
CSS では、background-size 属性を使用して背景画像を引き伸ばすことができ、要素に「background-size:100% 100%;」スタイルを設定するだけで済みます。このプロパティは、背景画像の幅と高さを親要素のパーセンテージとして設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
background-size 属性は、背景画像のサイズを指定します。
文法
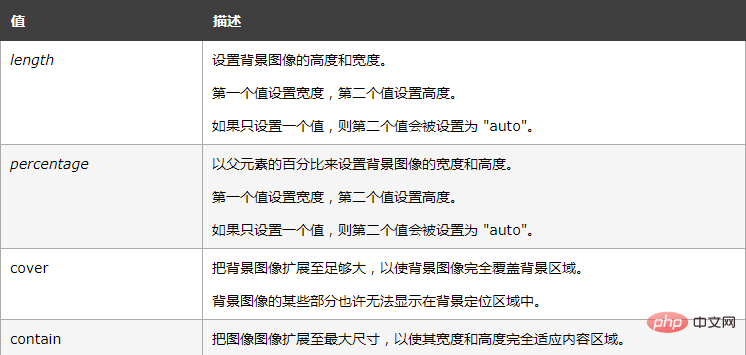
background-size: length|percentage|cover|contain;

例:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background:url(/i/bg_flower.gif);
background-size:35% 100%;
-moz-background-size:35% 100%; /* 老版本的 Firefox */
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
</div>
</body>
</html>効果

推奨学習: CSS ビデオ チュートリアル
以上がCSSで背景画像を引き伸ばす方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




