Vite+React をコンポーネント開発に使用する方法を段階的に説明します (実践)

前の記事では、TypeScript AST 構文ツリー解析を使用して React コンポーネントの Props タイプの定義とコメントを抽出し、コンポーネントに対応するスクリーンショット、使用法、パラメーターの説明、README を自動的に生成する方法を紹介しました。 、そしてデモを待ちます。コミュニティ内での反応は比較的良好で、アプリケーションはチーム内でも比較的良好な結果を達成しており、現在、このソリューションを使用して内部コンポーネント システムに合計 1,000 個の React コンポーネントがデポジットされています。

以前は、Webpack TypeScript を使用して、React コンポーネントを開発するためのスキャフォールディング キットを作成しました。開発者がコンポーネントを開発したい場合、スキャフォールディングを直接使用して、対応するプロジェクトを初期化できます。が開発されています。
メイン パスは、画像や事実のないコンポーネント、欠落しているコンポーネント パラメーター ドキュメント、欠落しているコンポーネント使用法ドキュメント、欠落しているコンポーネント デモ、インデックス付けできないコンポーネント、および非標準コンポーネント製品など コンポーネントの管理とデポジットには問題がありますが、Webpack のソリューションでは常にコンポーネント開発にコンパイルの追加レイヤーが追加されます。コンポーネント ライブラリに 300 を超えるコンポーネントがある場合、導入された依存関係は増加し続けます。それでもコンポーネントのコンパイルに負荷がかかり、開発者のエクスペリエンスの低下を引き起こします。
Vite がもたらした夜明け
Vite がフロントエンドにもたらすものは間違いなく革命的な変化であり、これは誇張ではありません。そう言ってください。
おそらく、esbuild、Browser es modules、HMR、Pre-Bundling、その他のコミュニティなどのコミュニティでの JS コンパイルと開発に関する高度なツールとアイデアが、Vite の背後に統合され、次のような統合によって推進されていると言うべきでしょう。 Viteは、革命的な変化をもたらすフロントエンド開発を提供します。
私は長い間、フレームワークやライブラリの出現で最も価値があるのは、そのコード自体ではなく、これらのコードの背後にある新しいアイデアや新しいインスピレーションであるはずだと言ってきました。そのため、私も記事を書く際には、自分の思考から最終的な実行までのプロセスをわかりやすく説明することに細心の注意を払っています。
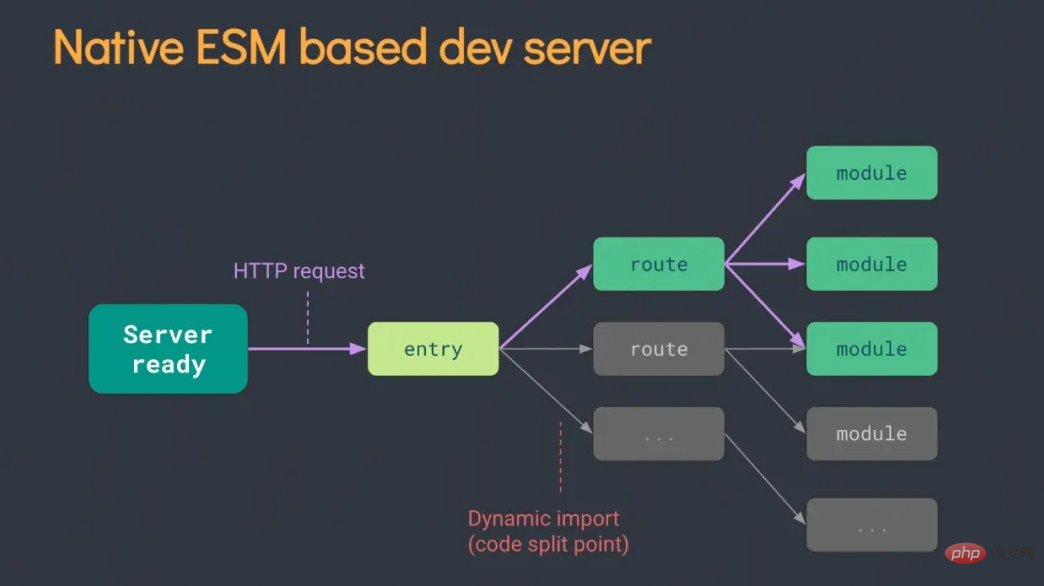
Vite が速いのはなぜですか? それは主に、esbuild がバンドル前の依存関係とブラウザのネイティブ ESM 動的コンパイルを実行するためです。ここではあまり詳しく説明しません。参照してください: Vite: 問題

このアイデアに関連して、コンポーネント開発シナリオに戻って検討すると、次の問題が非常に一貫していることがわかります。
- コンポーネント ライブラリの開発、実際 すべてのコンポーネントをコンパイルする必要はありません。
- コンポーネント開発、コンパイル プレビュー ページは主に開発者によって使用され、ブラウザの互換性は制御可能です。
- HMR (ホット アップデート) 機能は、Vite のサポートによりさらに即時化されました。これまでコンポーネントの開発とデバッグに最も時間がかかっていました。
- Vite のすべてのソース コード モジュールは動的にコンパイルされます。つまり、TypeScript の型定義と JS アノテーションも動的にコンパイルできるため、コンパイルの範囲が大幅に縮小されます。
- その後、これまで StoryBook や tsx コンポーネントの型定義を抽出するために使用していたアイデアなどは、比較的大きな変更を加えることができるでしょう。
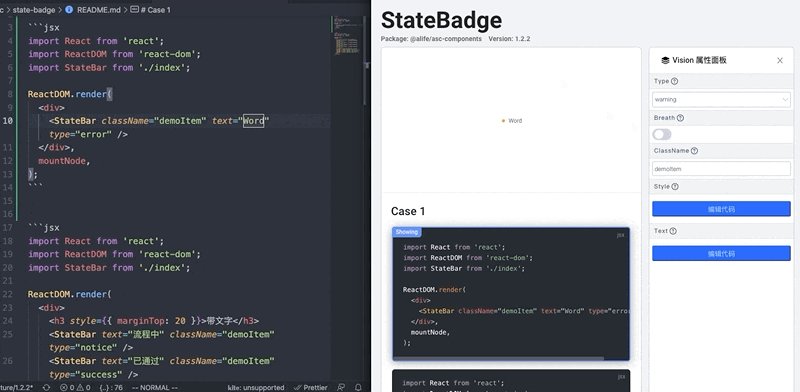
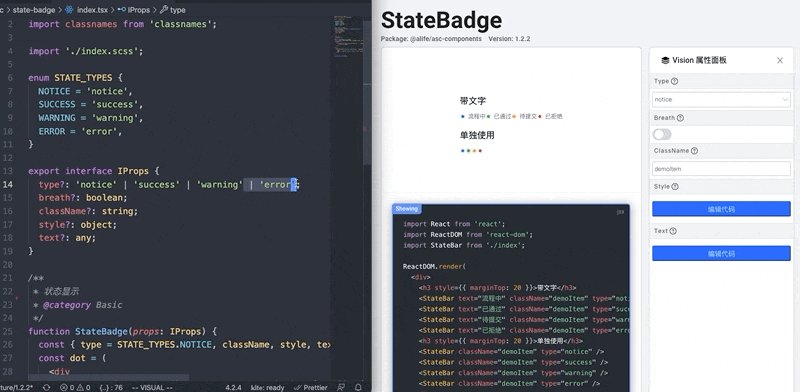
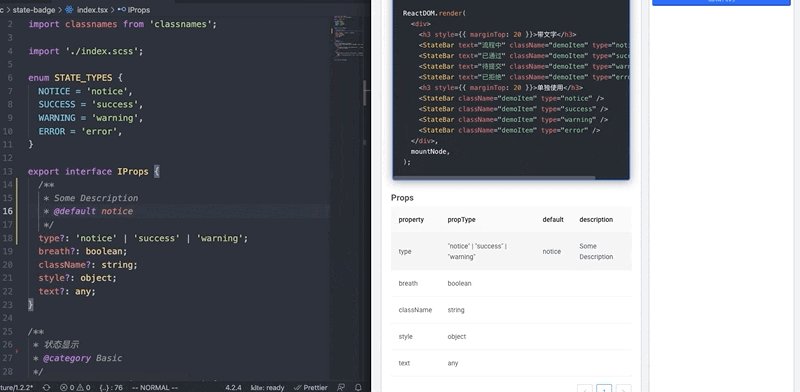
以前は、コンポーネントの入力パラメータの型データを取得するために、エクスポートされた tsx コンポーネントを動的に解析するプラグインを Wwebpack レベルで作成し、コンポーネント配下に __docgenInfo の静的属性変数を動的に追加していました。 、AST 分析から得られた型は次のとおりでした。 データとアノテーション情報がコンポーネント JS バンドルに挿入され、さらに動的パラメータ設定に処理されます:
TypeScript のコンポーネント Props の定義
 分析は JS バンドルに挿入されます。
分析は JS バンドルに挿入されます。
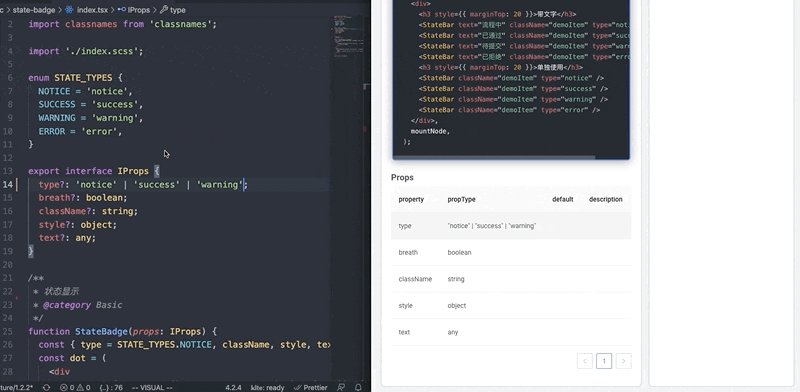
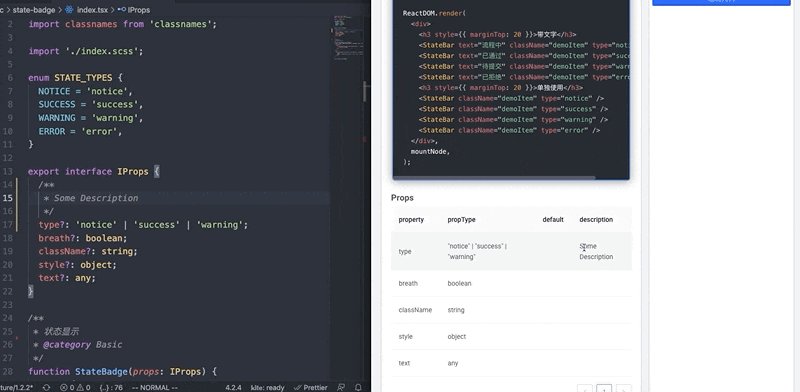
 変換後に実装されたパラメータ相互作用設定を分析します。
変換後に実装されたパラメータ相互作用設定を分析します。
 コンポーネントの場合、実際に取得します。この型定義メタデータはコンポーネント自体にとって冗長です。コンポーネント内のメタデータのこの部分が使用されているかどうかに関係なく、解析され、抽出され、コンポーネント バンドルに挿入されます。 Webpack のコンパイル プロセス中、これは明らかに非常に非効率です。
コンポーネントの場合、実際に取得します。この型定義メタデータはコンポーネント自体にとって冗長です。コンポーネント内のメタデータのこの部分が使用されているかどうかに関係なく、解析され、抽出され、コンポーネント バンドルに挿入されます。 Webpack のコンパイル プロセス中、これは明らかに非常に非効率です。
Vite のアイデアでは、コンポーネントのメタデータを使用するときにメタデータ情報を取得できます。たとえば、React コンポーネントを読み込むと次のようになります:
import ReactComponent from './component1.tsx'
次に、そのメタデータを読み込むと次のようになります:
import ComponentTypeInfo from './component1.tsx.type.json'; // or const ComponentTypeInfoPromise = import('./component1.tsx.type.json');
対応するコンポーネントのメタデータを解析するために、Vite の Rollup のプラグイン機能を使用して .type.json ファイル タイプをロードします。同時に、コンパイルの依存関係と HMR を収集する Rollup 独自の機能を利用して、コンポーネント タイプの変更のホット アップデートを実現できます。
2 デザイン アイデア上記は、Vite のモジュール読み込みアイデアを見て得たインスピレーションとインスピレーションであり、予備的な Imagine を作成しました。
但如果真的要做这样一个基于 Vite 的 React 、 Rax 组件开发套件,除了组件入参元数据的获取以外,当然还有其他需要解决的问题,首当其冲的就是对于 .md 的文件解析。
1 组件 Usage
参照 dumi 及 Icework 所提供的组件开发思路,组件 Usage 完全可以以 Markdown 写文档的形式写到任何一个 .md 文件中,由编译器动态解析其中关于 jsx、tsx、css、scss、less 的代码区块,并且把它当做一段可执行的 script 编译后,运行在页面中。
这样既是在写文档,又可以运行调试组件不同入参下组件表现情况,组件有多少中Case,可以写在不同的区块中交由用户自己选择查看,这个设计思路真是让人拍案叫绝!
最后,如果能结合上述提到 Vite 的 esbuild 动态加载和 HMR 能力,那么整个组件开发体验将会再一次得到质的飞跃。
所以针对 Markdown 文件需要做一个 Vite 插件来执行对 .md 的文件解析和加载,预期要实现的能力如下:
import { content, modules } from "./component1/README.md";
// content README.md 的原文内容
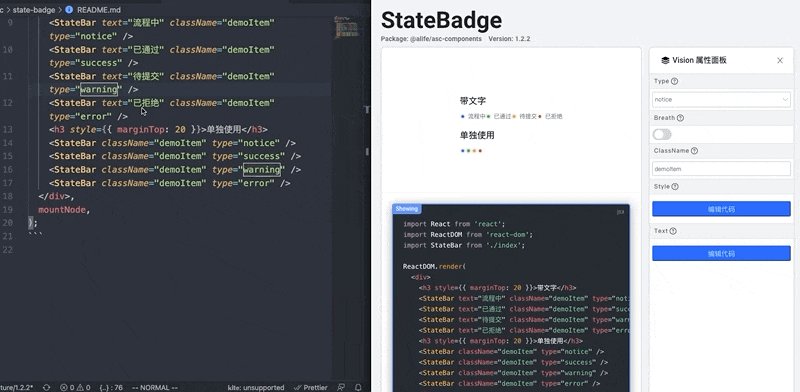
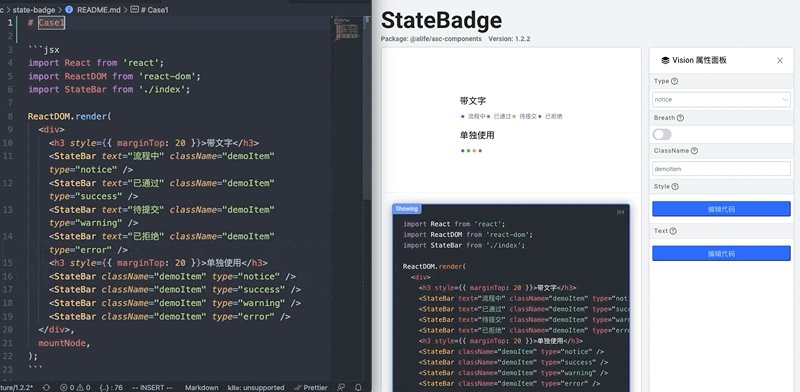
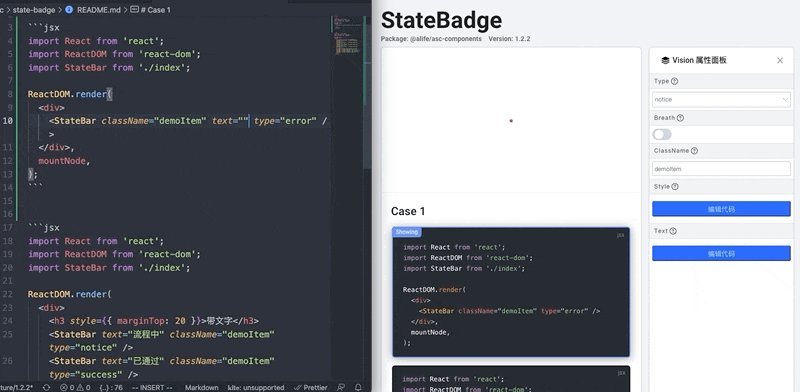
// modules 通过解析获得的`jsx`,`tsx`,`css`,`scss`,`less` 运行模块预期设想效果,请点击放大查看:

2 组件 Runtime
一个常规的组件库目录应该是什么样的?不论是在一个单独的组件仓库,还是在一个已有的业务项目中,其实组件的目录结构大同小异,大致如下:
components ├── component1 │ ├── README.md │ ├── index.scss │ └── index.tsx ├── component2 │ ├── README.md │ ├── index.scss │ └── index.tsx
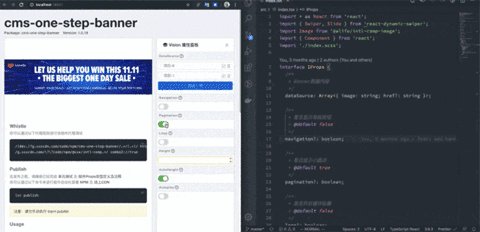
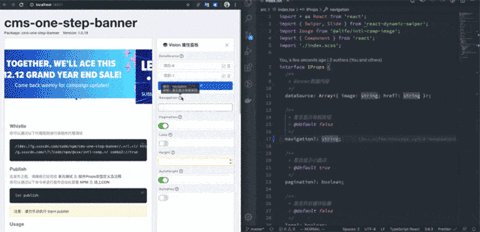
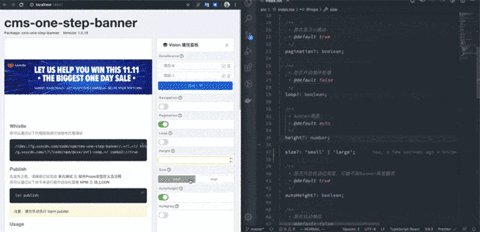
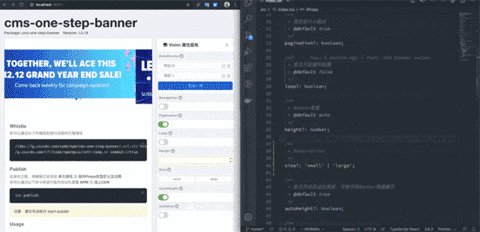
在我们的设想中你可以在任意一个项目中启动组件开发模式,在运行 vite-comp 之后就可以看到一个专门针对组件开发的界面,在上面已经帮你解析并渲染出来了在 README.md 中编写的组件 Usage,以及在 index.tsx 定义的 interface,只需要访问不同的文件路径,即可查看对应组件的表现形态。
同时,最后可以帮你可以将这个界面上的全部内容编译打包,截图发布到 NPM 上,别人看到这个组件将会清晰看到其组件入参,用法,截图等,甚至可以打开 Demo 地址,修改组件参数来查看组件不同状态下的表现形态。
如果要实现这样的效果,则需要一套组件运行的 Runtime 进行支持,这样才可以协调 React 组件、README.md、TypeScript 类型定义串联成我们所需要的组件调试+文档一体的组件开发页面。
在这样的 Runtime 中,同样需要借助 Vite 的模块解析能力,将其 URL 为 **/*/(README|*).html 的请求,转换为一段可访问的组件 Runtime Html 返回给浏览器,从而让浏览器运行真正的组件开发页面。
http://localhost:7000/components/component1/README.html -> /components/component1/README.html -> /components/component1/README.md -> Runtime Html
3 组件 Props Interface
正如我上述内容中讲到的,如果利用 Vite 添加一个对 tsx 的组件 props interface 类型解析的能力,也可以做成独立插件用于解析 .tsx.type.json 结尾的文件类型,通过 import 这种类型的文件,从而让编译器动态解析其 tsx 文件中所定义的 TypeScript 类型,并作为模块返回给前端消费。

其加载过程就可以当做是一个虚拟的模块,可以理解为你可以通过直接 import 一个虚拟的文件地址,获取到对应的 React 组件元信息:
// React Component import Component from './component1.tsx'; // React Component Props Interface import ComponentTypeInfo from './component1.tsx.type.json'; // or const ComponentTypeInfoPromise = import('./component1.tsx.type.json');
由于这种解析能力并不是借助于 esbuild 进行,所以在转换性能上无法和组件主流程编译同步进行。
在请求到该文件类型时,需要考虑在 Vite 的 Serve 模式下,新开线程进行这部分内容编译,由于整个过程是异步行为,不会影响组件主流程渲染进度。当请求返回响应后,再用于渲染组件 Props 定义及侧边栏面板部分。
在热更新过程中,同样需要考虑到 tsx 文件修改范围是否涉及到 TypeScript 类型的更改,如果发现修改导致类型变化时,再触发 HMR 事件进行模块更新。
三 组件 Build
以上都是在讨论组件在 Vite 的 Serve 态(也就是开发态)下的情况,我们上文中大量借助 Vite 利用浏览器 es module 的加载能力,从而做的一些开发态的动态加载能力的扩展。
但是 Vite 在组件最终 Build 过程中是没有 Server 服务启动,当然也不会有浏览器动态加载,所以为了让别人也可以看到我们开发的组件,能够体验我们开发时调试组件的样子,就需要考虑为该组件编译产出一份可以被浏览器运行的 html。
所以在 Vite 插件开发过程中,是需要考虑在 Build 状态下的编译路径的,如果是在 Build 状态下,Vite 将使用 Rollup 的编译能力,那么就需要考虑手动提供所有组件的 rollup.input(entries)。
プラグインの作成プロセス中は、ロールアップによって提供されるプラグインのロード ライフ サイクルに従い、ビルド プロセスとサーブ プロセスのモジュール ロード ロジックとコンパイル ロジックが一貫していることを確認する必要があります。

実装当初は、Vite と Rollup の関係がよく理解できず、モジュール解析のプロセスでは多数のサーバーに依存していました。 Vite のサーバーによって提供されるミドルウェア、ソフトウェア機能。その結果、Build 状態を考慮したときに問題に気づき、以前のロード ロジックをほぼ書き直すことになりました。
4 つのまとめ
このソリューション (スイート) を vite-comp と呼びます。その一般的な構成は Vite 3 Vite で構成され、それぞれ Pugin で構成されています。プラグインは互いに結合されておらず、異なる責任を持っています。つまり、他の目的のために任意の Vite プラグインを入手できます。将来的には、それぞれ別のオープン ソースが検討されます:
Markdown は .md ファイルを解析するために使用され、ロード後に元のテキストと jsx や tsx などの実行可能なブロックを取得できます。
TypeScript インターフェイス。.tsx ファイル内のエクスポート コンポーネントの props タイプ定義を解析するために使用されます。
Vite Comp Runtime は、コンポーネント開発状態を実行し、最終コンポーネント ドキュメントをコンパイルするために使用されます。

Vite、React、Rax と組み合わせた Vite モードでのコンポーネント開発が実装されました。これまでの Webpack を使用したコンポーネント開発と比較して、
大規模なコンポーネント ライブラリを心配する必要はありません。同じプロジェクトに 2000 のコンポーネントがある場合でも、起動時間は 1000 ミリ秒未満です。
効率的なコンポーネント メタデータの読み込みフロー。すべてのプロジェクトの依存関係がオンデマンドでコンパイルされます。
ミリ秒のホット アップデート レスポンス。esbuild を使用すると、保存を押すとすぐに変更の効果を確認できます。
プレビュー エクスペリエンス:
開始

マークダウン コンポーネント ドキュメント ミリ秒レベルの反応

#TypeScript の型認識
 #Vite はまだ始まったばかりです, このまったく新しいコンパイル モードは、開発に多くのメリットをもたらしてくれました。Vite と組み合わせたゲームプレイは、間違いなく今後無限に現れてくるでしょう。たとえば、Midway lambda Vite のフロントエンド統合ソリューションも素晴らしいです。この中でフロントエンドの隆盛の時代、さまざまなフロントエンド製品が Vite と組み合わされて次の伝説的なストーリーが生み出されると信じています。
#Vite はまだ始まったばかりです, このまったく新しいコンパイル モードは、開発に多くのメリットをもたらしてくれました。Vite と組み合わせたゲームプレイは、間違いなく今後無限に現れてくるでしょう。たとえば、Midway lambda Vite のフロントエンド統合ソリューションも素晴らしいです。この中でフロントエンドの隆盛の時代、さまざまなフロントエンド製品が Vite と組み合わされて次の伝説的なストーリーが生み出されると信じています。
React ビデオ チュートリアル
]以上がVite+React をコンポーネント開発に使用する方法を段階的に説明します (実践)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7516
7516
 15
15
 1378
1378
 52
52
 79
79
 11
11
 20
20
 66
66
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法 はじめに: React アプリケーションを開発するとき、アプリケーションをクラッシュさせたり、不正な動作を引き起こしたりする可能性のあるさまざまなバグに遭遇することがよくあります。したがって、デバッグ スキルを習得することは、すべての React 開発者にとって不可欠な能力です。この記事では、フロントエンドのバグを見つけて解決するための実践的なテクニックをいくつか紹介し、読者が React アプリケーションのバグをすばやく見つけて解決できるようにする具体的なコード例を示します。 1. デバッグツールの選択: In Re
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法 はじめに: 今日の情報爆発の時代において、データ分析はさまざまな業界で不可欠なリンクとなっています。中でも、高速かつ効率的なデータ分析アプリケーションを構築することは、多くの企業や個人が追求する目標となっています。この記事では、React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法を紹介し、詳細なコード例を示します。 1. 概要 React はビルドするためのツールです
 React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法
Sep 26, 2023 pm 03:14 PM
React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法
Sep 26, 2023 pm 03:14 PM
React と Docker を使用してフロントエンド アプリケーションをパッケージ化およびデプロイする方法 フロントエンド アプリケーションのパッケージ化とデプロイは、プロジェクト開発の非常に重要な部分です。最新のフロントエンド フレームワークの急速な発展により、React は多くのフロントエンド開発者にとって最初の選択肢となっています。コンテナ化ソリューションとして、Docker はアプリケーションのデプロイメントプロセスを大幅に簡素化できます。この記事では、React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法を紹介し、具体的なコード例を示します。 1. 準備 始める前に、インストールする必要があります




