入って礼拝してください!上司はHongxing Erkeの靴ショールームの720°ビューを書きました

最近、紅星爾科が河南省に5000万元の物資を寄付したため、ネットユーザーは本当に大泣きしました。5000万元を寄付した一般企業にはそれほど共感できないかもしれませんが、理解した上で見てください。ホンシン・エルケの背景を聞いてみると、本当に悲しいことが分かりました。紅興二科の2020年の収益は28億だったが、利益は2億の赤字で、微博の公式アカウントも会員開設に消極的だったが、そのような状況下で惜しみなく5000万を寄付し、まさに防御を打ち破った。

ネチズンは、特に古い世代が倹約して鉄の箱に大切に保管した貯蓄を好んで、紅興エルケとも呼んでいます。祖国がそれを必要としていると聞くと、すぐに鉄の箱を取り出して、わぁ~あげてあげるよ。私は彼に一番高価な靴をあげて、249 ドル相当の靴を取り出しました。
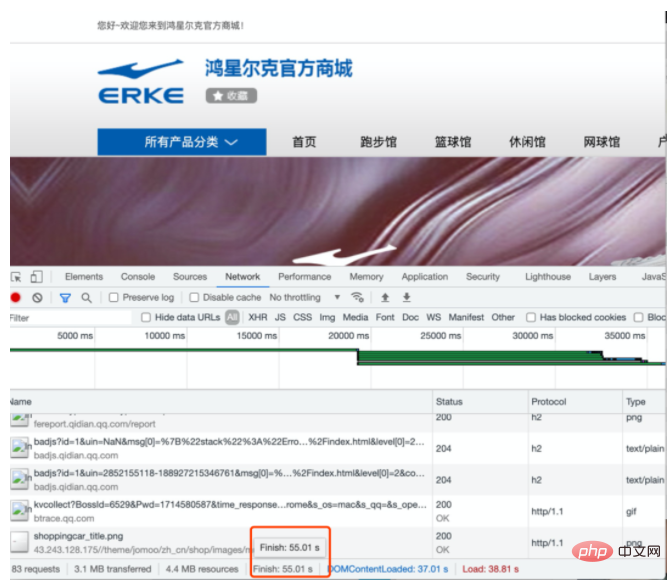
それから私はHongxing Erkeの公式ウェブサイトに行き、彼の靴を見ました。

皆さん、55 秒待って、ようやくウェブサイトが開きました。 。 。 (本当に荒れ果てているようで、とても悲しいです。フロントエンドの人間としてこの光景を見るのは本当に頭がおかしいです...)
たまたま週末だったので行ってきました。ホンシン・エルケはそれを見た。 136 の靴を 1 足購入しました (本当に安いです。そして最も重要なのは履き心地です)。


買って帰った後、Poison APP のアディダスやナイキの製品と同じように、オンラインで閲覧できるのではないかと考えていました。 360°、Hongxing Erke 用に 360° を作ることは可能でしょうか? 技術者として、少しだけ貢献できます。
行動
このアイデアを思いついた後、私はすぐに行動を開始しました。次に、次の手順を大まかにまとめました:
1. モデリング
2. Three.js を使用してシーンを作成します
3. モデルをインポートします
4. Three.js コントローラーの追加
以前 Three.js の知識を少し学んだので、モデルを作成した後の表示には慣れているので、一番面倒なのはモデリングです。 3次元のものをコンピュータに取り込みます。 2 次元オブジェクトの場合、それをコンピュータ上に置きたい場合は、カメラを使用して写真を撮るだけで非常に簡単であることは誰もが知っていますが、3 次元オブジェクトをコンピュータ上で表示したい場合は、増加は指数関数的に増加したため、オブジェクトのモデルを構築する方法を確認するためにさまざまな資料を参照し始めました。

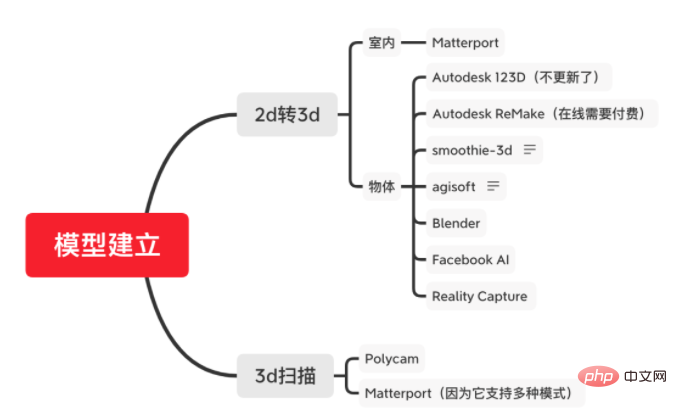
# 多くの情報を確認し、靴のモデルを作成したいと思いましたが、要約すると 2 つのモデルがあります。
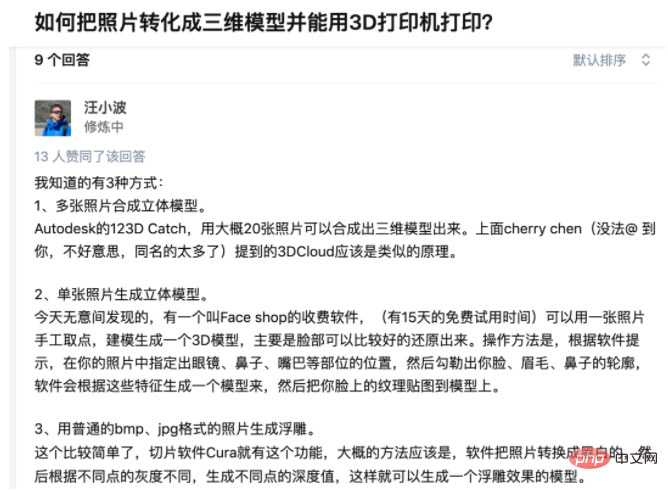
1. 写真測量: 写真を撮影し、純粋なアルゴリズムを通じて 3D モデルに変換することは、グラフィックスでは単眼再構成とも呼ばれます。
2. LIDAR スキャン: LIDAR を介してスキャンします. この方法は、点群をスキャンするための He 氏の最新ビデオでも言及されています。
海外のサイト/ツールがほとんどですが、私がまとめた概要を載せます。

最初の検索結果では、ほとんどの人が 123D Catch について言及し、多くのビデオも視聴して、モデルを迅速かつ現実的に構築できると言っていますが、一歩進んでいません。さらに探索していると、2017年に事業を統合・統合したらしいことが分かりました。統合版の ReMake は有料ですが、コストを考慮して続行しませんでした。 (結局のところ、それは単なるデモの試みでした)

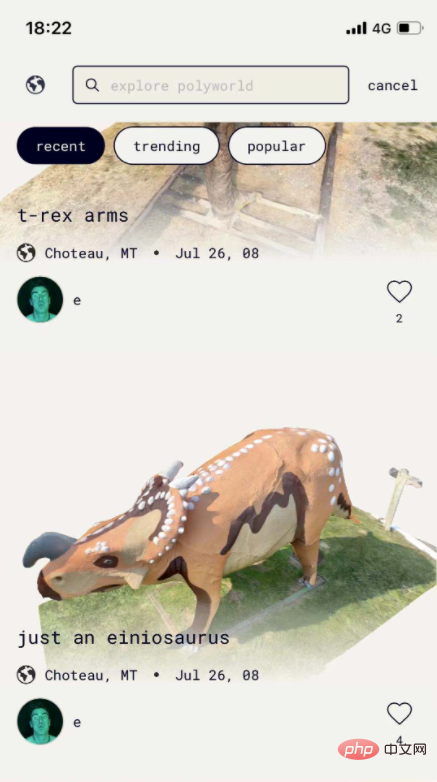
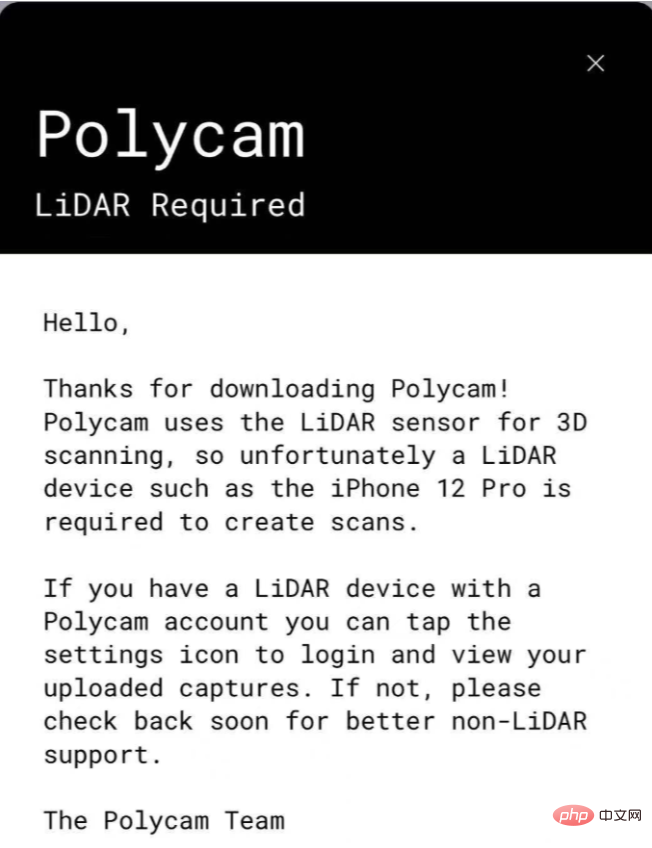
その後、Polycam というソフトウェアを見つけました。完成した製品は非常に優れていました。

しかし、これを使用しようとすると、レーザー レーダー スキャナー (LiDAR) が必要であることがわかりました。これを使用するには iPhone 12 pro 以降でなければなりません。

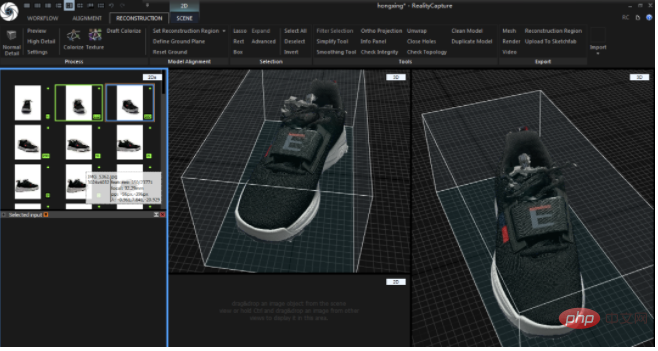
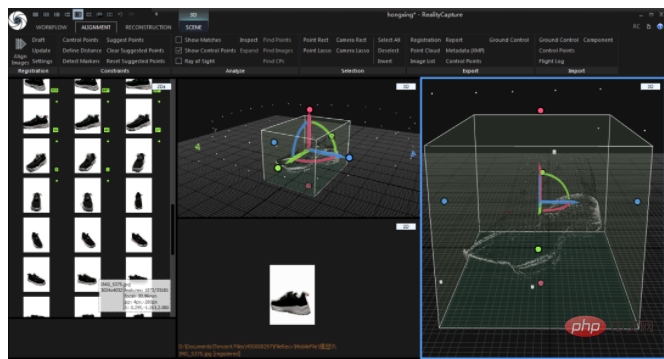
最終的に、モデルの作成には Reality Capture を選択しました。複数の写真からモデルを合成できます。ステーション b でいくつかのビデオを見た後、画像効果も優れていると感じましたが、サポートされているのは Windows のみです。動作メモリは8g必要です この度、7年前のWindowsパソコンを引っ越してきました…まさかまだ現役で使えるとは思っていなかったので、これも驚きでした。
#モデリング
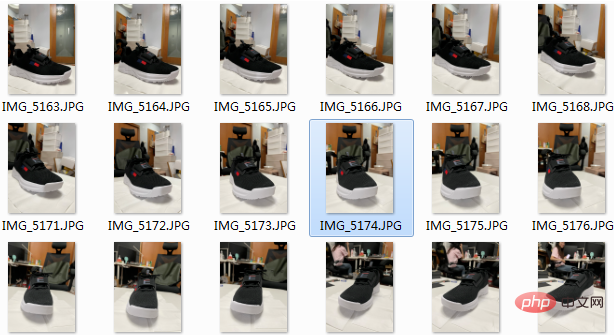
正式コンテンツの始まり今回購入した靴(冒頭の一足) #それから撮影が始まり、まず靴周りの写真をランダムに撮ったのですが、このモデルはどうも物足りないことが分かりました...
#それから撮影が始まり、まず靴周りの写真をランダムに撮ったのですが、このモデルはどうも物足りないことが分かりました...
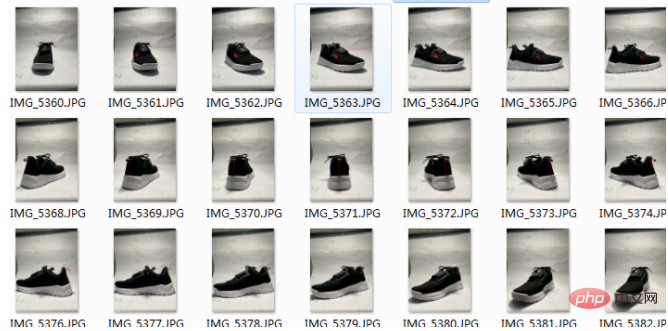
 Back Iまた、白いスクリーンの形式を使用して背景のレイヤーを追加しましたが、後でそれがまだ機能しないことがわかり、アプリケーションはその背後にある背景の数字をよりよく認識しました。
Back Iまた、白いスクリーンの形式を使用して背景のレイヤーを追加しましたが、後でそれがまだ機能しないことがわかり、アプリケーションはその背後にある背景の数字をよりよく認識しました。
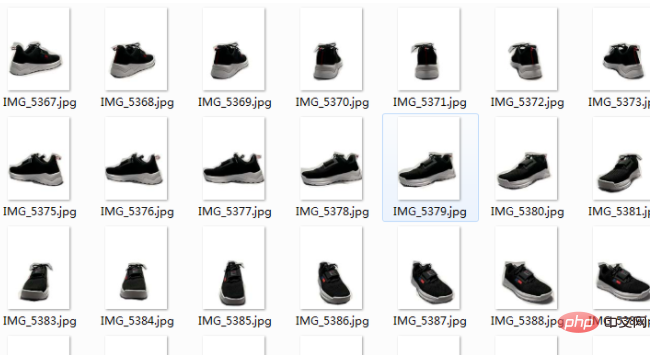
 最後に... Nan Xi の協力を得て、背景画像を白に変更しました。
最後に... Nan Xi の協力を得て、背景画像を白に変更しました。
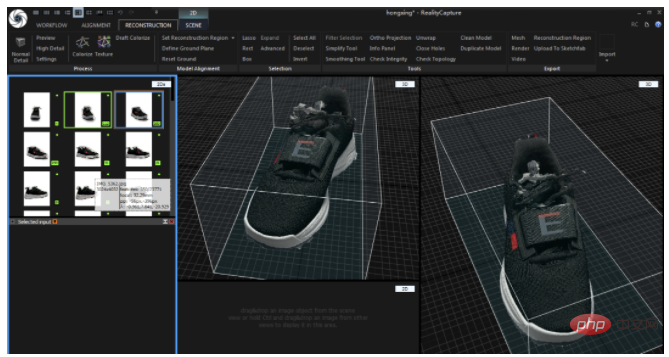
 Huangtian は努力の甲斐あって、最終的な効果はかなり良好で、基本的な点群モデルがリリースされました。 (これはかなり良い感じです。映画の中のブラック テクノロジーのように感じます)
Huangtian は努力の甲斐あって、最終的な効果はかなり良好で、基本的な点群モデルがリリースされました。 (これはかなり良い感じです。映画の中のブラック テクノロジーのように感じます)
 モデルの外観は次のとおりです。これは、私が 1 日トレーニングに費やした中で最高のものです。モデル (ただし、多少の粗さは残っています)
モデルの外観は次のとおりです。これは、私が 1 日トレーニングに費やした中で最高のものです。モデル (ただし、多少の粗さは残っています)
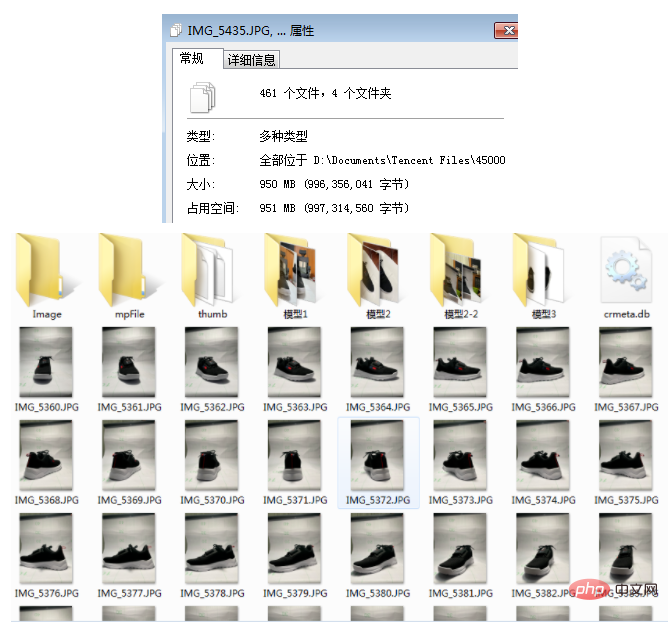
 モデルをできるだけ完璧に見せるために、モデルのテストには合計 1 日かかりました。撮影なので角度はモデルの生成に大きく影響します 合計約1G、500枚ほど撮りました(序盤はモデルの調整方法が分からなかったので試してみました)
モデルをできるだけ完璧に見せるために、モデルのテストには合計 1 日かかりました。撮影なので角度はモデルの生成に大きく影響します 合計約1G、500枚ほど撮りました(序盤はモデルの調整方法が分からなかったので試してみました)
 モデルを取得したら、それをインターネット上で表示できます。ここでは Three.js を使用します (多くの人がこれに関係しないため)フィールドについては、比較的基本的な方法で説明します、上司) ご容赦ください。)
モデルを取得したら、それをインターネット上で表示できます。ここでは Three.js を使用します (多くの人がこれに関係しないため)フィールドについては、比較的基本的な方法で説明します、上司) ご容赦ください。)
主に 3 つの部分で構成されます (アプリケーションの構築)シーン、モデルの読み込み、コントローラーの追加)
1. 3D シーンの構築
最初に Three.js を読み込みます
<script type="module"> import * as THREE from 'https://cdn.jsdelivr.net/npm/three@0.129.0/build/three.module.js'; </script>
次に、WebGL レンダラーを作成します
const container = document.createElement( 'div' );
document.body.appendChild( container );
let renderer = new THREE.WebGLRenderer( { antialias: true } );
container.appendChild( renderer.domElement );次に、シーンとカメラを追加します。
let scene = new THREE.Scene();
Camera SyntaxPerspectiveCamera(fov、aspect、near、far)
// 设置一个透视摄像机 camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 0.25, 1000 ); // 设置相机的位置 camera.position.set( 0, 1.5, -30.0 );
 シーンとカメラをWebGLレンダラー。
シーンとカメラをWebGLレンダラー。 renderer.render( scene, camera );
2. モデルの読み込み
エクスポートされたモデルは OBJ 形式で非常に大きいため、gltf および glb 形式に圧縮しました。Three.js が役に立ちました。GLTF を作成しました。ローダーを作成し、それを直接使用できます。
// 加载模型
const gltfloader = new GLTFLoader();
const draco = new DRACOLoader();
draco.setDecoderPath('https://www.gstatic.com/draco/v1/decoders/');
gltfloader.setDRACOLoader(draco);
gltfloader.setPath('assets/obj4/');
gltfloader.load('er4-1.glb', function (gltf) {
gltf.scene.scale.set(0.2, 0.2, 0.2); //设置缩放
gltf.scene.rotation.set(-Math.PI / 2, 0, 0) // 设置角度
const Orbit = new THREE.Object3D();
Orbit.add(gltf.scene);
Orbit.rotation.set(0, Math.PI / 2, 0);
scene.add(Orbit);
render();
});しかし、上記のコードでページを開くと、照明がまだ追加されていないため、ページが暗くなります。それでは、靴を照らすライトを追加してみましょう。
// 设置灯光 const directionalLight = new THREE.AmbientLight(0xffffff, 4); scene.add(directionalLight); directionalLight.position.set(2, 5, 5);
 暗闇の中で光が見えるかのように、靴がはっきりと見えるようになりましたが、現時点ではマウスやジェスチャーで靴を制御することはできません。モデルの角度を制御するには、Three .js コントローラーを使用する必要があります。
暗闇の中で光が見えるかのように、靴がはっきりと見えるようになりましたが、現時点ではマウスやジェスチャーで靴を制御することはできません。モデルの角度を制御するには、Three .js コントローラーを使用する必要があります。
3. コントローラーを追加します
const controls = new OrbitControls( camera, renderer.domElement ); controls.addEventListener('change', render ); controls.minDistance = 2; // 限制缩放 controls.maxDistance = 10; controls.target.set( 0, 0, 0 ); // 旋转中心点 controls.update();
現時点では、靴をあらゆる角度から見ることができます。 ############### 終わり!
オンライン体験アドレス: https://resume.mdedit.online/erke/
オープンソース アドレス (ツール、操作手順、実際のデモを含む): https://github.com/ hua1995116/360-sneakers-viewer
フォローアップ計画
時間が限られていたため (週末に丸 1 日かかりました)、まだ完全なモデルは得られませんでした。今後もこれの実装を検討し、自動化された方法が可能かどうかを検討します。撮影から実現できます。モデルの展示後、実際にモデルを入手した後、AR シューズを試着することも遠くありません。ご興味がある場合、またはより良いアイデアや提案がある場合は、お気軽にお問い合わせください。私と一緒に。
最後に、撮影と後処理を手伝う予定だったいくつかのことを手放し、一日モデルの扱いに付き合ってくれた Nan Xi にとても感謝しています。 (限られた条件で撮影するのは本当に難しいです。)
また、Hongxing Erke が長期的な企業となり、革新を維持し、より良いスポーツウェアをより多く作り、全体から支持される現状を維持できることを願っています。人々。 。
付録
公式によるいくつかの撮影ヒントも提供されています。
1. 画像の数に制限はなく、RealityCapture はあらゆる画像を処理できます。
2. 高解像度の画像を使用します。
3. シーン表面の各点は、少なくとも 2 つの高品質画像ではっきりと見える必要があります。
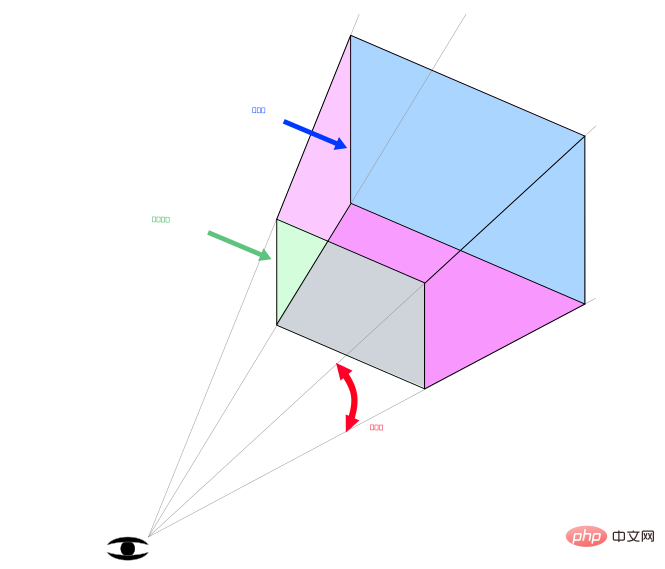
4. 写真を撮るときは、オブジェクトの周囲を円を描くように移動します。
5. 移動角度は 30 度を超えてはなりません。
6. まずオブジェクト全体の写真を撮り、それを移動してから細部に焦点を当て、すべてがほぼ同じサイズであることを確認します。
7. 完全なサラウンド。 (半周して終わりにしないでください)

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96


