Web 開発に適した 22 の VSCode プラグイン (共有)
この記事では、開発者が開発効率を向上させるのに役立つ、Web 開発における 22 個の優れた VSCode プラグインを紹介します。

[推奨学習: 「vscode チュートリアル 」]
1. chrome 用デバッガー
https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome

信じてください、JavaScript をデバッグしてくださいconsole.log() だけを書かないでください (これが最も一般的な方法ですが)。 Chrome には、デバッグ エクスペリエンスを向上させるためのいくつかの機能が組み込まれています。このプラグインを使用すると、VS Code でこれらのデバッグ機能のすべて (またはほぼすべて) を使用できるようになります。
さらに詳しく知りたい場合は、
Chrome および Visual Studio Code での JavaScript のデバッグを参照してください。
https://scotch.io/tutorials /debugging-javascript-in-google-chrome-and-visual-studio-code
2.JavaScript (ES6) コード スニペット
https://scotch.io/tutorials/debugging-javascript-in-google-chrome-and-visual-studio-code

# Snippets プラグインが気に入っています。同じコードを何度も入力する必要はないと思います。このプラグインは、一般的な (ES6) JavaScript コード スニペットを提供します。
注... es6javascript 機能を使用していない場合は、すぐに使用してください。
3. ESLint
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint

より良いコードを書きたいですか?チーム全体が一貫したフォーマットを使用する必要がありますか? ESLintをインストールします。このプラグインは、コードを自動的にフォーマットし、エラーや警告を「警告」するように構成できます。適切な構成を使用する VS Code では、これらのヒントを表示できます。
4. ライブサーバー
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer

コード エディターで変更を加え、ブラウザに切り替え、更新して変更を確認します。これは開発者にとって無限ループですが、変更を加えたときにブラウザが自動的に更新されたらどうでしょうか?ここでライブサーバーが登場します。
また、アプリケーションをローカル サーバー上で実行します。いくつかのことは、アプリケーションがサーバー上で実行されているときにのみテストできるため、それは利点です。
5. ブラケット ペア Colorizor
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer

ブラケットは開発者の生存を妨げる災難です。ネストされたコードが多数ある場合、どの括弧が互いに一致するかを判断することはほとんど不可能です。ブラケット ペア Colorizor は (ご想像のとおり) ブラケットの色を一致させて、コードを読みやすくします。信じてください、あなたはそれを望んでいます!
6. タグの自動名前変更
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

HTML 内の要素の名前を変更する必要がありますか?さて、「タグの自動名前変更」を使用すると、開始タグまたは終了タグの名前を変更するだけで、他のタグの名前が自動的に変更されます。シンプルだけど効果的!
#7.クオッカ
##https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode#JavaScript を簡単にテストできる場所が必要ですか?以前は Chrome でコンソールを開いてコードを入力していましたが、欠点はたくさんあります。 Quokka は、VS Code で JavaScript (および TypeScript) のスクラッチパッドを提供します。これは、お気に入りのエディターでコードの一部をテストできることを意味します。 
8. パス インテリセンス
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
#大規模なプロジェクトでは、特定のファイル名とそのファイルが配置されているディレクトリを覚えるのが面倒になることがあります。このプラグインは賢いヒントを提供します。パスを引用符で囲んで入力し始めると、ディレクトリ名とファイル名のスマート プロンプトが表示されます。これにより、ファイルの閲覧に多くの時間を費やすことがなくなります :)
9. プロジェクト マネージャー
##https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager

10. エディター構成
https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig

11. サブライム テキスト キーマップ
https://marketplace.visualstudio.com/items?itemName=ms-vscode.sublime-keybindings

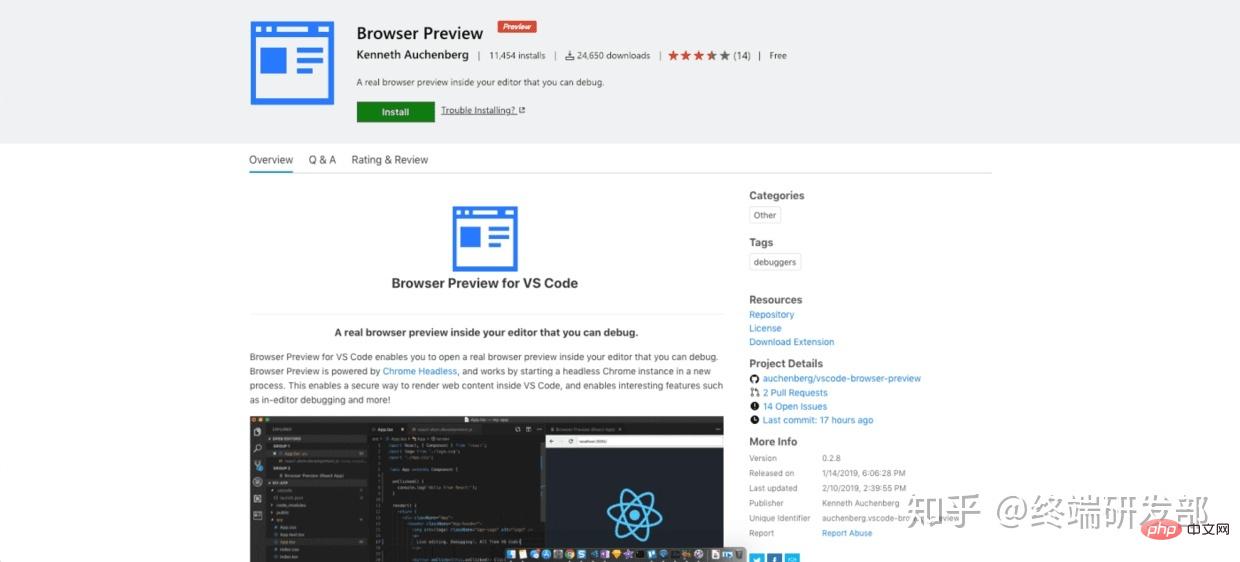
https://marketplace.visualstudio.com/items?itemName=auchenberg.vscode-browser-preview
#私は Live Server 拡張機能 (前述) が気に入っていますが、これは利便性の点でさらに一歩進んでいます。 VS Code 内でライブ リロード プレビューが表示されます。小さな変化を確認するためにブラウザを見る必要はもうありません。 
13. Git レンズ
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
git プラグインはたくさんありますが、そのうちの 1 つは最も強力で、最も多くの機能を備えています。警告、行とファイルの履歴、コミット検索などに関する情報が得られます。 Git ワークフローに関するサポートが必要な場合は、このプラグインから始めてください。 
14.ポラコード
https://marketplace.visualstudio.com/items?itemName=pnp.polacode
ブログや Twitter で見かける美しいコードのスクリーンショットをご存知ですか?おそらく、それらは Polacode から来ていると思われます。使い方はとても簡単です。コードの一部をクリップボードにコピーし、拡張機能を開いてコードを貼り付け、[画像を保存] をクリックします。 
15.Prettier
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
#コードのフォーマットに時間を費やす必要はありません...これで完了です。前に、書式設定と検査を提供する ESLint について説明しました。 lint チェックが必要ない場合は、Prettier を使用してください。セットアップは非常に簡単で、保存時にコードを自動的にフォーマットするように構成できます。

https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
このプラグインは、さまざまな種類のコメントに色を付けて、異なる意味を与え、コードの残りの部分より目立たせます。これをヒントに使ってみました。やり残した仕事があることを知らせる大きなオレンジ色のプロンプトを無視するのは困難です。
 質問、アラート、ハイライトの色コードもあります。独自のカスタムを追加することもできます。
質問、アラート、ハイライトの色コードもあります。独自のカスタムを追加することもできます。
https://marketplace.visualstudio.com/items?itemName=qezhu.gitlink
Github で作業中のファイルを表示したい場合は、このプラグインが最適です。インストールしたら、ファイルを右クリックするだけで、Github でファイルを開くオプションが表示されます。 Git Lens プラグインを使用しない場合、このプラグインは履歴やブランチのバージョンなどを確認するのに最適です。
18. VS Code アイコン
https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons

VS Code でアイコンをカスタマイズできることをご存知ですか?設定を見ると、「ファイルアイコンのテーマ」のオプションが表示されます。そこから、プリインストールされたアイコンから選択するか、アイコン パックをインストールできます。このプラグインはとてもかわいいアイコン パックを提供し、1,100 万人が使用しています。
19. マテリアル アイコンのテーマ
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme

あなたは Google マテリアル デザインのファンですか?さて、この「マテリアルテーマ」アイコンパックをチェックしてください。何百もの異なるアイコンがあり、見た目も素晴らしいです。
20. 設定の同期
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync

開発者 (私自身も含めて) は、開発環境、特にテキスト エディターのカスタマイズに多くの時間を費やします。 「Settings Sync」プラグインを使用すると、設定を Github に保存できます。その後、単一のコマンドを使用して、新しいバージョンの VS Code にロードできます。
21.より良い配置
https://marketplace.visualstudio.com/items?itemName=wwm.better-align

コード内で完璧な位置合わせを好む人には、Better Align が必要です。複数の変数宣言、末尾のコメント、コード スニペットなどを整列させることができます。このプラグインの素晴らしさを知るには、インストールして試してみる以外に方法はありません。
22.VIM
https://marketplace.visualstudio.com/items?itemName=vscodevim.vim

あなたは VIM の詳しいユーザーですか?そうであれば、おめでとうございます。すべての VIM トリックを VS Code で直接使用できるようになります。私は個人的にこれが得意ではありませんが、VIM の可能性を最大限に活用してより多くの機能を提供すると、どれほど生産性が高くなるかは知っています。
元のアドレス: https://scotch.io/bar-talk/22-best-visual-studio-code-extensions-for-web-development
元の著者: James Quick
プログラミング関連の知識については、プログラミング ビデオをご覧ください。 !
以上がWeb 開発に適した 22 の VSCode プラグイン (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 150
150
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 反応とフロントエンドの開発:包括的な概要
Apr 18, 2025 am 12:23 AM
反応とフロントエンドの開発:包括的な概要
Apr 18, 2025 am 12:23 AM
Reactは、ユーザーインターフェイスを構築するためにFacebookが開発したJavaScriptライブラリです。 1. UI開発の効率とパフォーマンスを改善するために、コンポーネントおよび仮想DOMテクノロジーを採用しています。 2。Reactのコア概念には、コンポーネント化、状態管理(UseStateやUseEffectなど)、および仮想DOMの作業原則が含まれます。 3。実際のアプリケーションでは、基本的なコンポーネントレンダリングから高度な非同期データ処理へのReactサポートがサポートされます。 4.主要な属性の追加や誤ったステータスの更新を忘れるなどの一般的なエラーは、ReactDevtoolsとログを介してデバッグできます。 5.パフォーマンスの最適化とベストプラクティスには、React.Memo、コードセグメンテーション、コードの読み取り可能な状態を維持し、信頼性を維持することが含まれます
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。




