
前回の記事「CSSを使ってHTMLフォントに背景画像を追加する方法を教えます(コード共有)」では、CSSを使ってHTMLフォントに背景画像を追加する方法を紹介しました。 . .次の記事では、HTML のテキストに順序付きリストと順序なしリストを追加する方法を紹介します。一緒にその方法を見てみましょう。

1. まず HTML ドキュメントを開いて、「thenこの記事。
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
2. このタグ <ul> は、順序なしリスト タグと呼ばれます。これを使用したい場合は、<li> と呼ばれるものを含める必要があります。これら 2 つのタグは、コード例を示すために一緒に使用されます。
コード例
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
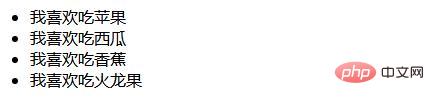
</ul>コードの効果

番号なしリスト < ;Li> は無限にでき、残りのコンテンツはすべて <li> 内に配置できます。
li の中に <a> タグを入れることができるかどうか見てみましょう。その効果は何でしょうか?一緒に見てみましょう
コードサンプル
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
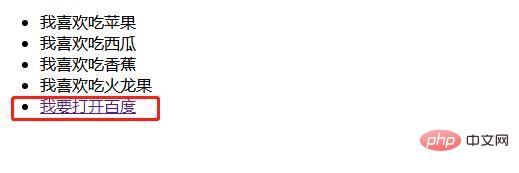
</ul>コードの効果

終了出てきますが、低レベルのブラウザでは出ません。OK。通常、ul の下には最初の層しかありません。これが順序なしリストの基本的な使い方です。次に順序付きリストを作成する方法です。
3. このタグ <ol> は順序付きリスト タグと呼ばれます。これは <ul> と同じです。これには li という 2 つのタグが含まれている必要があります. コード例を示します。
コード例
<ol>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
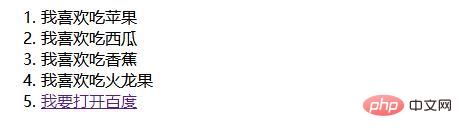
</ol>コードの効果

実際、これら 2 つの基本的なものは、この HTML の 2 つの重要なタグを調べてみました。もう 1 つは <ul> と呼ばれるもの、1 つは <ol> と呼ばれるもの、もう 1 つは順序なしリストと呼ばれるものです。 1 つは順序付きリストと呼ばれるもので、基本的な方法は一貫しているため、誰もが注意を払う必要があります。
推奨学習: HTML ビデオ チュートリアル
以上がHTML テキストに順序付きリストと順序なしリストを追加する方法を段階的に説明します (詳細なコードの説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。