Node.js のイベント ループを 1 つの記事で理解する
この記事では、node.js のイベント ループを紹介し、イベント ループ モデル、イベント ループのさまざまな段階を見て、イベント ループに関する 2 つのインタビューの質問を共有します。見てください、見てください!

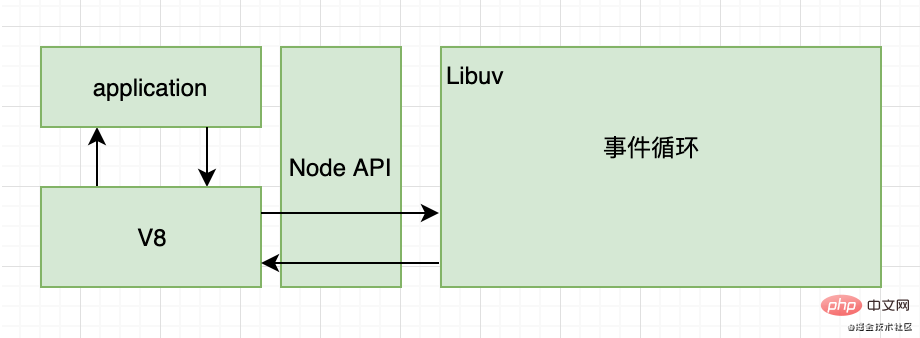
イベント ループ モデル
JavaScript エンジン自体はイベント ループ メカニズムを実装しません。ブラウザのイベント ループはブラウザによって実装され、NodeJS のイベント ループは主に基盤となる Libuv ライブラリによって実装されます。
Libuv ライブラリはイベント駆動型であり、さまざまなプラットフォーム上の API 実装をカプセル化して統合します。 NodeJS のクロスプラットフォームおよびイベント ループ メカニズムは、Libuv ライブラリを通じて実装されます。 [推奨学習: "nodejs チュートリアル "]

上記は 4 つのステップに分かれています:
1. NodeJS の V8 エンジンの解析JavaScript コードを入力し、Node API
2 を呼び出します。NodeAPI は、処理のためにタスクを Libuv ライブラリに割り当てます。
3. Libuv は、イベント ループ メカニズムを通じてこれらのタスクの実行を管理し、戻り値を返しますその成果をV8エンジンに。
4. V8 エンジン コールバック処理 Libuv が返す
マイクロ タスクとマクロ タスク
タスク タイプ、マイクロ タスク キュー、およびマクロ タスクに応じて異なるタスク キューを分割します。マクロタスクキュー。
マクロ タスク: setTimeout、setInterval、setImmediate
マイクロ タスク: Promise.then()、Promise.catch()、process.nextTick()
Eventsサイクルの各ステージ
- timers ステージ: すべての setTimeout および setInterval コールバックを実行します
- 保留中のコールバック ステージ: 特定のシステム操作のコールバック。 TCP 接続エラーなど
- ポーリング フェーズ: 新しいリンク、リクエスト、その他のイベントを待機し、I/O コールバックを実行するポーリング。例: ファイル読み取り操作
- チェック フェーズ: setImmediate コールバックの実行
- コールバックを閉じるフェーズ: コールバック実行を閉じる (socket.on( など) close...)
各ステージは、現在のステージのタスク キューを実行し、その後、現在のステージのマイクロタスク キューを実行します。すべてのマイクロタスクが実行された後にのみ実行されます。次のステージへのエントリーになります。
ブラウザのイベント ループの違い:
ブラウザには複数のステージはありません。優先レベル: 同期コード、マイクロ タスク、マクロ タスク
ブラウザでは、マクロ タスクのキューが複数ある場合がありますが、マイクロ タスクは 1 つだけです。毎回、最初にマイクロ タスクが実行され、次にマクロ タスクが実行されます
ステートメントの概要
主に学習した NodeJS イベント ループ モデルは、V8 エンジンから JS コードを解析し、NodeAPI を呼び出します。NodeAPI は、実行のために基礎となる Libuv ライブラリにタスクを割り当てます。メイン イベントループ メカニズムはすべて Libuv ライブラリによって制御されます。
イベント ループ全体は、タイマー ステージ、保留コールバック ステージ、ポーリング ステージ、チェック ステージ、クローズ コールバック ステージの 6 つのステージに分かれており、実行順序は次のとおりです: 各ステージのタスク キューが実行された後、マイクロプロセッサが実行されます。タスク、次のステージはマイクロタスクの実行が完了した後にのみ実行されます。ブラウザのイベント ループはステージに分割されておらず、優先順位は同期コード、マイクロタスク、マクロタスクの順です。
インタビューの質問
質問 1: NodeJS のイベント ループについてどのように理解していますか?
回答: イベント ループについての私の理解は、ノードがシングルスレッドであるということです。メイン スレッドはすべてのタスクを循環キューに入れ、その後、基礎となる libuv ライブラリが循環イベントからタスクを取り出します。キューに割り当てて別のスレッドで処理し、メインスレッドも同時にコールバック処理を行い、プロセス全体がイベントループを形成します。
ブラウザ イベント ループとの違い:
1. ブラウザは複数のステージに分かれていません
2. ブラウザ タスクの優先順位: 同期コード、マイクロ タスク、マクロ タスク
質問 2: イベント キュー内のタスクの実行順序は何ですか?
回答: NodeJS イベント ループは複数のステージに分割されており、実行シーケンスは次のとおりです: 1 つのステージが完了した後、マイクロタスクが実行され、次に次のステージが実行されます。
プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がNode.js のイベント ループを 1 つの記事で理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
ノード用の Docker イメージの選択は些細なことのように思えるかもしれませんが、イメージのサイズと潜在的な脆弱性は、CI/CD プロセスとセキュリティに大きな影響を与える可能性があります。では、最適な Node.js Docker イメージを選択するにはどうすればよいでしょうか?
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node 19 が正式リリースされましたので、この記事では Node.js 19 の 6 つの主要な機能について詳しく説明します。
 Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js はどのように GC (ガベージ コレクション) を行うのでしょうか?次の記事で詳しく説明します。
 Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
イベント ループは Node.js の基本的な部分であり、メイン スレッドがブロックされていないことを確認することで非同期プログラミングが可能になります。イベント ループを理解することは、効率的なアプリケーションを構築するために重要です。次の記事では、Node のイベント ループについて詳しく説明します。お役に立てれば幸いです。
 pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
Nodejs実行可能ファイルをpkgでパッケージ化するにはどうすればよいですか?次の記事では、pkg を使用して Node プロジェクトを実行可能ファイルにパッケージ化する方法を紹介します。




