
この記事では、JavaScript を使用して配列内の重複を削除し、大文字と小文字の区別を無視する方法を紹介します。では、この問題を実装するための独自のアイデアはありますか?
例として、まず配列の例を示します: [1, 2, 2, 4, 5, 4, 7, 8, 7, 3, 6]. 明らかに繰り返される値があります。配列内に が含まれているのでどう思いますか? まずは重複を削除してみましょう!
以下では、配列内の重複項目を削除するための 2 つの JS 実装メソッドを共有します。参照してください:
最初のメソッド:
コードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function removeDuplicates(num) {
var x,
len=num.length,
out=[],
obj={};
for (x=0; x<len; x++) {
obj[num[x]]=0;
}
for (x in obj) {
out.push(x);
}
return out;
}
var Mynum = [1, 2, 2, 4, 5, 4, 7, 8, 7, 3, 6];
result = removeDuplicates(Mynum);
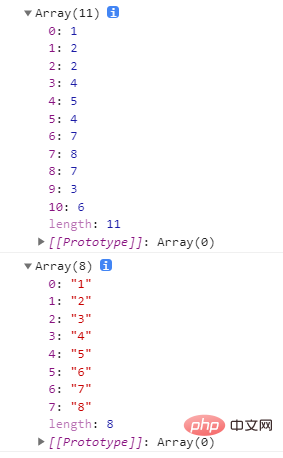
console.log(Mynum);
console.log(result);
</script>
</body>
</html>結果は次のとおりです:

注: Push() メソッドは 1 つを追加できます。以上を配列要素の末尾に追加し、新しい長さを返します。新しい要素は配列の末尾に追加されます。このメソッドは配列の長さを変更します。unshift() メソッドを使用して配列の先頭に要素を追加します。配列。
2 番目の方法:
コードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//从JavaScript数组中删除重复项
const nums = [1, 2, 2, 3, 1, 2, 4, 5, 4, 2, 6];
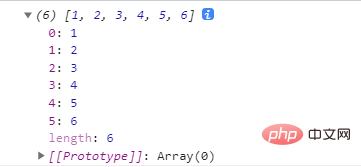
console.log([...new Set(nums)])
</script>
</body>
</html>結果は次のとおりです:

注意: JavaScript で配列から重複を削除することは、Array.prototype.reduce()、Array.prototype.filter()、または単純な for ループの使用など、さまざまな方法で行うことができますが、より簡単なオプションでは、JavaScript の組み込み Set オブジェクトは値のセットとして記述され、それぞれの値は 1 回だけ表示されます。 Set オブジェクトは反復可能であるため、スプレッド (...) 演算子を使用して簡単に配列に変換できます。
ここでは、記事「JavaScript での Set オブジェクトの概要 (例あり)」「JavaScript における展開演算子の一般的なメソッドの紹介」を読むことをお勧めします。
最後に、最新かつ最も包括的な「JavaScript 基本チュートリアル 」をお勧めします ~ ぜひ学んでください!
以上がjsプログラムを介して配列の重複を削除する方法(大文字と小文字の区別を無視)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。