前回の記事「PSを使ってリップルクリエイティブのフォントエフェクトポスターを作る方法を教えます(まとめ)」では、PSを使ってリップルクリエイティブのフォントエフェクトポスターを作る方法を紹介しました。 。次の記事では、PS を使用してクリエイティブ ポスターのフォントにペイント効果を追加する方法を説明します。一緒にその方法を見てみましょう。

#フォントはクリエイティブなポスターにペイント効果を追加します。図は次のとおりです。

ps フォントはペイントを追加しますクリエイティブなポスターに効果を与えます。
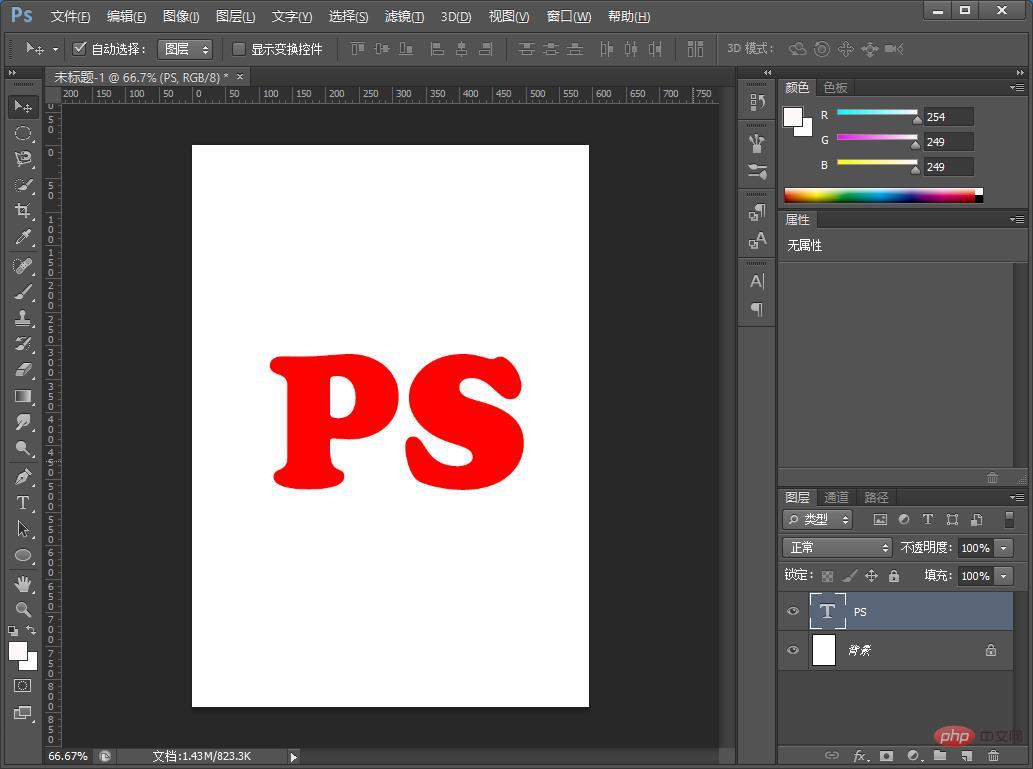
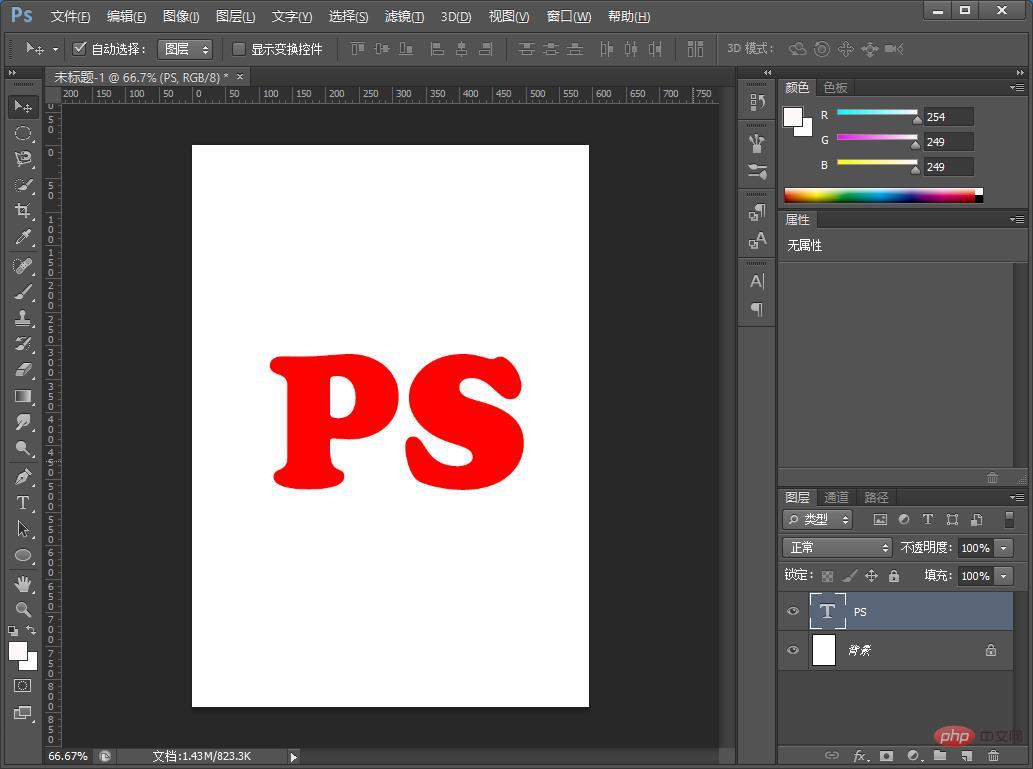
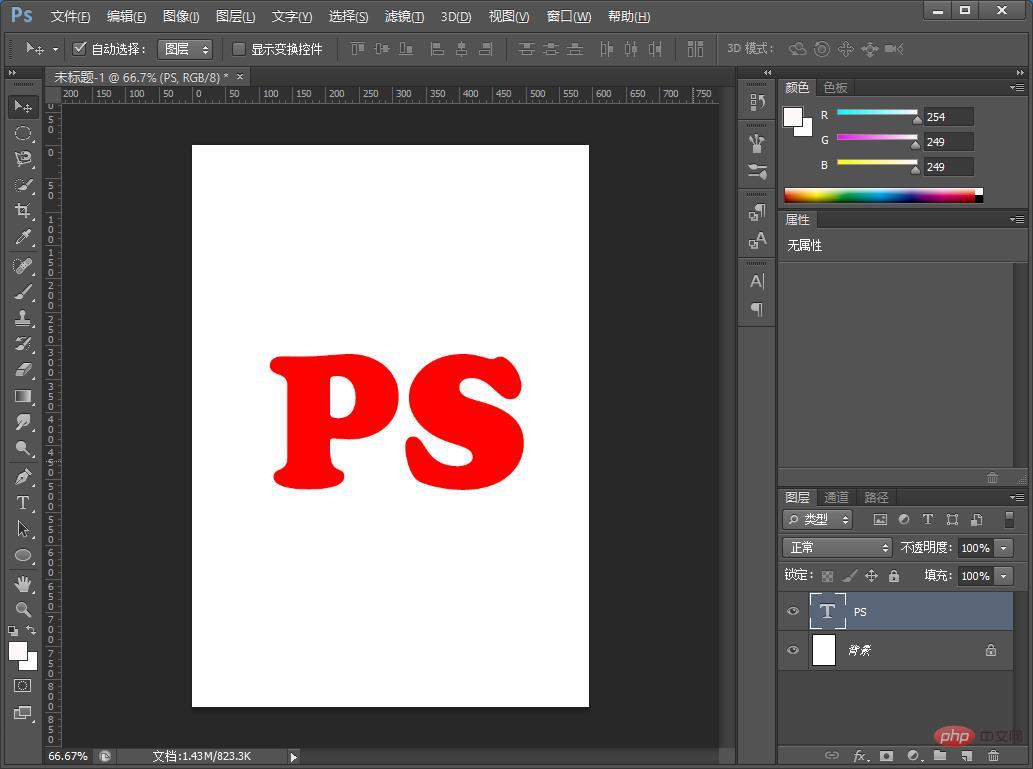
1. ps を開き、新しいドキュメントを作成し、準備したテキストを入力します。

#2. 適切な画像を見つけてドラッグし、画像レイヤーの選択範囲をクリックします。
)
#3. 右クリックして「クリッピングマスクの作成」を選択します。
)
#4. テキストレイヤーと画像レイヤーを選択し、[Ctrl e]を押しながら結合します。
)
5. 次に、[フィルター]-[液化]をクリックしてブラシを拡大し、一方向に適用します。
)
#6. 文字の端を下にドラッグして、絵の具が垂れるような感じを出します。
)
#7. コピーライティングを追加するとエフェクトが完成します。
)
推奨学習:
PS ビデオ チュートリアル
以上がPS 基本: クリエイティブ ポスターのフォントにペイント効果を追加する方法 (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。