
前回の記事「html5の記事: ページジャンプを実現する5つの方法(コード共有)」では、html5を使って現在のページにジャンプする5つの方法を紹介しました。次の記事では、ページにアニメーションを実装するいくつかの方法について説明します。 !
wed にはさまざまなアニメーションの実装がありますが、H5 の開発により、アニメーションを実装する方法がますます増えています。暫定統計によると、アニメーションを実装する方法は次のとおりです。
通常、ソーシャル チャットでの動的な表現のほとんどは GIF アニメーションです。 GIF(Graphics Interchange Format)の本来の意味は「画像交換形式」であり、GIF ファイルのデータは、LZW アルゴリズムに基づいた連続階調可逆圧縮形式です。その圧縮率は通常約 50% であり、どのアプリケーションにも属しません。 GIF 形式は複数のカラー画像を格納でき、ファイルに格納された複数の画像データを 1 つずつ読み出して画面に表示すると、最も単純なアニメーションを作成できます。 GIF は、静的 GIF とアニメーション GIF の 2 種類に分類されます。拡張子は .gif です。透明な背景画像をサポートする圧縮ビットマップ形式です。さまざまなオペレーティング システムに適しています。「ボディ サイズ」は小さいです。インターネット上の小さなアニメーションは GIF です。実際、GIF 形式では、複数の画像を 1 つの画像ファイルに保存してアニメーションを形成します。最も一般的なものは、アニメーションのフレームを介して接続された面白い GIF 画像です。したがって、最終的には、GIF は次のようになります。まだ画像ファイル形式です。 GIF の作成は、PS、または画像、ビデオ、または FLASH 変換を通じて行うことができます。
欠点: 高解像度の GIF はサイズが大きくなります。圧縮された身体検査では、サイズが小さいとフレームが失われます。インタラクションは貧弱で、本質的には動画です。
Flash は非常に強力で、豊富なビデオ、サウンド、グラフィック、アニメーションが含まれています。 Flash を使用すると、さまざまな非常に豪華なアニメーションやビデオを作成できますが、さまざまな理由により、Flash は 2012 年 8 月 15 日に Android プラットフォームから撤退し、モバイル端末に正式に別れを告げました。 2015 年 12 月 1 日、Adobe はアニメーション制作ソフトウェア Flashprofessional CC2015 をアップグレードし、Animate CC 2015.5 に名前を変更し、Flash テクノロジーとは一線を画しました。 一昔前は、企業ポータルサイトのトップページにある大きな画像カルーセルは基本的にFlashが使用されており、12306のチケット購入サイトのトップページにある大きな画像も初期にはFlashが使用されていましたが、現在はすべてFlashに置き換えられています。静止画。この技術は徐々に目立たなくなり、Youku、iQiyi、その他のビデオ Web サイトなどのオンラインビデオライブブロードキャストのみが利用可能になりました。
欠点: Flash Player に基づいて再生されるため、Flash Player はパフォーマンスを非常に消費し、さまざまな脆弱性が頻繁に報告されます。
SilverLight
Microsoft Silverlight は、クロスブラウザー、クロスプラットフォームのプラグインであり、新しい Web レンダリング テクノロジです。さまざまなプラットフォームで実行されます。このテクノロジを使用すると、ブラウザ内でも、Windows や Apple Macintosh などのデスクトップ オペレーティング システム間でも一貫した、リッチで視覚的に美しいインタラクティブ エクスペリエンスが得られます。
欠点: ブラウザ プラグインの形式でアニメーションをサポートするのは開発が簡単ではありません。こういうものがあるということを理解するだけで十分です 著作権は作者に帰属します。
原則: 主なアイデアは、setInterval または setTimeout メソッドのコールバック関数を通じて要素の CSS スタイルを継続的に呼び出して変更し、要素の CSS スタイルを変更する効果を実現することです。要素のスタイル。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style type="text/css">
#animate {
width: 200px;
height: 200px;
background: #ccc;
}
</style>
</head>
<body>
<div id="animate"></div>
<script>
let elem = document.getElementById("animate");
let left = 0;
let timer = setInterval(function () {
if (left < window.innerWidth - 200) {
elem.style.marginLeft = left + "px";
left++;
} else {
clearInterval(timer);
}
}, 16); //这里的16毫秒
</script>
</body>
</html>Jquery の animate() メソッドはこの方法で実装されます。
欠点: JavaScript でアニメーションを実装すると、通常、ページの再配置や再描画が頻繁に発生し、パフォーマンスが消費されます。通常は、デスクトップ ブラウザで使用する必要があります。
16ms 問題: 一般に人間の目で認識できる滑らかなアニメーションは 1 秒あたり 60 フレームであると考えられていますが、ここでは 16ms です。比率は (1000ms/60) です。フレームはわずかに小さくなりますが、アニメーションは依然として全体的に滑らかです。多くのモバイル アニメーションのパフォーマンスを最適化する場合、継続的にトリガーされるブラウザ イベントを調整して処理するために、通常 16 ミリ秒が使用されます。たとえば、touchmove イベントやスクロール イベントを抑制します。このように連続イベントのトリガー頻度を減らすことで、アニメーションの滑らかさを大幅に向上させることができます。
SMIL の特徴: プログラムは で始まり、で終わります。プログラム全体は、本文とヘッドの 2 つの部分で構成されます。SMIL では、タグとタグ属性が小文字である必要があります。一部のタグでは、終了タグとしてスラッシュが必要であり、属性値は二重引用符で囲む必要があり、SMIL ファイルの拡張子は *.smil または *.smi です。
<smil>
<head></head>
<body>
<seq>
<!-- 演示开始进行2秒后开始显示,持续播放5秒 -->
<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" dur="5s" begin="2" / alt="H5 の記事: ページにアニメーションを実装する方法は何通りありますか? (コード付き)" >
<!-- 演示开始进行3秒后开始显示,持续播放10秒 -->
<img src="/static/imghw/default1.png" data-src="2.jpg" class="lazy" dur="10s" bengin="3" / alt="H5 の記事: ページにアニメーションを実装する方法は何通りありますか? (コード付き)" >
<!-- 演示开始进行5秒后开始显示,在整个演示播放40秒以后,就结束播放 -->
<video src="test.rm" begin="5s" end="40s" />
<!-- 只播放视频文件的第5秒到第10秒,重复播放2次 -->
<video src="test.rm" clip-begin="5s" clip-end="10s" repeat="2" />
</seq>
</body>
</smil>埋め込み html
名前空間定義を <html> タグに追加し、 を追加します< ;?import> 要素を使用して、「time」名前空間をインポートし、「time」を定義する <style>element## を追加します。 class #
<html xmlns:time="urn:schemas-microsoft-com:time">
<head>
<?import namespace="time" implementation="#default#time2">
<style>
.time {
behavior: url(#default#time2);
}
</style>
</head>
<body>
<!-- repeatCount循环次数 -->
<time:seq repeatCount="indefinite">
<img class="time lazy" src="/static/imghw/default1.png" data-src="image1.jpg" dur="3s" / alt="H5 の記事: ページにアニメーションを実装する方法は何通りありますか? (コード付き)" >
<img class="time lazy" src="/static/imghw/default1.png" data-src="image2.jpg" dur="3s" / alt="H5 の記事: ページにアニメーションを実装する方法は何通りありますか? (コード付き)" >
</time:seq>
</body>
</html>欠点: IE のみをサポートしていることが一目でわかります。いうことがない###
APNG, 全称是“Animated Portable Network Graphics”, 是PNG的位图动画扩展,他和 gif 的区别在于:图片质量,gif最多支持 256 种颜色,不支持Alpha透明通道。可以称之为色彩丰富支持Alpha透明通道体积大小和 gif 甚至更小的 gif。 2007 年 4 月 20日,PNG组织投票以 10:8 否决APNG进入官方标准。也就是PNG不认可他。
缺点:Chrome 59 之后,只有 IE 不支持。
APNG的制作:http://littlesvr.ca/apng/
SVG的动画元素是和SMIL开发组合作开发的。SMIL开发组和SVG开发组合作开发了SMIL动画规范,在规范中制定了一个基本的XML动画特征集合。SVG吸收了SMIL动画规范当中的动画优点,并提供了一些SVG继承实现。
特性
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
SVG 是万维网联盟的标准
SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
SVG animation最强大的地方在于:™ 只要在页面放几个animate元素,没有任何CSS, 没有任何JS,页面上的元素就像是没吃草的马儿一样,愉快地跑起来了。你会发现,我勒个去,原来要实现个动画效果这么简单。什么CSS3动画,哪边凉快哪边呆着吧!
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<g>
<text font-family="microsoft yahei" font-size="120" y="160" x="160">
哈哈
</text>
<animateTransform
attributeName="transform"
begin="0s"
dur="10s"
type="rotate"
from="0 160 160"
to="360 160 160"
repeatCount="indefinite"
/>
</g>
</svg>元素
<set>此元素没有动画效果,可以在特定时间之后修改某个属性值(也可以是CSS属性值)
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<g>
<text font-family="microsoft yahei" font-size="120" y="160" x="160">
测试
<!-- 3秒后把x值改为60 -->
<set attributeName="x" attributeType="XML" to="60" begin="3s" />
</text>
</g>
</svg><animate>基础动画元素。实现单属性的动画过渡效果
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<g>
<text font-family="microsoft yahei" font-size="120" y="160" x="160">
测试
<!-- 从0秒开始,总时长3秒,x值从160到60,(repeatCount)不间断循环 -->
<animate
attributeName="x"
from="160"
to="60"
begin="0s"
dur="3s"
repeatCount="indefinite"
/>
</text>
</g>
</svg><animateColor>颜色动画,因为 animate 能实现其功能,所以被废弃了。逝者已矣...
<animateTransform>实现 transform 变换动画效果的,与 CSS3 的 transform 变换是一个套路
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<g>
<text font-family="microsoft yahei" font-size="80" y="100" x="100">
测试
</text>
<!-- 从0秒开始,总时长3秒,变换类型为scale(缩放),值从1到1.5,repeatCount)不间断循环 -->
<animateTransform
attributeName="transform"
begin="0s"
dur="3s"
type="scale"
from="1"
to="1.5"
repeatCount="indefinite"
/>
</g>
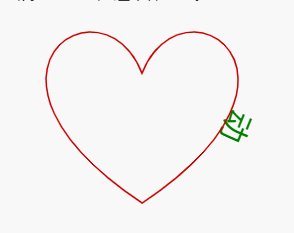
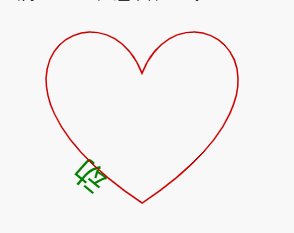
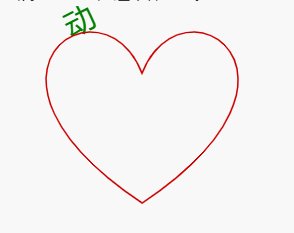
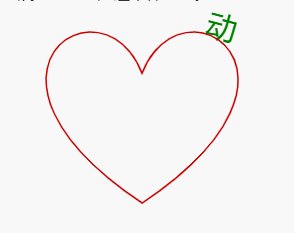
</svg><animateMotio>元素可以让 SVG 各种图形沿着特定的 path 路径运动~
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<text font-family="microsoft yahei" font-size="30" x="0" y="0" fill="green">
动
<!-- 从0秒开始,总时长3秒,不间断循环,沿着路径path运动 -->
<animateMotion
path="m124.067754,67.21128c39.580339,-101.001223 194.657404,0 0,129.858716c-194.657404,-129.858716 -39.580339,-230.859939 0,-129.858716z"
begin="0s"
dur="5s"
rotate="auto"
repeatCount="indefinite"
/>
</text>
<path
d="m124.067754,67.21128c39.580339,-101.001223 194.657404,0 0,129.858716c-194.657404,-129.858716 -39.580339,-230.859939 0,-129.858716z"
stroke-width="1.5"
stroke="#cd0000"
fill="none"
/>
</svg>展示的时候是这个样子的

暂停和播放
// svg指当前svg DOM元素 // 暂停 svg.pauseAnimations(); // 重启动 svg.unpauseAnimations();
关于 svg 的之后再写文章详细介绍吧
七、Video
<video>是HTML 5的新标签
<video src="movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video>
相关属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
canvas作为H5新增元素,是借助Web API来实现动画的。 结合setInterval或者requestAnimationFrame可以实现各种样的动画,下面的例子展示了一个 7 色圆的颜色过度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>JS Bin</title>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
function colorPalette(gradient) {
var canvas = document.createElement("canvas");
canvas.width = "1";
canvas.height = "256";
// document.body.appendChild(canvas); // debug
var ctx = canvas.getContext("2d"),
grad = ctx.createLinearGradient(0, 0, 1, 256);
gradient.forEach(function (item) {
grad.addColorStop(item[0], item[1]);
});
ctx.fillStyle = grad;
ctx.fillRect(0, 0, 1, 256);
return ctx.getImageData(0, 0, 1, 256).data;
}
(function () {
var palette = colorPalette([
[0, "red"],
[0.7, "orange"],
[0.17, "yellow"],
[0.22, "green"],
[0.42, "cyan"],
[0.82, "blue"],
[0.9, "purple"],
]);
// Canvas元素
var canvas = document.querySelector("canvas");
var context = canvas.getContext("2d");
var width = canvas.width,
height = canvas.height;
var start = Date.now();
// 绘制方法
var draw = function () {
context.clearRect(0, 0, width, height);
// 计算偏移
var offset = Math.floor((Date.now() - start) / (3300 / 256)) % 256;
context.fillStyle =
"rgba(" +
[
palette[offset * 4 + 0],
palette[offset * 4 + 1],
palette[offset * 4 + 2],
palette[offset * 4 + 3],
] +
")";
context.arc(width / 2, height / 2, height / 2, 0, 2 * Math.PI);
context.fill();
// 持续变化
requestAnimationFrame(draw);
};
draw();
})();
</script>
</body>
</html>复制下面链接在线看demo:
https://jsbin.com/piwihur/edit?html,js,output
cavans有些复杂,一时半会消化不了。之后再写详细的文章研究。Canvas主要优势是可以应对页面中多个动画元素渲染较慢的情况,完全通过javascript来渲染控制动画的执行。可用于实现较复杂动画
transition
transition是过度动画。但是transition并不能实现独立的动画,只能在某个标签元素样式或状态改变时进行平滑的动画效果过渡,而不是马上改变。
在移动端开发中,直接使用transition动画会让页面变慢甚至卡顿。所以我们通常添加transform:translate3D(0,0,0)或transform:translateZ(0)来开启移动端动画的GPU加速,让动画过程更加流畅。
animation
animation算是真正意义上的CSS3动画。通过对关键帧和循环次数的控制,页面标签元素会根据设定好的样式改变进行平滑过渡。而且关键帧状态的控制是通过百分比来控制的。
CSS3最大的优势是摆脱了js的控制,并且能利用硬件加速以及实现复杂动画效果。
有一篇文章做了简单的介绍,点这里
假如用CSS3来实现上面的Canvas7 彩颜色过渡的话,就非常简单了
@keyframes color {
0% {
background-color: red;
}
7% {
background-color: orange;
}
17% {
background-color: yellow;
}
22% {
background-color: green;
}
42% {
background-color: cyan;
}
82% {
background-color: blue;
}
90% {
background-color: purple;
}
}当然并不是用CSS3做动画比Canvas牛逼,只是使用场景不一样吧。 知道的就这些了,之后再补充吧。
[完]
推荐学习:SVG视频教程
以上がH5 の記事: ページにアニメーションを実装する方法は何通りありますか? (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。