
前回の記事「jsを使って要素の位置を計算する方法」では、ブラウザウィンドウを基準とした絶対位置と、親ノードやノードを基準としたオフセット位置を取得する方法を紹介しました。 body要素のメソッド。今回はJavaScriptの学習の続きとして、文字列中に指定した部分文字列が存在するかどうかを判定する方法を紹介します。
JavaScript には、指定された部分文字列が存在するかどうかを判断するメソッドが多数あります。たとえば、文字列内の部分文字列の最初または最後の出現位置を取得し、その出現位置が実際に存在するかどうかを判断します。 、正の整数値があるかどうか。そうであれば、指定された部分文字列が存在します。
文字列内の部分文字列の最初または最後の出現位置を取得するにはどうすればよいですか?次の例を見てみましょう:
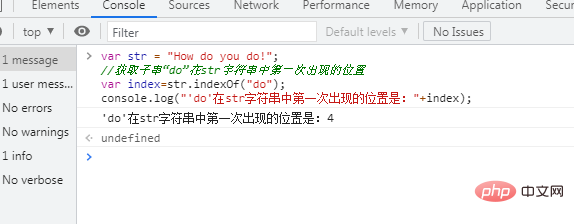
var str = "How do you do!";
//获取子串“do”在str字符串中第一次出现的位置
var index=str.indexOf("do");
console.log("'do'在str字符串中第一次出现的位置是:"+index);出力結果:

文字列の位置は 1 ではなく 0 から始まるため、最初のstr.indexOf("do")を使用して取得した出現位置は4です。
次の例を見てください:
var str = "How do you do!";
//获取子串“do”在str字符串中最后一次出现的位置
var lastindex=str.lastIndexOf("do");
console.log("'do'在str字符串中最后一次出现的位置是:"+lastindex);出力結果:

##str.lastIndexOf( " を使用していることがわかります。 do")取得された最後の出現位置は 11 です。
var str = "How do you do!";
//获取子串“do”在str字符串中最后一次出现的位置
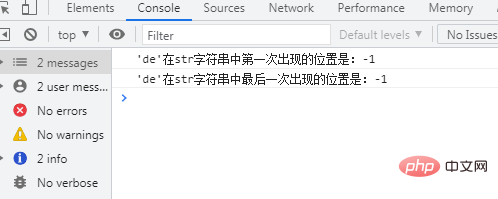
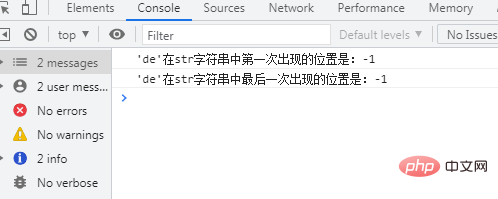
var index=str.indexOf("de");
var lastindex=str.lastIndexOf("de");
console.log("'de'在str字符串中第一次出现的位置是:"+index);
console.log("'de'在str字符串中最后一次出现的位置是:"+lastindex);
-1 が返されます。
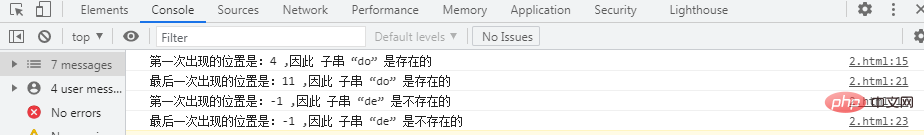
function a(str1,str2){
var index=str1.indexOf(str2);
var lastindex=str1.lastIndexOf(str2);
if(index!=-1){
console.log("第一次出现的位置是:"+index+" ,因此 子串 “"+str2+"” 是存在的");
}else{
console.log("第一次出现的位置是:"+index+" ,因此 子串 “"+str2+"” 是不存在的");
}
if(lastindex!=-1){
console.log("最后一次出现的位置是:"+lastindex+" ,因此 子串 “"+str2+"” 是存在的");
}else{
console.log("最后一次出现的位置是:"+lastindex+" ,因此 子串 “"+str2+"” 是不存在的");
}
}var str = "How do you do!"; a(str,"do"); a(str,"de");

以上がjs は指定された部分文字列が存在するかどうかをどのようにして知るのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。