Chrome92 の非常に便利な新しい devtools 機能!
Chrome 92—devtools の新機能
Chrome は 6 週間ごとに新しいバージョンをリリースします。バージョン 92 は数日前にリリースされました。新機能のいくつかを見てみましょう!
CSS グリッド エディタ
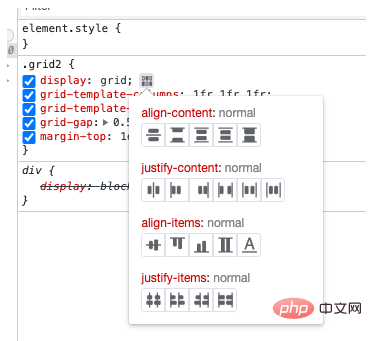
グリッド レイアウトの要素は、スタイル内の属性を手動で変更できます。

css グリッド エディタ
display:grid の後ろのアイコンをクリックすると、グリッドのレイアウト属性の一部が表示されます。切り替え属性は要素に直接適用できます。
コンソールでのconstの2次宣言
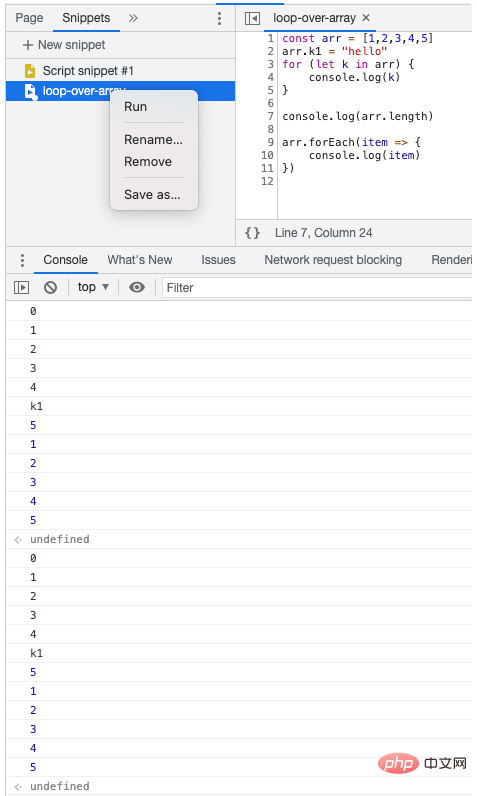
コンソールでスクリプトを書いてconst変数を定義していたのですが、実行後に再度スクリプトを実行すると、 :

識別子はすでに宣言されています
デバッグ中にこれによって中断されることがよくあるため、実行する前にページを更新する必要があります。スクリプトを再度実行できます。これで、エラーなしで直接実行できるようになり、スニペットで実行する場合も同様に機能します。

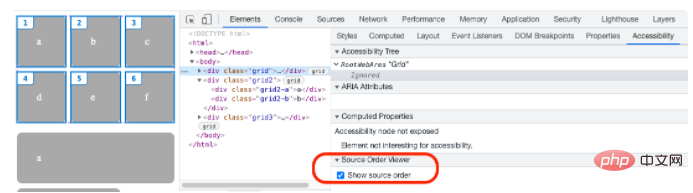
要素の元の順序を表示
#要素が書き込まれる順序HTML で表示される場合があります 順序が一貫していません。Chrome では、表示と要素の順序の間にリンクが追加されました。アクセシビリティでソースの順序を表示にチェックを入れると、要素の元の順序が表示されます。
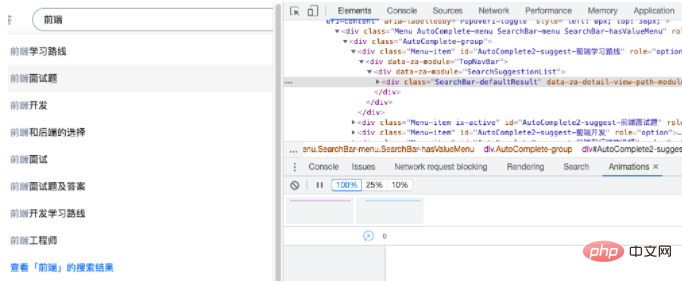
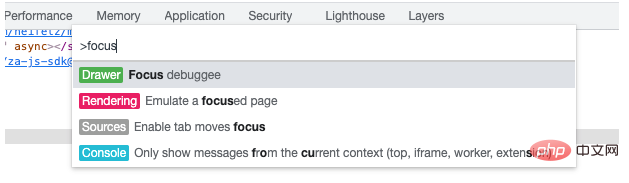
シミュレーションの焦点
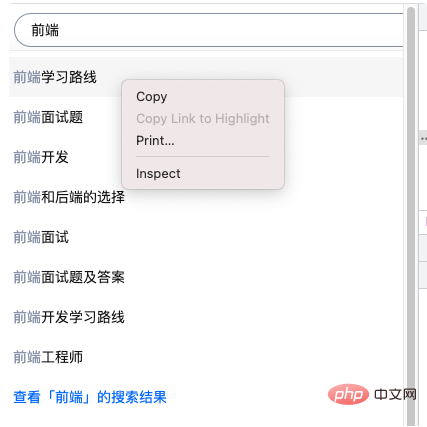
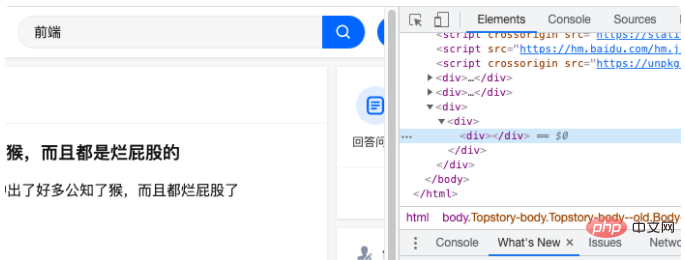
以前に同様の検索ボックスをデバッグしたとき、テキストを入力し、表示されたオプションから要素を検査するために検査を選択し、ドロップ一部の Web サイトのドロップダウン ボックスが消えると、要素も消えるため、あいまい一致によって生成されたドロップダウン ボックスをデバッグできなくなります。例: 入力キーワードWeb サイトの検索ボックスに一致する検索結果が表示され、右クリックしてそのいずれかを選択し、DOM 内のこの要素を表示します。



このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事
KB5055523を修正する方法Windows 11にインストールできませんか?
3週間前
By DDD
KB5055518を修正する方法Windows 10にインストールできませんか?
3週間前
By DDD
<🎜>:死んだレール - オオカミの飼い主
1 か月前
By DDD
R.E.P.O.のすべての敵とモンスターの強度レベル
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:庭を育てる - 完全な突然変異ガイド
2週間前
By DDD

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Java チュートリアル
 1662
1662
 14
14
 1662
1662
 14
14
CakePHP チュートリアル
 1418
1418
 52
52
 1418
1418
 52
52
Laravel チュートリアル
 1311
1311
 25
25
 1311
1311
 25
25
PHP チュートリアル
 1261
1261
 29
29
 1261
1261
 29
29
C# チュートリアル
 1234
1234
 24
24
 1234
1234
 24
24


