CSS検索ボックスの書き方
Jul 26, 2021 am 11:20 AM
css
CSS で検索ボックスを実装する方法: 最初にページ構造を整理し、次にプレースホルダーを使用してテキスト ボックスに注釈を付け、次に検索ボタンを設定し、最後にページのデフォルトの余白と内側の余白をリセットし、検索ボックス 外枠スタイルのみ。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS 検索ボックスを作成するにはどうすればよいですか?
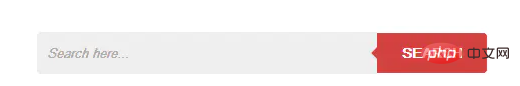
図に示すように、pc css を使用して検索ボックスの効果を実現します。

分析:
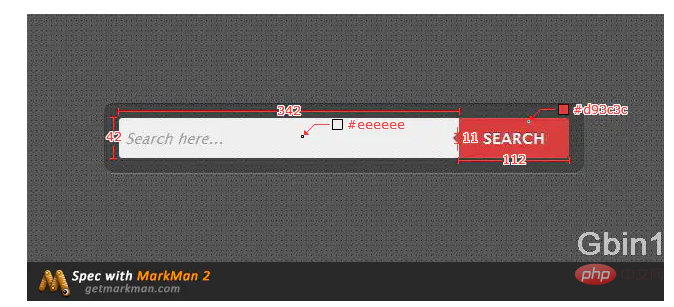
1. 以下に示すように、markman を使用して元の画像の幅、高さ、色などを分析します:

2. 要素を分析します:
検索ボックス 主なコンポーネント: 入力テキスト ボックス、ボタン ボタン、ボタンの左側にある三角形のインジケーター シンボル;
実装:
- 最初にページを整理します構造:
ログイン後にコピー
- テキスト ボックス、プレースホルダーを使用してテキスト ボックスに注釈を付けます:
<input>
ログイン後にコピー
- 検索ボタン:
<button>SEARCH</button>
ログイン後にコピー
- 三角形インジケーター: 例から 図に示すように、この三角形シンボルはボタンと統合されているため、最初はこれをボタンの内部要素として使用し、位置決めを使用して ## を実現することにしました。 #
<button>SEARCH <span></span> </button>
ログイン後にコピー
- スタイル デザイン:
- まず、ページのデフォルトの余白とパディングをリセットします:
*{
margin:auto;
padding:0;
}ログイン後にコピー
- スタイルを設定しますクラス フォームの:
.form{
width: 454px;
height: 42px;
background:rgba(0,0,0,.2);
padding:15px;
border:none;
border-radius:5px;
}ログイン後にコピー
background:rgba(0,0,0,.2); border:none; border-radius:5px;
ログイン後にコピー
- 入力入力ボックスのスタイルを設定します:
input{
width: 342px;
height: 42px;
background-color: #eeeeee;
border:none;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
font: bold 15px 'lucida sans', 'trebuchet MS', 'Tahoma';
font-style:italic;
}ログイン後にコピー
border-radius:5px 0 0 5px;
ログイン後にコピー
style-style:italic
ログイン後にコピー
| 説明 | |
|---|---|
| デフォルト値。ブラウザには標準のフォント スタイルが表示されます。 | |
| ブラウザには斜体のフォント スタイルが表示されます。 | #oblique |
| inherit | |
button{
width:112px;
height: 42px;
background-color:#d93c3c;
color:#fff;
border:none;
border-radius:0 5px 5px 0;
position: relative;
}ログイン後にコピー
position: relative;
ログイン後にコピー
三角形のスタイルを示します:
.t{
border-width:6px;
border-style:solid;
border-color: transparent #d93c3c transparent transparent;
position: absolute;
right:100%;
}ログイン後にコピー
position: absolute; right:100%;
ログイン後にコピー
定義三角形のスパン要素:
<span></span>
ログイン後にコピー
.triangle {
display: inline-block;
border-width: 100px;
border-style: solid;
border-color: #000 #f00 #0f0 #00f;
}ログイン後にコピー
css ビデオ チュートリアル
]
必要な三角形のどの方向でも、他の 3 つの三角形を透明に設定するだけです
border-color: #000 transparent transparent transparent;
ログイン後にコピー
以上がCSS検索ボックスの書き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
2週間前
By 尊渡假赌尊渡假赌尊渡假赌
レポ:チームメイトを復活させる方法
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
R.E.P.O.ファイルの保存場所:それはどこにあり、それを保護する方法は?
3週間前
By DDD

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
2週間前
By 尊渡假赌尊渡假赌尊渡假赌
レポ:チームメイトを復活させる方法
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
R.E.P.O.ファイルの保存場所:それはどこにあり、それを保護する方法は?
3週間前
By DDD

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7313
7313
 9
9
 7313
7313
 9
9
Java チュートリアル
 1625
1625
 14
14
 1625
1625
 14
14
CakePHP チュートリアル
 1348
1348
 46
46
 1348
1348
 46
46
Laravel チュートリアル
 1260
1260
 25
25
 1260
1260
 25
25
PHP チュートリアル
 1207
1207
 29
29
 1207
1207
 29
29














