
innerhtml と innertext は、JavaScript 要素オブジェクトの 2 つのプロパティです。どちらもドキュメント オブジェクトのテキスト コンテンツを設定または取得できますが、この 2 つの間にはまだいくつかの違いがあります。次の記事では、innerhtml プロパティと innertext プロパティを理解し、innerhtml と innertext を簡単に比較し、この 2 つの違いを確認します。
まず、innerHTML 属性と innerText 属性について簡単に説明し、コード例を使用して、innerHTML 属性と innerText 属性の違いを直観的に感じてみましょう。 [推奨学習: JavaScript 上級チュートリアル]
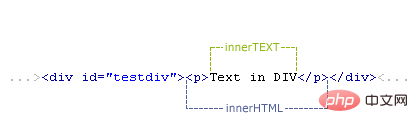
innerHTML 属性: タグの開始位置から終了位置までのコンテンツ全体を設定または取得できます
innerText 属性: ラベルの開始位置から終了位置までのすべてのテキスト情報を設定または取得できます。

まず、このような HTML フレームワークを用意します
<div id="test"> <span style="color:red">test1</span> test2 </div> <input type="button" onclick="getContent()" value="获取div元素的内容"/>
<script type="text/javascript">
function getContent(){
var div=document.getElementById("test");
console.log(div.innerHTML);
}
</script><script type="text/javascript">
function getContent(){
var div=document.getElementById("test");
console.log(div.innerText);
}
</script>概要: innerHTML 属性と innerText 属性の違い
innerText 属性はタグ間のプレーンテキスト情報を出力でき、タグはフィルター処理されます。 innerHTML 属性は、HTML タグと内部のテキスト情報を含む、タグ間のすべてのコンテンツを出力できます。特記事項:
プログラミング入門をご覧ください。 !
以上がinnerhtml と innertext の違いは何ですか?両者の簡単な比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。