
前回は要素に背景画像を設定する方法について学習しましたので、「cssで要素に背景画像を設定する方法」をご覧ください。今回は、background-origin 属性を使用して要素の背景画像を検索する方法を説明しますので、必要に応じて参照してください。
background-origin 属性については前回の記事で触れましたが、編集者は言及していませんでしたので、今回はこの属性についてお話しましょう。
小さな例を見てみましょう。
<style>
div{
background-image: url("images/2.jpg");
background-repeat:no-repeat;
background-position:left;
background-origin:content-box;
width: 600px;
height: 400px;
border: 2px solid red;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
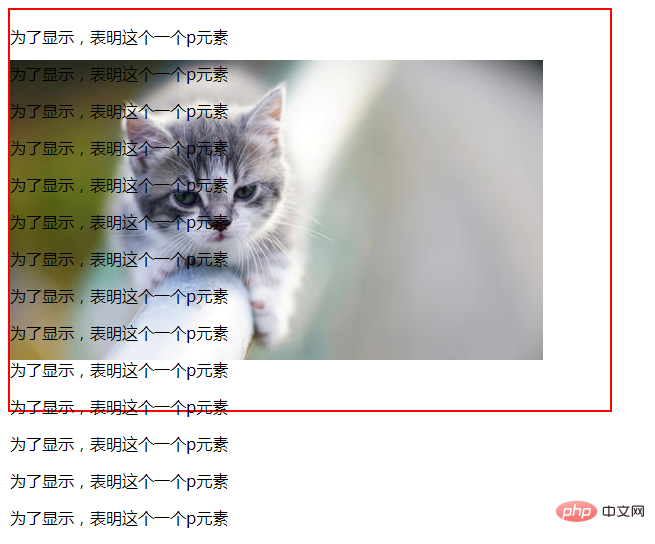
</body>この小さな例の結果は次のとおりです

この効果を見てみましょう。観察を容易にするために、要素のサイズを使用します。境界線がマークされており、赤い線が div 要素の境界線です。何か奇妙なことが起こりました。背景画像が左上隅に表示されず、下に移動してしまうのはなぜですか?これは、background-origin 属性の使用が原因であることがわかりました。
この物件を見てみましょう。
background-origin指定した背景画像の原点位置の背景相対領域を指定します background-image 属性。この属性は、background-position 属性が配置される相対的な位置も指定します。
次の点に注意してください:
背景画像の background-attachment 属性が「固定」の場合、この属性は効果がありません。 。
この属性の構文を見てください。
background-origin: padding-box|border-box|content-box;
Padding-box は、パディング ボックスに対する背景画像の位置を表します。border-box は、境界ボックスに対する背景画像の位置を表します。content-box は、背景を表します。コンテンツ ボックスを基準にして配置されます。
推奨学習: css ビデオ チュートリアル
以上がCSS相対原点位置の背景画像を修正するための1つのトリックの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



