Angular の Ivy コンパイルとは何ですか? Ivy コンパイルを有効にするにはどうすればよいですか?
この記事では、Angular の新しいコンパイル エンジン Ivy について説明し、Ivy コンパイルとは何か、および Ivy コンパイルを有効にする方法を紹介します。

Angular
Angular は現在世界で最も人気のあるフレームワークの 1 つですが、多くのライブラリとコンパイルにより、このフレームワークは知識を習得する必要があり、中国での利用率は高くありません。同時に、Angular によって生成される長いロード時間と大きなプロジェクト ファイルにより、React と Vue の優れたパッケージング量と優れた開発エクスペリエンスにも負けます。
しかし、Angular の原理をマスターすれば、React アプリケーションとほぼ同じパフォーマンスを持つ Web アプリ を開発することもできます。以前の Angular 8.0 バージョンでは、View Engine コンパイラを使用して Angular プロジェクト ファイルをコンパイルしていたため、パッケージ化の量が多く、バグの追跡が困難でした。そこで Angular チームは Ivy コンパイラを起動しました。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
Ivy コンパイルとは
Ivy は次世代のテンプレートのコンパイル エンジンとレンダリング パイプライン ツールは非常に高度で、これまで利用できなかった高度な機能と高速なコンパイル速度を提供します。実際、Ivy は、Angular の以前のレンダリング エンジンを完全に書き直したもので、具体的には 4 回目の書き直しです。Ivy を使用すると、コンポーネントを個別にコンパイルできますコンパイル済みのアプリケーションを書き直す場合、変更されたコンポーネントのみがコンパイルに関与します。
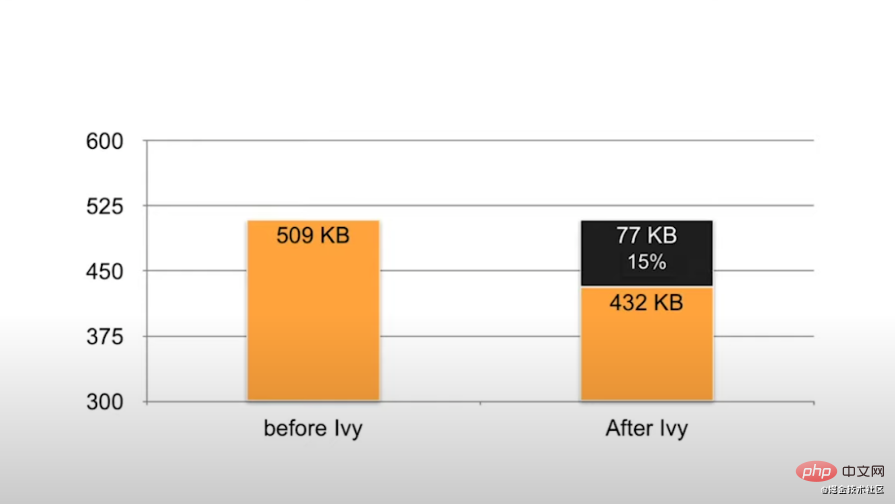
以下は、angularIvyを使用したコンパイル前後のボリューム変化の比較です。

あなたプロセスを確認できます Ivy
treeshakable
同時に Ivyもう 1 つの重要な点は、プロジェクト ファイル 、コンパイルおよびパッケージ化プロセス中に未使用のコードを削除することを意味します。これは、Rollup や Uglify などのいくつかのツールを通じて行うこともできます。ビルド プロセス中に、treeshaking ツールは静的分析を使用して、未使用および参照されていないコードを排除します。静的解析の依存関係やコードの参照により、条件論理判定コードが存在する場合、ツールが正しく認識できずエラーが発生します。
ローカリティ
ローカリティとは、変更された部分を再修復することにより、ネイティブ コードを使用して各コンポーネントを個別にコンパイルするプロセスを指します。プロジェクト ファイル全体を再コンパイルしてビルドを高速化すると、ビルド速度が大幅に向上します。前のAngular コードでは、各コンポーネントに親情報があるため、コンパイルの依存関係が生じ、より多くのコンパイル済みファイルが生成されます。 Ivy では、各コンポーネントは、依存関係を宣言できる名詞とパッケージ名を除き、コンポーネント自体に関する情報のみを生成します。
Ivy コンパイルの例
Angular で次のコードを書いてみます: <div>
<p>ivy works</p>
<app-child></app-child>
</div>app-child は参照される子コンポーネントを表します。 Ivy を通じて取得した Ivy.component.js は、図

Ivy の条件で再度コンパイルすると、今度は次のディレクトリ構造が得られます。

ivy.component。 js および ivy.component.ngfactory.js を使用して、View Engine コンパイル済みファイルを表示します


のコンパイルに比べて、ファイルの種類とコンパイル後のコード量が大幅に増加していることがわかります。
Angular
アプリケーションは主にコンポーネントとその HTML テンプレートで構成されます。コンポーネントは Typescript 言語で記述され、デコレータを使用して定義されます。ブラウザは Angular によって提供されるコンポーネントとテンプレートを直接理解できないため、Angular アプリケーションは、ブラウザで実行する前にコンパイルする必要があります。 これは、
のコンパイル プロセスの図です:
在浏览器下载和运行代码之前的编译阶段,Angular 预先(AOT)编译器会先把你的 Angular HTML 和 TypeScript 代码转换成高效的 JavaScript 代码。 在构建期间编译应用可以让浏览器中的渲染更快速。而在官方文档中给出了使用AOT的部分原因:
- 更快的渲染
- 更少的异步请求
- 较小的
Angular框架下载大小 - 尽早检测模板错误
- 更高的安全性(
AOT在将HTML模板和组件提供给客户端之前就将其编译为JavaScript文件。没有要读取的模板,没有潜藏风险的客户端 HTML 或JavaScript eval,受到注入攻击的机会就更少了。)
在早期的Angular8版本之前,Angular并没有采用AOT编译的方法,而是采用了JIT(即时编译)编译来生成应用,它会在运行期间在浏览器中编译你的应用。JIT编的一般步骤是、
首先将Typescript代码(包括用户编写的代码,以及Angular框架、Angular编译器代码)编译成JavaScript代码。接着将这些代码部署到服务器端然后浏览器发起请求下载代码开始执行,接着Angular启动,Angular调用Angular编译器。对于每个组件类、ngModule、Pipe等都需要编译,之前typescript代码编译为javascript代码所保存的metadata,根据metadata编译出浏览器可以执行的Javascript代码前面图里的NgFactory文件。接着通过NgFactories文件来构建整个应用的具体组件。
这里有对AOT与JIT编译详解的文章:Angular编译机制AOT和JIT
开启Ivy编译
Ivy编译默认采用的是AOT编译方法,在之前angular主要使用的都是JIT编译,如果需要使用Ivy编译,需要修改tsconfig.app.ts中添加angularCompilerOptions选项以及开启enableIvy。
{
"compilerOptions": { ... },
"angularCompilerOptions": {
"enableIvy": true
}
}其次要确认的是angular配置文件angular.json中aot设置为true。
Ivy运行时
新的运行时引擎基于increnmental DOM的概念。这是一种使用指令表达和应用更新到 DOM 树的方法。DOM 更新是 Angular 中变化检测的主要部分,因此这个概念可以方便地应用到框架中。在在这篇文章中可以了解更多关于它的内容,它解释了这个概念背后的推理,并将它与React 中的Virtual DOM进行了对比。增量 DOM 也恰好是一个库,但是新的 Ivy 引擎没有使用它,而是实现了自己的增量DOM版本。
在之前Angular的主要实现逻辑是实例化组件、创建DOM节点以及进行更改检测,而这个整体是通过一个很小的原子单元实现的(atomic unit)。编译器只是生成有关的组件以及组件中定义元素的元数据meta data。如下图

而新的Ivy引擎下的步骤如下:
可与看出模板指令是实例化组件、创建 DOM 节点和运行变更检测的逻辑所在。但是它已经从整体的解释器转移到了单个的指令中。而Ivy带来的另一个优点是对于变更检测(change detection)的调试。新的Ivy编译环境下可以直接在模板函数中放置断点即可调试组件的变更检测。
新的编译器还会将一组独立的Typescript类转换编译为表示Class组件的的AST。这些转换都会被实现为一种纯函数,这个函数接受表示装饰器的元数据meta data并将该定义作为静态字段添加到组件类中。
上記は Ivy コンパイル エンジンの紹介であり、新しい Ivy は元の変更検出にも変更を加えます。これについては、変更に関する次の記事で説明します。検出、要約。
参考記事:
- Angular の Ivy エンジン: コンパイル、ランタイム、変更検出についての最初の詳細
- Ivy を理解するための 5 分
- Angular Ivy ライブラリのコンパイルを理解する
- ##DOM を直接操作するレンダラーと ViewContainerRef を理解する
- Eliran Eliassy — Ivy の準備をしましょう — Angular の第 3 世代レンダラー エンジン
EliassyIvy の兄貴分 の紹介で、Angular アプリケーションのデバッグのブラック テクノロジを示します。
元のアドレス: https://juejin.cn/post/6988811689344892941著者: edisonプログラミング関連の知識について詳しくは、次のサイトをご覧ください。 :
プログラミングビデオ! !
以上がAngular の Ivy コンパイルとは何ですか? Ivy コンパイルを有効にするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
この記事では、Angular の学習を継続し、Angular のメタデータとデコレータを理解し、それらの使用法を簡単に理解します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
この記事では、Angular の独立コンポーネント、Angular で独立コンポーネントを作成する方法、および既存のモジュールを独立コンポーネントにインポートする方法について説明します。





