
前回の記事では、要素の背景を設定する方法について学びました。「CSS 要素の背景をカラフルに作成するための 1 つのコツ 」を参照してください。今回はビューポートの背景画像を固定する方法を説明しますので、必要に応じて参照してください。
背景画像を修正したい場合はどうすればよいでしょうか?
<style>
body{
background-image: url("images/1.jpg");
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
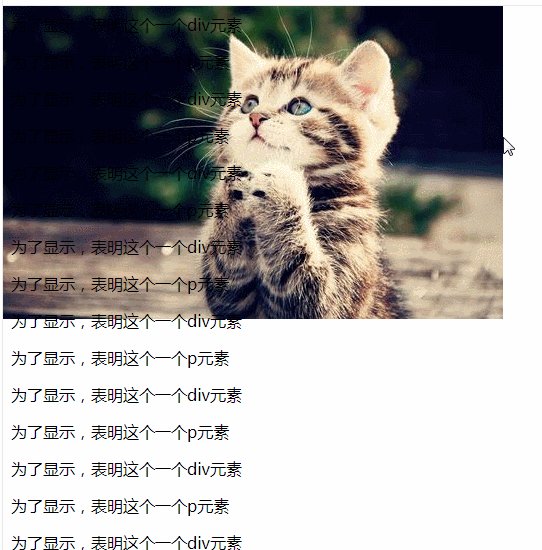
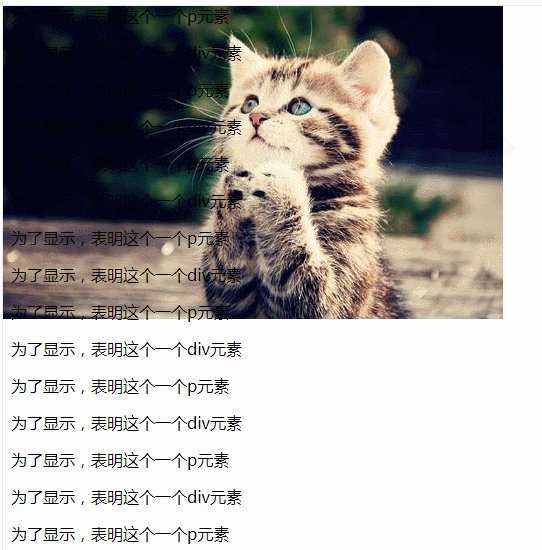
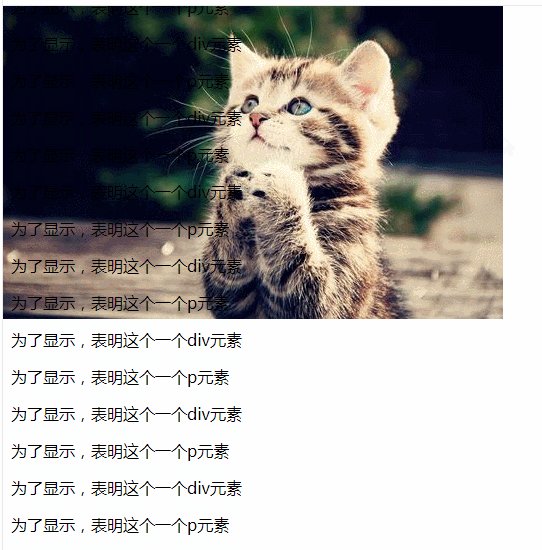
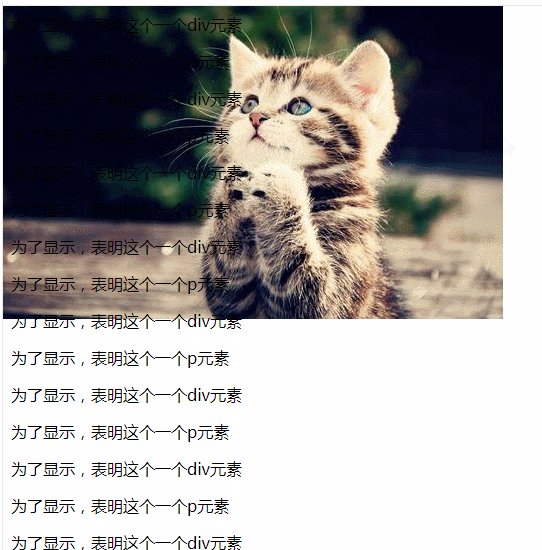
</body>この小さな例の結果は次のとおりです

この小さな例の背景は、オブジェクトの動きによって実際には変化しないことがわかります。 「なぜ」というテキスト。ここまで理解したところで、背景を固定するためにどのような属性を使用できるかを見てみましょう。
background-attachment プロパティは、背景画像を固定するか、ページの残りの部分と一緒にスクロールするかを設定します。
この属性には複数の値があり、そのうちのデフォルト値はスクロールです。は、ページの残りの部分がスクロールされるときに背景画像が移動することを意味し、固定は、ページの残りの部分がスクロールされるときに背景画像が移動しないことを意味します。 local という値もあり、このキー属性値は、背景が要素のコンテンツに対して固定されていることを示します。要素にスクロール機構がある場合、背景は要素のコンテンツとともにスクロールし、背景の描画領域と位置決め領域は、それらを含む境界線ではなく、スクロール可能な領域に対して相対的になります。
推奨学習: css ビデオ チュートリアル
以上がCSSを賢く使ってビューポートの背景画像を修正するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



