前回の記事「チュートリアル:PSを使って渦巻きクリエイティブエフェクトポスターを作る方法(スキルシェア)」では、渦巻きクリエイティブの作り方のちょっとしたコツを紹介しました。エフェクトポスター。次の記事では、PS を使用してリアルな羽根効果を作成する方法を紹介しますので、一緒に見てみましょう。

#リアルな羽根効果の画像は次のとおりです。

ps リアルな羽根効果の作成方法
1. 500*500 ピクセルのサイズで新しいファイルを作成し、背景を黒で塗りつぶします。

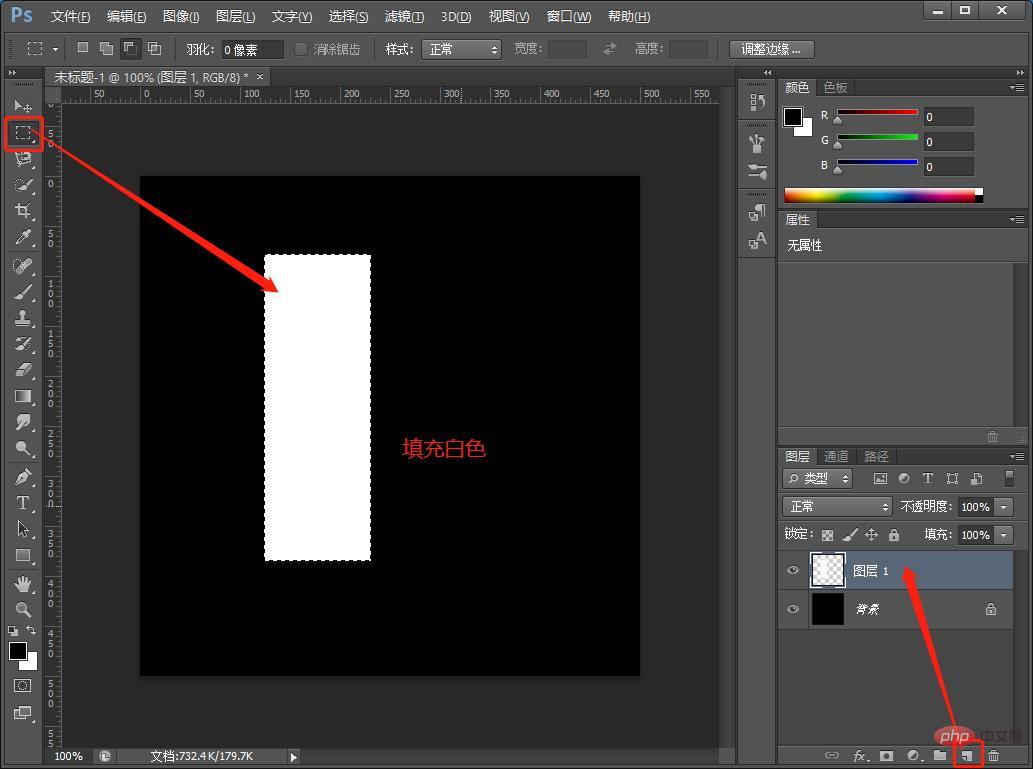
#2. 新規に空白レイヤーを作成し、[長方形マーキーツール]を使って白で塗りつぶします。

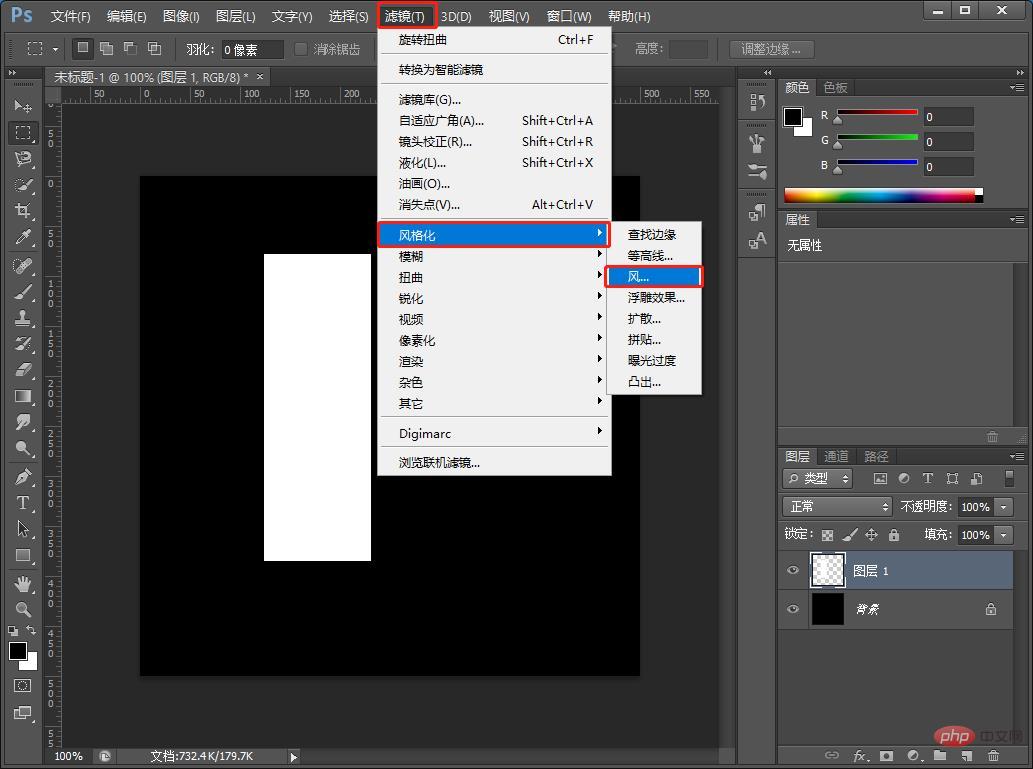
3. [フィルター]-[スタイライズ]-[風]をクリックします

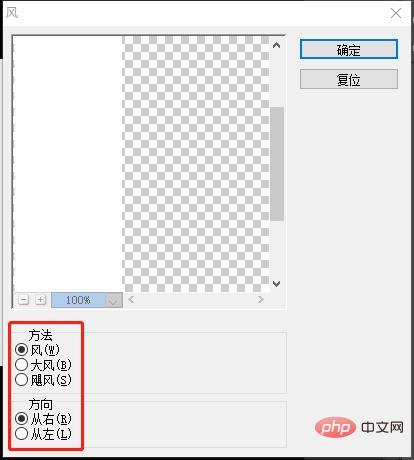
4. 会話 パラメータ図箱の中には以下の通り。

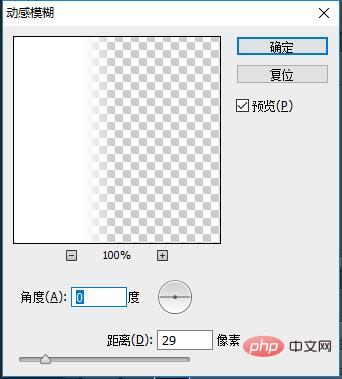
5. 次に、[フィルター]-[ぼかし]-[モーションブラー]ダイアログで角度を0度に設定し、OKをクリックします。

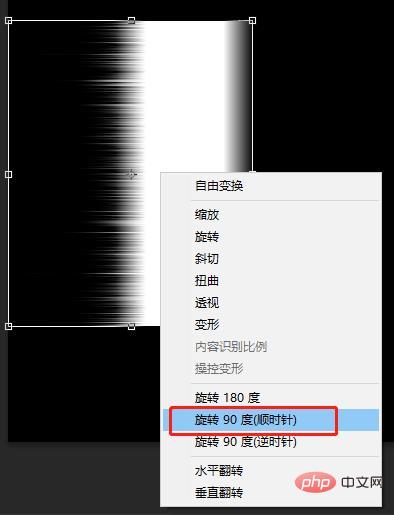
#6. Ctrl T 自由変形、このグラフィックを時計回りに 90 度回転します。

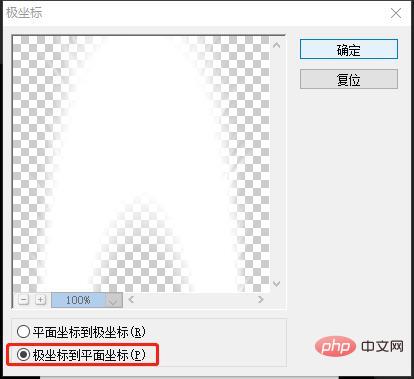
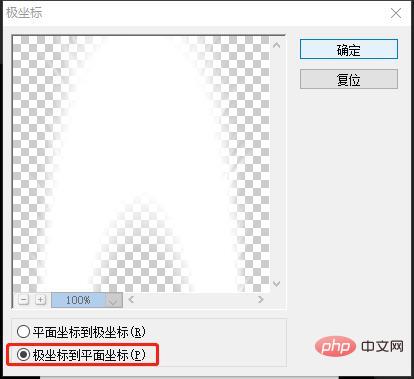
7. 移動ツールでグラフィックを一番下に移動し、[フィルター]-[歪み]-[極座標]を実行します。
#8. ダイアログ ボックスのパラメータ図は次のとおりです

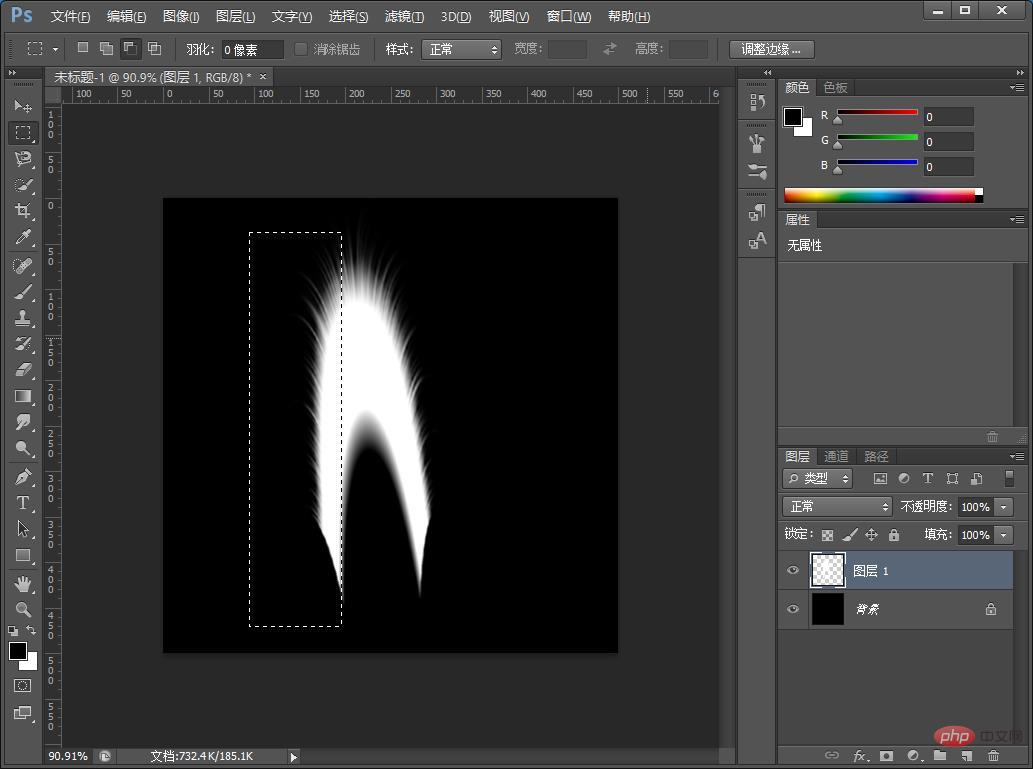
9. グラフィックを適切な角度に回転し、長方形の鉱物選択を使用しますツールボックスで使用する部品を選択します。

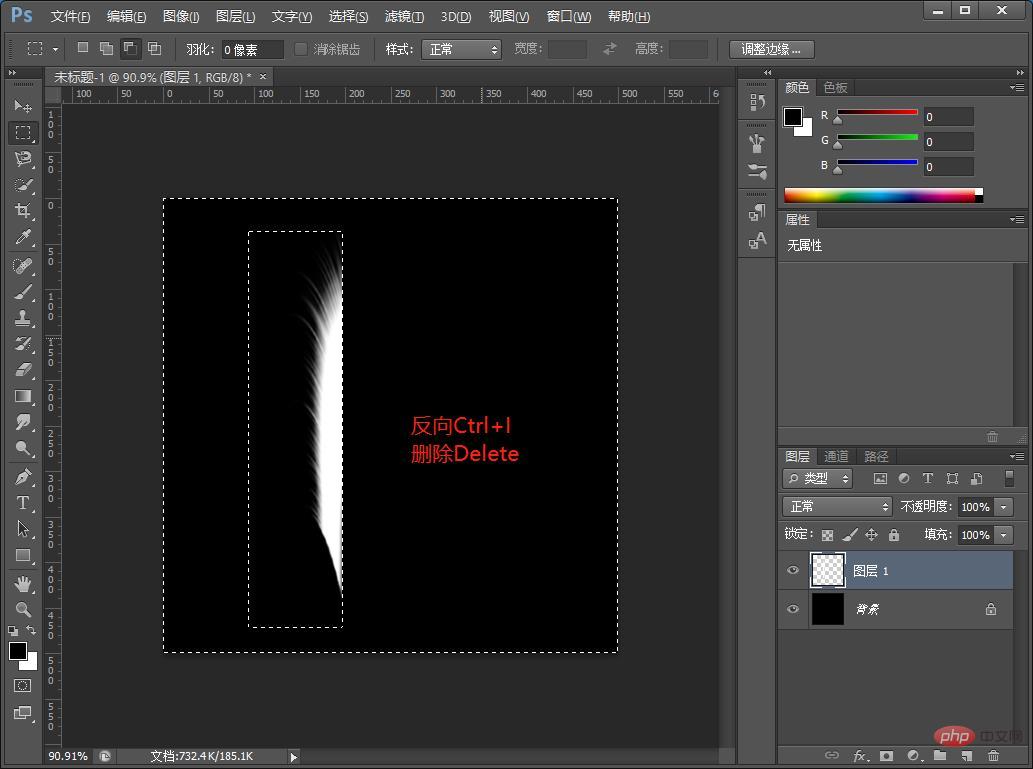
10. [CtrlShiftI]を押しながら選択を反転し、不要な部分を削除[delete][CtrlD]を押して選択を解除します。

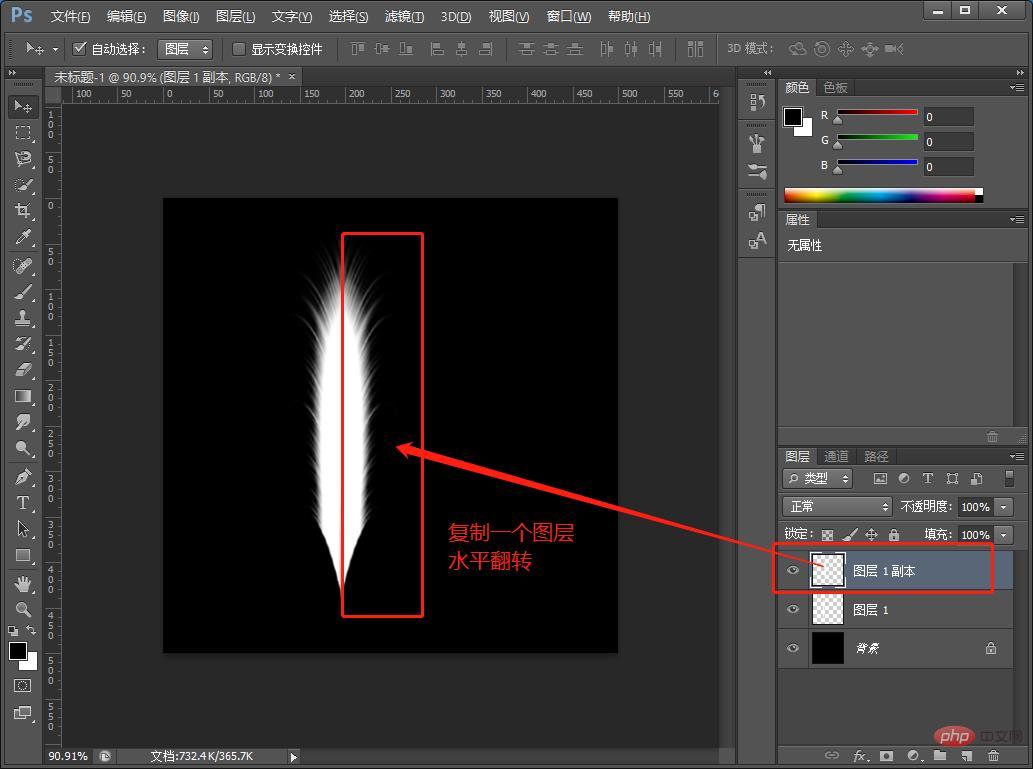
11. レイヤーを[Ctrl J]で複製し、[Ctrl T]を押しながら自由に変形し、[水平反転]を選択します。
##12. [長方形ツール]でフェザーロッドを描き、レイヤーを結合します。 
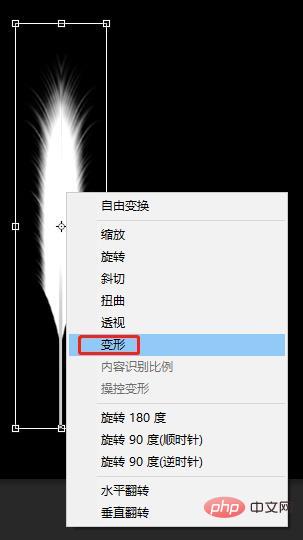
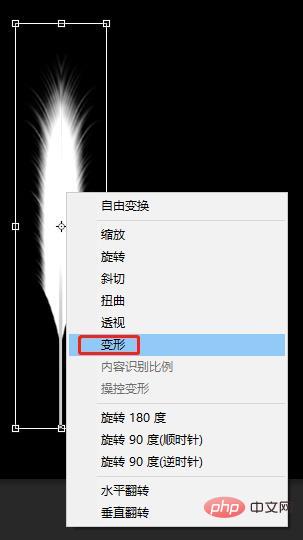
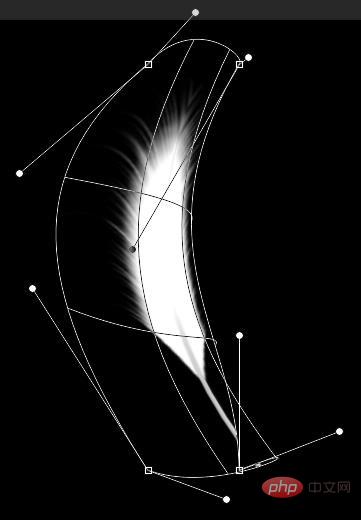
13. [変形] を使用します 
14. ここで角度を切り替えることができます。 
#15. レイヤーを複製し、[左右反転]でクリッピングマスクを作成し、グラデーションツールでグラデーションカラーを追加すれば完成です。 
推奨学習:  PS ビデオ チュートリアル
PS ビデオ チュートリアル
以上がPS を使用してリアルな羽根効果を作成する方法について話しましょう (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
















 PS ビデオ チュートリアル
PS ビデオ チュートリアル