
前回の記事「初心者:aタグを使ってリンクを作成する方法(シェア)」では、Aタグを使ってリンクを作成する方法を紹介しました。次の記事では、HTML を使用してフォームを作成する方法を紹介します。一緒に方法を見てみましょう。困っている友達は参考にしてください。お役に立てれば幸いです。

Webページで「ログイン」や「登録」などの一般的な機能は、通常フォームを使って実装されます。たとえば、次はログイン フォームの例です。<input> と <button></button>
コード例
<HTML> <form> <input placeholder="用户口"><br> <input placeholder="密码" type="password"><br> <button type="submit">登录</button> <button type="reset">重置</button> </form> </HTML>
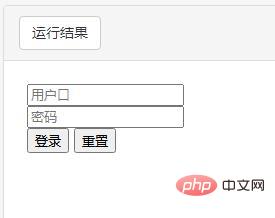
コードのレンダリング

##


