
前回はオブジェクトが配列かどうかを判定する方法について学びましたので、「JavaScriptが配列かどうかを判定する裏技を教えます」をご覧ください。今回は要素の位置を反転する方法について学習しますので、必要に応じて参考にしてください。
配列に入れられた要素が逆方向に出力されることがありますが、何が起こっているかご存知ですか?ご存じなくても問題ありません。今日はまたご紹介します。ご存知の方は復習として扱ってください。それではご紹介しましょう。
まず、小さな例を見てみましょう。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); console.log(arr.reverse()); console.log(arr); </script>
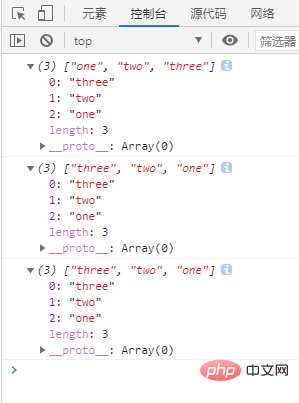
この小さな例の結果は次のとおりです

#結果を見てみましょう。最初の結果は非常に正常です。 , つまり、定義した内容に問題はありません。2 番目の結果は少し面白くなり始めています。反転して出力されます。3 番目の結果も非常に興味深いです。当初は元の配列として出力されると思っていましたが、でも、そうではありません。これには何か意味があるようです。
この結果では、配列 "["one", "two", "three"]" の要素を "["three", "two" に反転します。 ","one"]" が出力されます。 JavaScriptで要素の位置を反転する方法が実際にあるようです。
それでは、この方法を注意深く学ぶ必要があります。
このメソッドの名前は reverse と呼ばれます。 reverse()このメソッドは、配列内の要素の順序を逆にするために使用されます。
上記の例をもう一度見てみると、配列 arr を初めて出力するときは、定義に従って出力されます。次に、 reverse() メソッドを使用して配列 arr を出力すると、配列を反転した後の要素の順序で出力されます。
したがって、結論を導き出すことができます:
このメソッドは、新しい配列を作成せずに元の配列を変更します。
さあ、このメソッドの構文形式を学び、感想を深めてみましょう。
数组对象.reverse()
以上です。必要に応じて、次の内容を読んでください: JavaScript 上級チュートリアル
以上がJavaScriptで要素の位置を逆にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。