前回の記事「CSS:ページの背景にグラデーション効果を設定する方法(詳細コード解説)」では、CSSを使って背景色のグラデーションを設定する方法を紹介しました。次の記事ではcss3を使って文字に影をつける方法を紹介しますので、一緒に見ていきましょう。

#css3 を使用してテキスト コードに影効果を追加する例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字阴影</title>
<style>
h1
{text-shadow: 7px 10px 6px #FF0145;}
p
{text-shadow: 5px 5px 5px #FF0000;}
p1
{text-shadow: 5px 5px 5px #FF4780;}
</style>
</head>
<body>
<h1>php中文网</h1>
<p>php中文网</p>
<p1>文字阴影</p1>
</body>
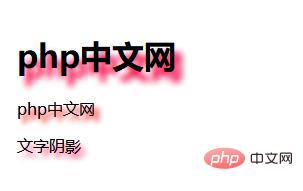
</html>コード実行効果図