厳選8メニューナビゲーション切替・特殊効果コードシェアリング(無料ダウンロード)
メニュー ナビゲーションは Web サイトにおいて非常に重要です。これはユーザーのエクスペリエンスに直接影響を与える可能性があります。魅力的なナビゲーションにより、ユーザーは Web サイト上のより多くのコンテンツを閲覧することができます。この記事では、8 つのメニュー ナビゲーション切り替え特殊効果コードを紹介します。すべて無料です。記事内の対応するリンクをクリックすると、アニメーション プレビューが表示されます。共有してダウンロードすることは歓迎です~
1 . 携帯電話 svg アイコン ナビゲーション ページ切り替え特殊効果

はじめに: モバイル アイコン ナビゲーション タッチ スクリーン クリック ページ背景切り替え効果コードを作成するための jQuery css3 svg。
効果のプレビューとダウンロードのアドレス: https://www.php.cn/xiazai/js/6437
2. 応答性の高いスティッキー スライダー ナビゲーション効果
)
はじめに: jQuery css3 は、Web ページの上部に固定のスティッキー スライド ナビゲーション バーを作成します。ナビゲーション ラベルをクリックすると、ページが対応するラベルまでスクロールします。コンテンツの位置効果。
エフェクトのプレビューとダウンロードのアドレス: https://www.php.cn/xiazai/js/6426
#3. jQuery の左側のドロップダウン ナビゲーション メニュー背景フレーム
)
#はじめに: jQuery は、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーを作成します。
効果のプレビューとダウンロードのアドレス: https://www.php.cn/xiazai/js/6224
4. CSS3 ホバー ナビゲーションの代替ドロップ-ダウン メニューの効果
)
概要: マウスをホバーしているときにドロップダウン メニュー コードを交互に表示する CSS3 ナビゲーション ドロップダウン メニュー。主要な教育および採用 Web サイトのナビゲーション メニューに適しています。
エフェクトのプレビューとダウンロード アドレス: https://www.php.cn/xiazai/js/6185
#5. 黒い左側のナビゲーション管理パネル ui の特別な効果
)
はじめに: ネイティブ js css3 は、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた、黒くて実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。
効果のプレビューとダウンロードのアドレス: https://www.php.cn/xiazai/js/6129
6、js css3 下部の下線ナビゲーション メニュー
)
はじめに: js css3 によって生成された下部の下線ナビゲーション メニュー コード、シャドウ効果のあるシンプルで美しい Web サイト ナビゲーション バー、メニュー項目をクリックしてスライドします。下線に従ってください。
効果のプレビューとダウンロードのアドレス: https://www.php.cn/xiazai/js/3178
7. 純粋な css3 アイコン メニュー ドロップ-特殊効果

紹介: css3 (トランジション) と css3 セレクター (フォーム) に基づいて、動的なアイコン メニューのドロップダウン効果が記述され、すべて記述されています。 CSS3 を使用する JS を使用しないドロップダウン メニューでは、メニューをクリックすると、アニメーション形式で縮小効果を伴うサブメニューがポップアップ表示されます。
エフェクトのプレビューとダウンロードのアドレス: https://www.php.cn/xiazai/js/3147
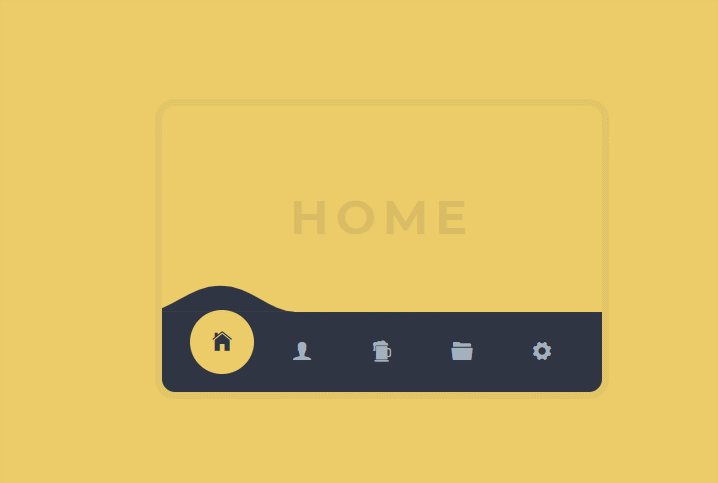
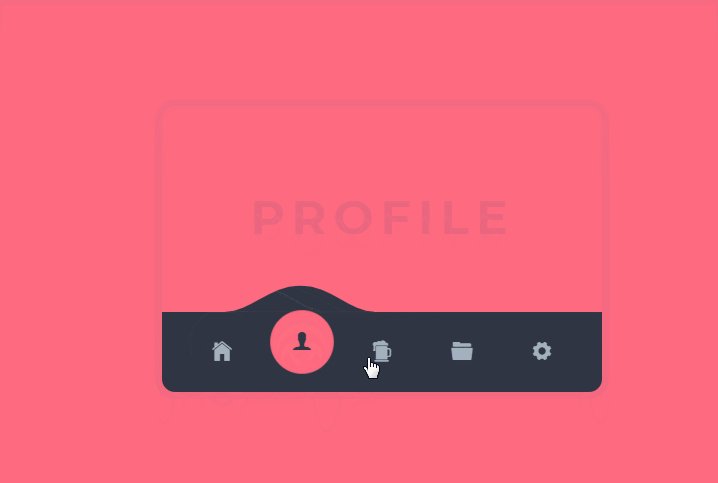
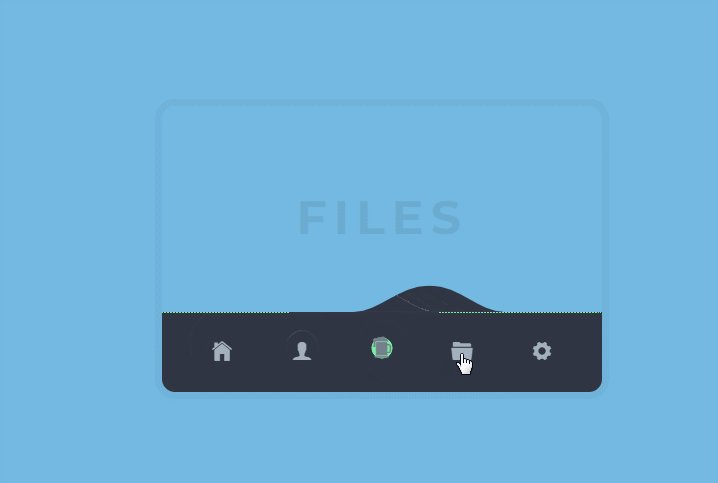
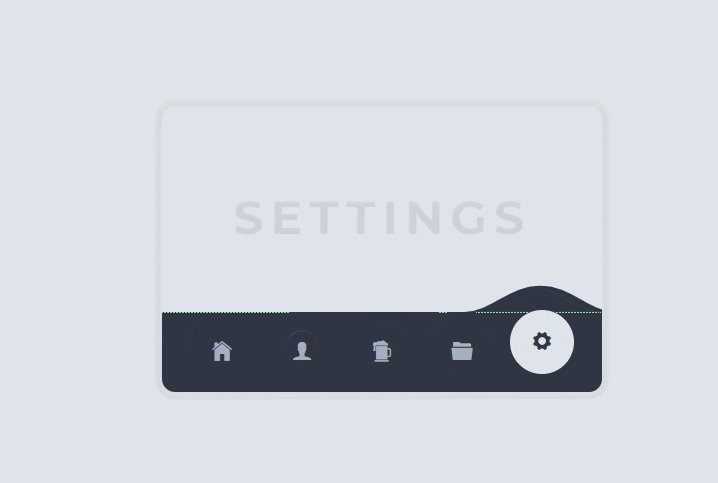
8.js は展開可能な隠しナビゲーション メニューを実装しますボタンの特殊効果
)
概要: シンプルで実用的な、展開可能で非表示のナビゲーション メニュー ボタンの JS 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル端末にも適用できます。
エフェクトのプレビューとダウンロードのアドレス: https://www.php.cn/xiazai/js/2956
JS メニュー ナビゲーションの詳細については、[表示] をクリックしてください: https://www.php.cn/xiazai/js/nav
関連する推奨事項: js 特殊効果
以上が厳選8メニューナビゲーション切替・特殊効果コードシェアリング(無料ダウンロード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します




