angular12 をすぐに使い始めるにはどうすればよいですか?スタートガイドの共有
すぐに始める方法angular12?この記事では angular12 について紹介し、angular12 をすぐに使い始める方法を説明します。必要に応じて参照してください~

この記事は主にフロント向けです。角に興味のある子供用の靴を終了します。中国では、ほとんどの企業が使用しているテクノロジー スタックは Vue と React ですが、Angular を使用している企業はほとんどなく、私はたまたま使用していたので、記録して共有します。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
この記事を通じて、次の点を学習できます:
- angular 環境構成
- 開発ツールの構成
- CLI プロジェクトの構造
- プロジェクトのソース コード ファイル構造
- プロジェクトの作成
1. Angular 環境の構成 :
Node => NPM/CNPM => Angular CLI
- node.js をインストールすると、npm を使用して、プロジェクトが依存するソフトウェア パッケージを管理します。ネットワーク上の理由により、 、cnpm は代替パッケージ管理ツールとして使用できます。angular CLI を使用すると、複雑な構成を無視して Angular に集中できます。
- インストール後、コンソールに次のように入力します:
npm install -g @angular/cli
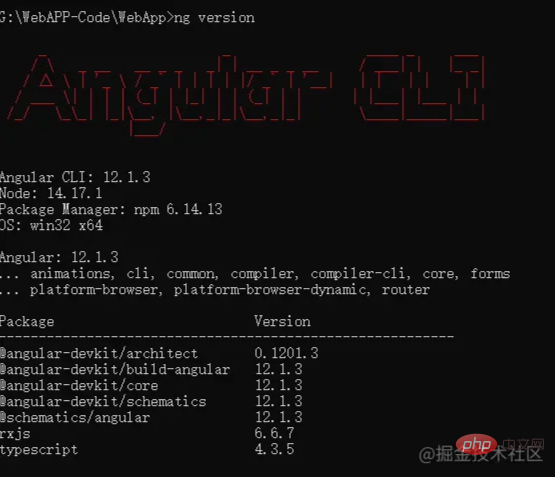
- バージョンを表示するには
angular version

2. 開発ツールの構成:
- Vscode の推奨拡張:
- Chrome の推奨拡張機能: Angular DevTools
プログラムのデバッグに便利な Angular DevTools は、Chrome オンライン アプリにあります。店###。
3. CLI プロジェクト構造:| -- myProject
| -- .editorconfig // 用于在不同编辑器中统一代码风格
| -- .gitignore // git中忽略文件列表
| -- .README.md // Markdown格式的说明文件
| -- .angular.json // angular 的配置文件
| -- .browserslistrc // 配置浏览器兼容的文件
| -- .karma.conf.js // 自动化测试框架Karma的配置文件
| -- .package.json // NPM包定义文件
| -- .package-lock.json // 依赖包版本锁定文件
| -- .tsconfig.app.json // 用于app项目的TypeScript的配置文件
| -- .tsconfig.spec.json // 用于测试的TypeScript的配置文件
| -- .tsconfig.json // 整个工作区的TypeScript的配置文件
| -- .tsconfig.spec.json // 用于测试的TypeScript的配置文件
| -- .tslint.json // TypeScript的代码静态扫描配置
| -- .e2e // 自动化集成测试项目
| -- .src // 源代码目录
| -- .favicon.ico // 收藏图标
| -- .index.html // 收藏图标
| -- .main.ts // 入口 ts文件
| -- .polyfill.ts // 用于不同浏览器兼容版本加载
| -- .style.css // 整个项目的全局的css
| -- .test.ts // 测试入口
| -- .app // 工程源码目录
| -- .assets // 资源目录
| -- .environments // 环境配置
| -- .environments.prod.ts // 生产环境
| -- .environments.ts // 开发环境复制代码ログイン後にコピー
4. プロジェクト ソース コード ファイル構造 1.app ディレクトリ: アプリ ディレクトリはコード ディレクトリです。書かれます。コマンドラインは、新しいプロジェクトを作成するときにデフォルトで生成されます。アプリ ディレクトリ内の | -- myProject
| -- .editorconfig // 用于在不同编辑器中统一代码风格
| -- .gitignore // git中忽略文件列表
| -- .README.md // Markdown格式的说明文件
| -- .angular.json // angular 的配置文件
| -- .browserslistrc // 配置浏览器兼容的文件
| -- .karma.conf.js // 自动化测试框架Karma的配置文件
| -- .package.json // NPM包定义文件
| -- .package-lock.json // 依赖包版本锁定文件
| -- .tsconfig.app.json // 用于app项目的TypeScript的配置文件
| -- .tsconfig.spec.json // 用于测试的TypeScript的配置文件
| -- .tsconfig.json // 整个工作区的TypeScript的配置文件
| -- .tsconfig.spec.json // 用于测试的TypeScript的配置文件
| -- .tslint.json // TypeScript的代码静态扫描配置
| -- .e2e // 自动化集成测试项目
| -- .src // 源代码目录
| -- .favicon.ico // 收藏图标
| -- .index.html // 收藏图标
| -- .main.ts // 入口 ts文件
| -- .polyfill.ts // 用于不同浏览器兼容版本加载
| -- .style.css // 整个项目的全局的css
| -- .test.ts // 测试入口
| -- .app // 工程源码目录
| -- .assets // 资源目录
| -- .environments // 环境配置
| -- .environments.prod.ts // 生产环境
| -- .environments.ts // 开发环境复制代码import { Component,} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
}import {Component} from '@angular/core';复制代码@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})- #selector
- は CSS セレクターです。コンポーネントが
app-rootの HTML タグを通じて呼び出せることを示します。index.html にはLoading... root> タグ。このタグはコンポーネントのコンテンツを表示するために使用されます。 templateUrl - HTML ファイルをコンポーネントのテンプレートとして指定し、コンポーネントのレイアウトとコンテンツを定義します。ここで
app.component.htmlを定義し、最後にindex.htmlのタグ<app-root>/<app-root>の内容を定義します。app.component.html内のコンテンツが表示されます。つまり、templateUrl で定義されたページは、ユーザーが最終的に見るページのレイアウトとコンテンツを定義します。 styleUrls - CSS ファイルのセットを指定します。このコンポーネント テンプレートで使用されるスタイルをこの CSS に記述することができます。つまり、2 つのファイル
app.component.htmlとapp.component.cssです。export class AppComponent { title = 'hello Grit'; }ログイン後にコピーこのクラスは実際にはコンポーネントのコントローラーです。ビジネス ロジックはこのクラスで書かれています
- AppComponent
- これは元々は通常の typescript ですクラスですが、上記のコンポーネント メタデータ デコレータは、AppComponent がコンポーネントであり、このクラスにメタデータを追加する必要があることを Angular に伝えます。Angular は AppComponent をコンポーネントとして扱います
このファイルはモジュールを表します
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { ScrollableTabComponent,ImageSliderComponent } from './components';
@NgModule({
declarations: [
AppComponent,
ScrollableTabComponent,
ImageSliderComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Angular アプリケーションはモジュール式であり、NgModule と呼ばれる独自のモジュール システムを持っています。すべての Angular アプリケーションには、ルート モジュールである NgModule クラスが少なくとも 1 つあり、app.module.ts ファイルでは、このルート モジュールがアプリケーションを起動できます。
- declarations
(宣言可能なオブジェクト テーブル) - この NgModule に属するコンポーネント、ディレクティブ、およびパイプ。
- exports
(エクスポート テーブル) - 他のモジュールの
コンポーネント テンプレートで使用できる宣言可能なオブジェクトのサブセット。 - imports
(インポート テーブル) —— 他のモジュールをインポートします
- providers
—— 依存関係注射###
bootstrap—— 设置根组件
五、项目创建、运行
ng new myProject //项目默认会新建一个目录(项目工程) cd myProject ng serve //会启动开发环境下的Http 服务器复制代码
参考文献:Angular官网
原文地址:https://juejin.cn/post/6994378585200918564
作者:Grit_1024
更多编程相关知识,请访问:编程入门!!
以上がangular12 をすぐに使い始めるにはどうすればよいですか?スタートガイドの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 89
89
 Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
この記事では、Angular の学習を継続し、Angular のメタデータとデコレータを理解し、それらの使用法を簡単に理解します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
この記事では、Angular の独立コンポーネント、Angular で独立コンポーネントを作成する方法、および既存のモジュールを独立コンポーネントにインポートする方法について説明します。






