HTML で単純な単一ページ レイアウトを作成する方法 (コード共有)
前回の記事「CSSを使ってシンプルで美しいナビゲーションバーを作る方法をステップバイステップで教えます(詳細コード解説)」では、CSSを使ってナビゲーションバーを作成する方法を紹介しました。シンプルで美しいナビゲーションバー。次の記事では、HTML を使用して簡単なページ レイアウトを作成する方法を紹介しますので、一緒に見てみましょう。

インターネット上のほとんどの Web ページは HTML で書かれており、HTML と CSS レイアウトを組み合わせることで、シンプルで美しい Web ページが作成されます。
#コード例
<!DOCTYPE html>
<html>
<head>
<title>css网页布局 </title>
<meta charset="utf-8">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
.header {
background-color: #f1f1f1;
}
.topnav {
overflow: hidden;
background-color: #f61137;
}
.topnav a {
float: left;
color: #0017f9;
padding: 10px 100px;
text-decoration: none;
}
.topnav a:hover {
background-color:#7efe51;
</style>
</head>
<body>
<div class="responsive">
<div class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo1.jpg">
<img src="/static/imghw/default1.png" data-src="//static.runoob.com/images/demo/demo1.jpg" class="lazy" alt="#" style="max-width:90%" style="max-width:90%">
</a>
</div>
</div>
<div class="topnav">
<a href="#">图片</a>
<a href="#">视频</a>
<a href="#">关于</a>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo4.jpg">
<img src="/static/imghw/default1.png" data-src="//static.runoob.com/images/demo/demo4.jpg" class="lazy" alt="#" style="max-width:90%" style="max-width:90%">
</a>
</div>
</div>
</body>
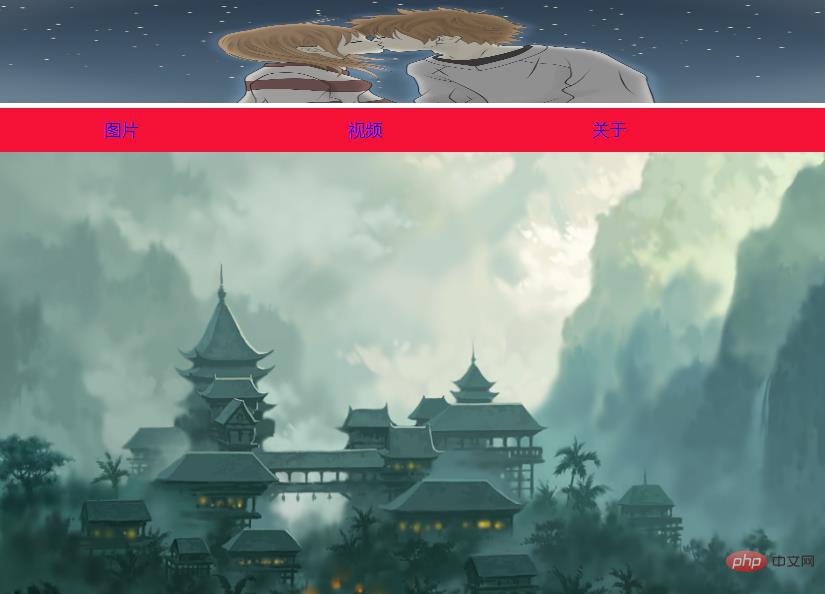
</html>コードのレンダリングは次のとおりです:

1. HTML ソース コードを開始します。
タグ言語には [開始タグ] と [終了タグ] が含まれます。真ん中がタグの内容で、最初にheadとtailを入力します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html>
</html></pre><div class="contentsignin">ログイン後にコピー</div></div>2. 最も基本的な必要な要素を備えた単純な HTML ドキュメント
。途中にtitle <title>タグを追加し、title内にページタイトル名を追加します title:cssページレイアウトは記述する必要はありません。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html>
<head>
<title>css网页布局 </title>
</head>
</html></pre><div class="contentsignin">ログイン後にコピー</div></div>3. Web ページ レイアウト


