jsを使って要素の位置を計算する方法
前回の記事「JS配列学習:全要素をクリアする4つの方法(詳細コード解説)」では、JSで配列をクリアして配列の全要素を削除する4つの方法を紹介しました。今回はjsを使って要素の位置を計算する方法を紹介しますので、必要に応じて参考にしてください。
JavaScript では、要素の位置は 2 つのタイプに分類できます: 1 つはブラウザ ウィンドウを基準とした絶対位置、もう 1 つは親ノードまたは body 要素を基準としたオフセット位置です。 2 つの要素の位置を取得する方法を見てみましょう。
1. js は、ブラウザ ウィンドウを基準とした要素の絶対位置を計算します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素的绝对位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;
left:20px;top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
<script>
var div3 = document.getElementById('div3');
div3.getBoundingClientRect().bottom+"px";
console.log("div3元素左外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().left);
console.log("div3元素右外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().right);
console.log("div3元素上外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().top);
console.log(" div3元素下外边框距浏览器视窗的距离为");
console.log(div3.getBoundingClientRect().bottom);
</script>
</body>
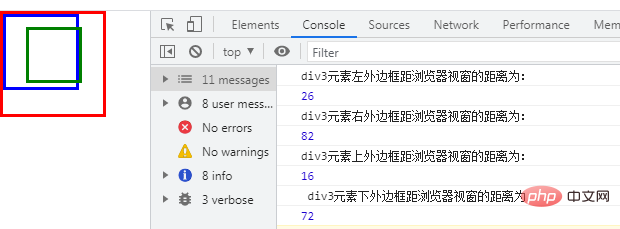
</html>分析: (前提条件として、ボディ ノードのデフォルトの内側と外側のマージンは削除されました)
div3 要素の左外側境界線とブラウザ ウィンドウの間の距離は次のとおりです: div3 の左境界線 (20) div2 の左境界線の幅 (3) div1 の左境界線の幅(3) = 26
div3 要素の右外縁とブラウザ ウィンドウの間の距離は次のとおりです。 div3 要素の左外縁とブラウザ ウィンドウの間の距離 ( 26) div3 の左境界線の幅 (3) div3 の内容 幅 (50) div3 の右境界線の幅 (3) = 26 3 50 3 = 82
div3 要素の外側の境界とブラウザ ウィンドウの間の距離は次のとおりです。 div1 と div2 の左境界 幅 (3 3) div3 の上の値 (10) = 6 10 = 16
div3 要素の下側の外枠とブラウザ ウィンドウとの間の距離は次のとおりです。 div3 要素の上側の外枠とブラウザとの間の距離 ビュー ウィンドウの距離 (16) div3 の上枠の幅(3) div3 の内容の幅 (50) div3 の下枠の幅 (3) = 16 3 50 3 = 72

getElementById()このメソッドは、指定された id 値 に基づいて要素オブジェクトを取得できます (このメソッドは、指定された ID を持つ最初のオブジェクトへの参照を返すことができます)
getBoundingClientRect() メソッドは、ブラウザ ウィンドウを基準とした要素の位置を取得できます。このメソッドは、top、left、6 つのプロパティを持つ Object オブジェクトを返します。右、下、幅、高さ:
Element object.getBoundingClientRect().top
要素の上部の外側の境界線から上部の境界線までの距離を返すことができますブラウザ ウィンドウの;Element object.getBoundingClientRect().left
は、要素の左外枠からブラウザの左枠までの距離を返すことができます。 window;-
Element object.getBoundingClientRect().right
要素の右外枠からブラウザ ウィンドウの左枠までの距離を返すことができます; Element object.getBoundingClientRect() .bottom
は、要素の下端の外枠からブラウザ ウィンドウの上端までの距離を返すことができます。要素 object.getBoundingClientRect().width
上下の境界線の幅を含む要素の高さを返します。は、左右の境界線の幅を含む要素の幅の距離を返すことができます。Element object.getBoundingClientRect().height2. 親ノードまたはボディ要素を基準としたオフセット位置を計算します。- 出力結果が次のようになるかどうかを確認してみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素的偏移位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;left:20px;
top:10px;}
#div4{width:30px;height:30px;border:3px solid olive;position:absolute;left:20px;
top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4"><div>
</div>
</div>
</div><br /><br /><br /><br />
<div id="content"></div>
<script>
var div2 = document.getElementById('div2');
var div4 = document.getElementById('div4');
console.log("div2的水平偏移位置为:");
console.log(div2.offsetLeft);
console.log("div4的水平偏移位置为:");
console.log(div4.offsetLeft);
console.log("div2的垂直偏移位置为:");
console.log(div2.offsetTop);
console.log("div4的垂直偏移位置为:");
console.log(div4.offsetTop);
</script>
</body>
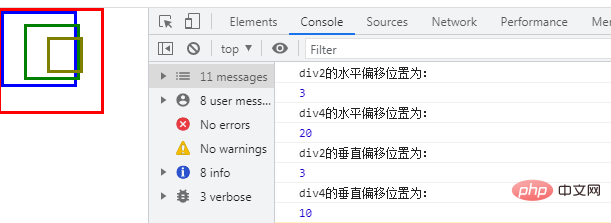
</html>#親ノードが配置されていないため、div2 のオフセットはボディ ノードを基準にしているため、水平方向と垂直方向のオフセット位置は両方ともdiv1 (3px) の境界線の幅は 3px に等しくなります。
- div4 の最も近い位置にある親ノードは div3 で、水平オフセット位置は div3 の左の属性値 (20px)、垂直オフセット位置は div3 の上部の属性値です ( 10ピクセル)。
上記の例を通じて、2 つのことを理解します。属性:offsetLeft および offsetTop。
 offsetLeft
offsetLeft
プロパティと
プロパティは、それぞれ、親要素または body 要素に対する要素の水平および垂直オフセット位置を取得できます。
[推奨学習: JavaScript 上級チュートリアル]
以上がjsを使って要素の位置を計算する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




