sublimegit プラグインを使用してプロジェクトを github にプッシュする方法について。実際には、オンラインで非常に詳しく書かれています。https://sublimegit.readthedocs.io/en/latest/tutorial.html
を参照してください。レベル 4 に合格できる人は誰でもそうすべきだと思います。もしあなたの英語の理解が f で始まる単語に限定されているのであれば、私のメモがお役に立てば幸いです、
。 始める前にいくつかの準備をする必要があります
パッケージ コントロール
を通じて sublimeGit (この素晴らしいプラグイン) をインストールする必要があります。 2. git をインストールし、構成の問題を解決します。
ここから本文です
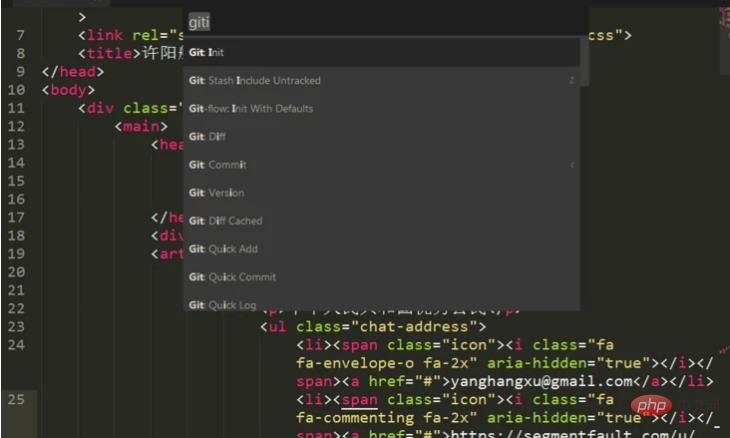
##図に示すように、必要なプロジェクト上でアップロードするには git:init
# と入力して選択すると、リポジトリのストレージ パスが下部に表示されます。その後 
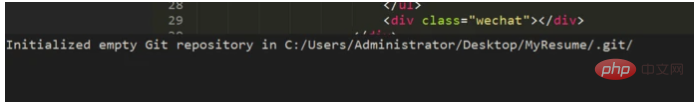
が表示されれば初期化成功です。 
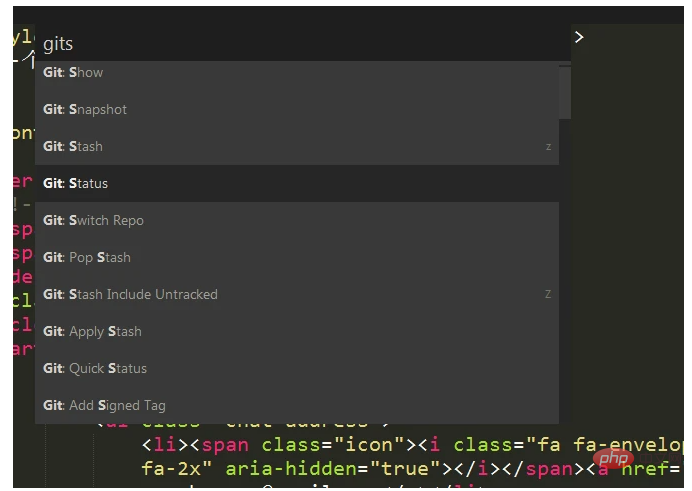
ステータス ビュー
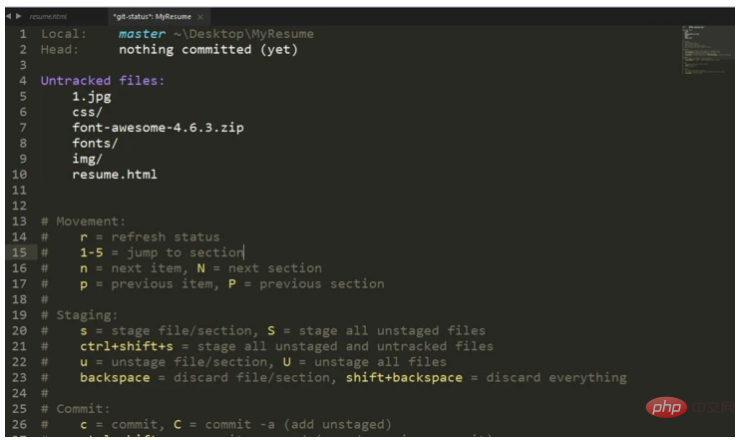
ステータス ビューを入力してください
上記は次のとおりです情報、未追跡ファイルはまだ追加されていないファイルです。以下にいくつかのショートカット キーを示します。 
ファイルを無視する
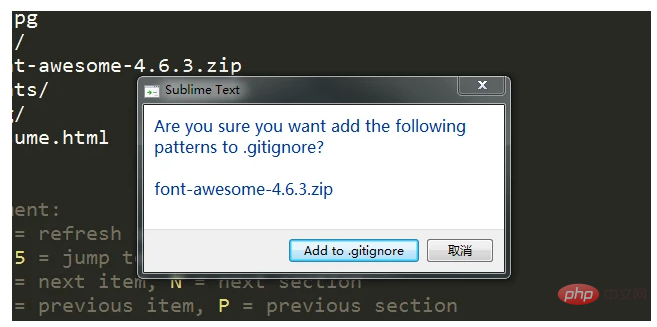
ファイルを選択し、i
を押して.gitignore に追加し、たとえば無視します。次に、ファイル .zip
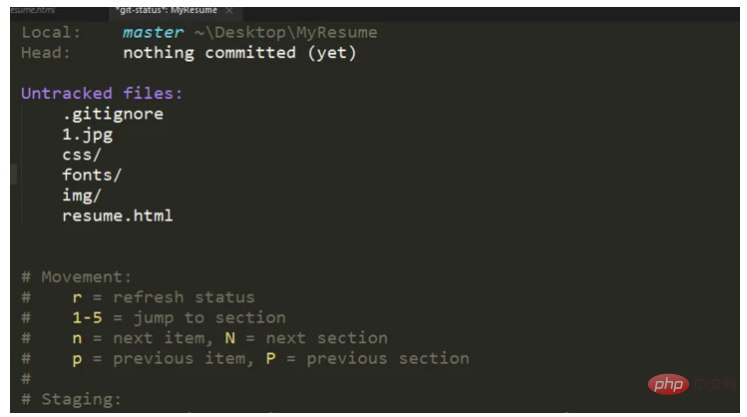
を追加して確認します。 
PS: 無視する必要があるファイルが複数ある場合は、 I
I
ファイルを追加
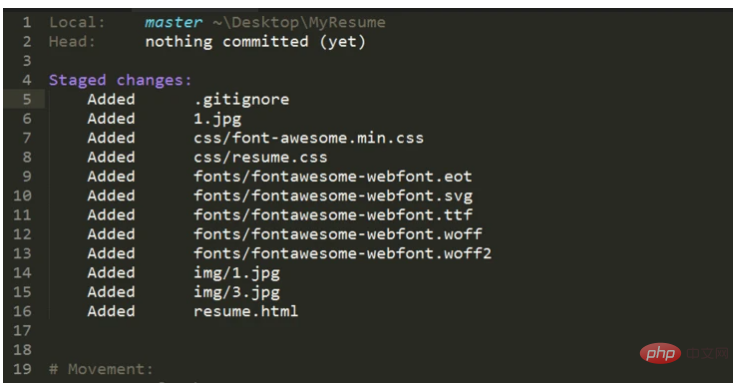
ファイルを 1 つずつ追加することを選択できます。追加するファイルを選択し、s
if を押します。すべてを一度に追加したい すべてのファイルを追加するには、ctrl Shift s を押します。その後、スタックします...このインターフェイスが表示されたら、完了したことを意味します。
u を押すと、追加はキャンセルされます。すべてのファイルの追加がキャンセルされます。
を押すと、追加はキャンセルされます。すべてのファイルの追加がキャンセルされます。
commit
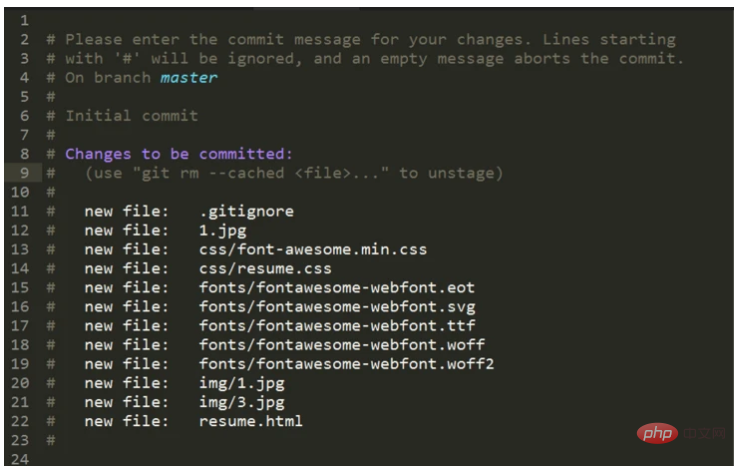
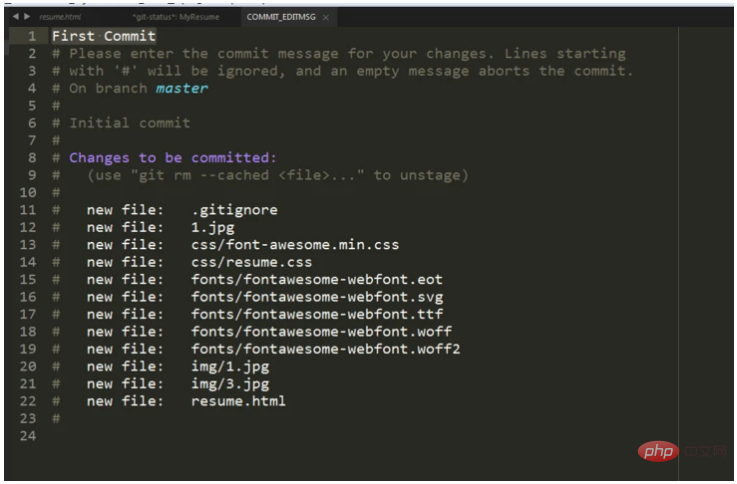
を押して commit,
# と入力します#最初の行に
などの情報を入力し、このウィンドウを閉じて  git:status
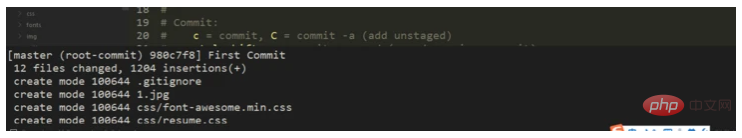
git:status
# に戻ることができます。 
github にアップロード
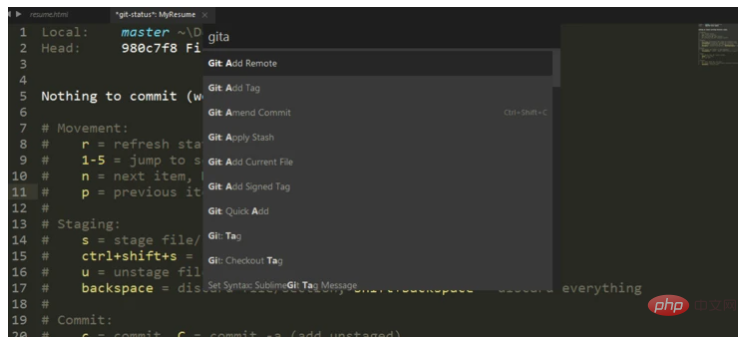
 今の操作はすべてローカル ライブラリで行われたのに、ハンサムなあなたがそれを共有しないわけがありません。世界?
今の操作はすべてローカル ライブラリで行われたのに、ハンサムなあなたがそれを共有しないわけがありません。世界?
名前を入力してください。デフォルトは
origin です
です
後で
 何? URLは何ですか?そんなこと言ってなかったっけ?
何? URLは何ですか?そんなこと言ってなかったっけ?
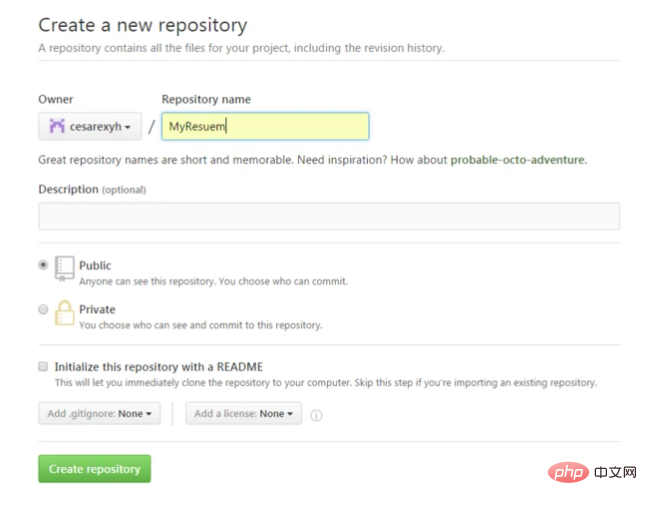
ああ、そうですか。 。 。申し訳ありませんが、リモートの追加に戻る前に、github に リポジトリを作成する必要があります。作り方については割愛しますが、簡単に言うと、github にライブラリができたので、好きな名前をつけたいのですが、考えたら忘れてしまいます。

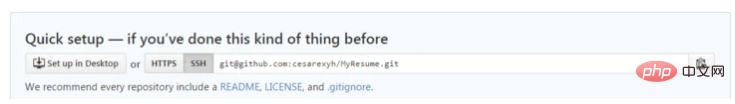
次に、それをコピーします

ssh と HTTPS何でもコピーします今すぐ url に追加できるはずです。
最後のステップ

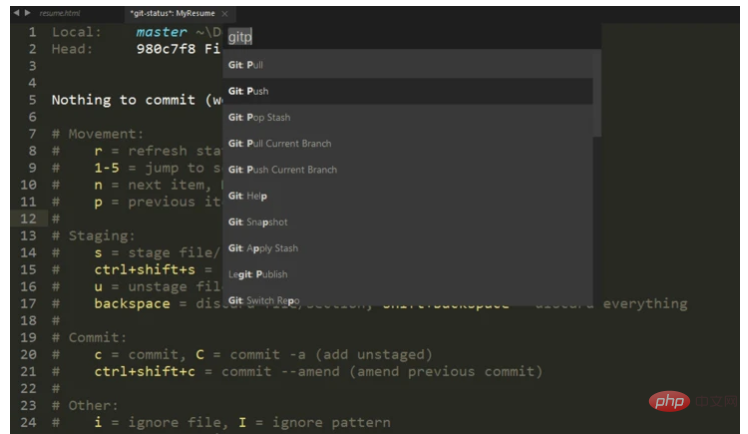
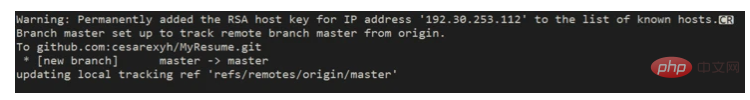
git:pushを選択すると、いくつかのプロンプトが表示されるので、ノックします。 enter 、最初はあまり気にしないでください。初めて、github または

のようなものにログインするように求められる場合があります。これが発生すると、私たちは習慣的に次のように考えます。成功するはずです。
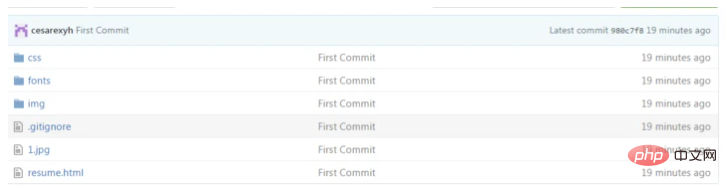
はい、確かに成功しました。

上記の内容は単なるメモです。参考までに(黒板をたたきます)、git には多くの機能があります。必要なときにゆっくりと折りたたんでゆっくり書きます。将来の機会。


























