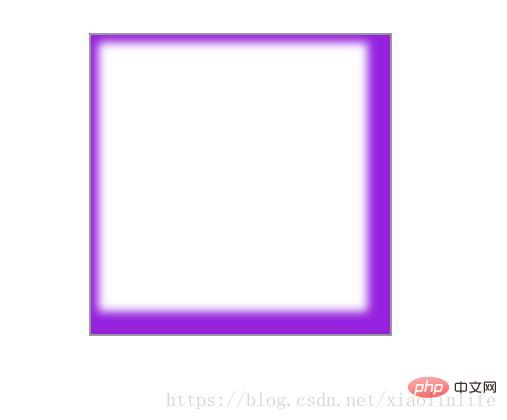
box-shadow: 0px 0px 10px 10px #9521de; (水平方向と垂直方向が0の場合、影が付きます) 3 つの値はブラー距離 (影の適用範囲)、4 番目の値は影のサイズ (これはほとんど使用されません))
f27fd8cdd93fc3a3a5309aa413725c5- 3.jpg" alt="ここに画像の説明を書きます "/>
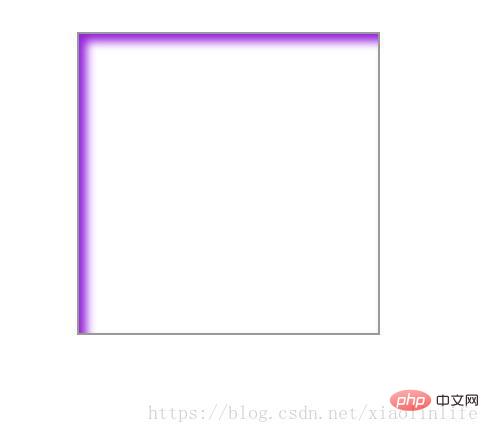
**box-shadow: 0px 0px 10px #9521de inset;** 水平方向と垂直方向が 0 の場合、影が付きます3 番目の値はブラー距離 (シャドウ カバレッジ エリア) は内側のシャドウに設定されます)

**box-shadow: 5px 5px 10px #9521de inset ;** 水平方向と垂直方向が正の値の場合、左上の 3 番目の値は、内側の影が外側の影とちょうど反対になるように設定されたぼかし距離 (影で覆われた領域)



以上がCSS3で影効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストのデフォルトスタイルは、CSSオーバーライドで削除できます。より具体的なCSSルールとセレクターを使用し、「近接原理」と「重量原理」に従って、ブートストラップのデフォルトスタイルをオーバーライドします。スタイルの競合を避けるために、よりターゲットを絞ったセレクターを使用できます。オーバーライドが失敗した場合は、カスタムCSSの重量を調整します。同時に、パフォーマンスの最適化に注意を払い、重要な!の過剰使用を避け、簡潔で効率的なCSSコードを書いてください。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップリストのネストを実装する方法は?
Apr 07, 2025 am 10:27 AM
ブートストラップリストのネストを実装する方法は?
Apr 07, 2025 am 10:27 AM
ブートストラップのネストされたリストでは、スタイルを制御するためにブートストラップのグリッドシステムを使用する必要があります。まず、外層&lt; ul&gt;を使用します。および&lt; li&gt;リストを作成するには、内側のレイヤーリストを&lt; div class =&quot; row&gt;に巻き付けます。 and&lt; div class =&quot; col-md-6&quot;&gt;内側のレイヤーリストに、内側の層リストが行の幅の半分を占めることを指定します。このように、内側のリストは正しいものを持つことができます
 ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズは、リスト自体ではなく、リストを含むコンテナのサイズに依存します。 BootstrapのグリッドシステムまたはFlexBoxを使用すると、コンテナのサイズを制御することで、リスト項目を間接的に変更します。
 ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
Bootstrapを使用してWebサイトをレイアウトするには、グリッドシステムを使用してページをコンテナ、行、列に分割する必要があります。最初にコンテナを追加し、その中の行を追加し、行内の列を追加し、最後に列にコンテンツを追加します。ブートストラップのレスポンシブレイアウト関数は、ブレークポイント(XS、SM、MD、LG、XL)に従ってレイアウトを自動的に調整します。レスポンシブクラスを使用することで、異なる画面サイズの下の異なるレイアウトを実現できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。







