CSSで上枠を設定する方法
CSS では、border-top 属性を使用して上枠を設定できます。要素に「boder-top:width style color」スタイルを設定するだけで済みます。この属性は順番に設定できます。 : border-top-width、border-top-style、border-top-color。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
1. 境界線のスタイル

a. 境界線の幅属性

カスタム境界線の幅は使用できません。パーセンテージとして定義されます。
b. border-style 属性

上記の属性には、1 つ、2 つ、3 つ、または 4 つの属性値を設定できます。 4 この属性値はすべての境界線に適用されます。2 つ設定された場合は、最初の属性値が上下に使用され、2 番目の属性値が左右に使用されます。3 つの値が設定された場合、最初の属性値は1つ目は上枠に適用、2つ目は左右辺に適用 3つ目は左右枠に適用、3つ目は下枠に適用 4つの属性値が設定されている場合、それらを適用時計回りに一度に 1 つずつ。ほとんどの場合、溝、尾根、インセット、およびアウトセットで 2 色の境界線を使用できますが、border-color 属性が黒に設定されている場合、両方の色が黒で表示されます。
2. 辺に境界線スタイルを適用します。
boder-top/bottom/right/left-width/style/color は、境界線のスタイルを設定するために使用されます。一般的なプロパティと組み合わせて使用できます。また、border-bottom/top/left/right を使用して、一度に 1 つの境界線を設定することもできます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border-width: 10px;
border-style: ridge;
border-color: red;
border-top-style: double;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
3. 境界線省略属性を使用します
これを 1 回使用すると、境界線の幅、スタイル、色を設定できます。スペースを含む属性値。 3 つの属性間の順序が崩れる可能性があります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red ;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
4. 丸い境界線を作成します
border-top/bottom-left/right-radius
丸い角を設定し、境界ボックスの幅と高さに相対的な長さの値またはパーセンテージのペア。最初の値は楕円の境界線の水平方向の半径で、2 番目の値は楕円の垂直方向の半径です。円の半径が 1 つの値のみの場合は、2 つの値をスペースで区切ります。
Border -radius
境界線の4つの丸い角を一度に1ペア、2ペア、3ペア、4ペアの長さの値またはパーセンテージ、および水平方向の半径を設定しますと垂直半径は / で区切られます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red;
border-top-left-radius: 20px 10px
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red;
border-radius: 20px/10px
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
属性値がペアまたは 1 つの場合は、4 つの角の丸い部分が同じになり、属性が 2 つの場合は、値、最初の属性値は左上と右下に対応し、2 つ目は右上と左下に対応し、3 つの属性値は左上、(右上、左下)、および右下。 4 つの属性値は時計回りの方向にあります。
5. 画像境界線
画像境界線はブラウザの互換性が良くないため、多くの場合、属性の前にブラウザの製造元のプレフィックスを追加する必要があります。互換性を高めるために、次のように使用することをお勧めします。

a. border-image-source
画像ソースを指定するには、url 関数を使用する必要があります。
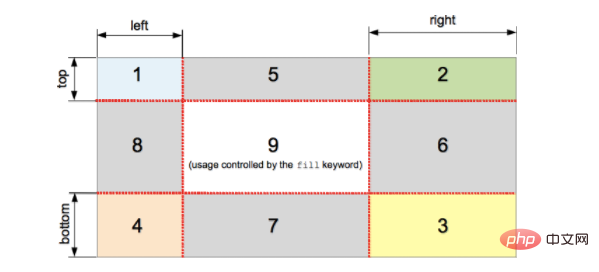
b. border-image-slice 属性
この属性は、画像の上端、右端、下端、左端の内側へのオフセットを指定します。 、4つの側面と中央のエリア。 fill キーワードが使用されない限り、画像の中央部分は破棄されます。 4 番目の値/パーセンテージを省略した場合、2 番目の値と同じになります。 3 番目の値を省略した場合は、1 番目の値と同じになります。 2 番目の値を省略した場合は、1 番目の値と同じになります。 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 500px;
height: 400px;
background: red;
/*border-image-source:url(1.png);
border-image-slice:89;
border-image-width: 89px;
border-image-repeat: stretch;
border-image-outset: 10px;*/
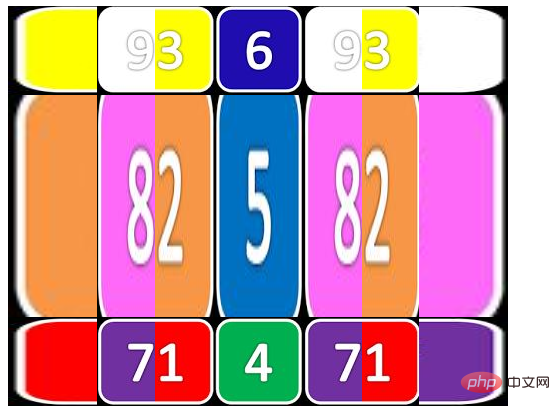
border-image:url(1.png) 89 30 89 30 fill/89px repeat
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> カッティング画像:
c、border-image-outset
この属性が設定されていない場合、境界線がコンテンツ領域を占有します。設定する必要がある場合は、ボーダーの幅の後に「/」を追加して属性値を設定できます。
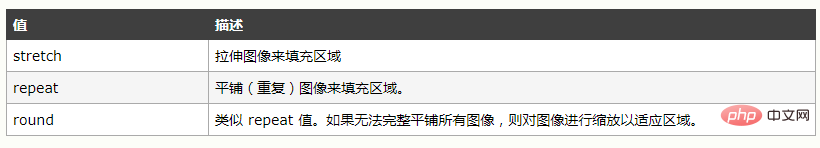
# d、border-repeat # e、border-image
# e、border-image
上記のプロパティを一度に設定できます。 border-image:source スライス/幅/アウトセットの繰り返し
推奨学習:
css ビデオ チュートリアル以上がCSSで上枠を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





