
前回の記事では背景画像をビューポートに固定する方法を学びましたので、「cssを上手に使って背景画像をビューポートに固定する」をご覧ください。今回は背景の描画領域を指定する方法について学習しますので、必要に応じて参考にしてください。
背景に他の要件がある場合はどうすればよいでしょうか?
まず、小さな例を見てみましょう。
<style>
*{
margin: 0;
padding: 0;
}
div{
background-color: cornsilk;
width: 300px;
height: 300px;
background-clip:content-box;
padding:50px;
border: 2px solid #ccc;
}
</style>
</head>
<body>
<div>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
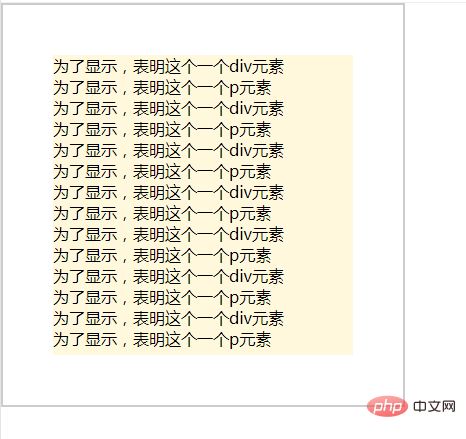
</body>この小さな例の結果は、

この例の背景色がボックスを完全に塗りつぶしていないことがわかります。 ?毛織物?コードを振り返ると、background-clip:content-box; を使用していることがわかります。
それでは、この属性を見てみましょう。
background-clip属性は背景の描画領域を指定します。要素の背景(背景画像または背景色)が境界線、パディングボックス、および下に広がるかどうかを設定します。コンテンツボックス。
背景画像 (background-image) または背景色 (background-color) が設定されていない場合、この属性は境界線 (#) でのみ使用されます。 ##border) 視覚効果は、非ソリッド (soild)、透明または半透明 (border-style または ## に関連) に設定されている場合にのみ表示されます。 #border-image )、そうでない場合、この属性によって生成されたスタイルの変更は境界線によって上書きされます。 この属性には、
、padding-box、content-box、 という 4 つの値があります。文章###。ボーダー ボックスは、背景がボーダーの外縁 (ただしボーダーの下) まで広がることを意味し、パディング ボックスは、背景がパディングの外縁まで広がることを意味します。境界線には描画されません。content-box は、背景がコンテンツ領域 (コンテンツ ボックス) の外縁にクリップされることを意味します。text は、背景がテキストの前景色にクリップされることを意味します。 推奨学習: css ビデオ チュートリアル
以上がCSSを上手に使って背景描画領域を指定しようの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。