
前回の記事「CSS3を使ってアニメーション効果を実現する方法をステップバイステップで教えます(コード共有)」では、CSS3のアニメーション効果設定体験を紹介します。次の記事ではcss3を使って画像にグラデーション効果を加える方法を紹介しますので、見ていきましょう。

css3 gradient に初めて触れたのはずっと前のことです。とても面白いものだと思いました。PS をプレイしているような感じで、素敵なものをたくさん作ってください。
| IE | FF | Chrome | Safari | Opera | iOS | Android | Android Chrome |
|---|---|---|---|---|---|---|---|
| 6-9(いいえ) | 2-3.5(no) | 4-9(part-webkit-) | 3.1-3.2(no) | - | 3.2-4.3(パート) | 2.1-3.0(-webkit-) | 10-25(-webkit-) |
| 10 | 3.6-15(-webkit-) | 10-25(-webkit-) | 4-5(パート)5-6.1(-webkit-) | - | 5 | 4-4.3(-webkit-) | 26 |
| - | 15 | 25 | 5-6 | 15 | - | 4.4 | - |
Use syntax
linear-gradient([ [ [| to [top | bottom] || [left | right] ],]?[,]+);
次のコードを実行でき、実行結果は同じです
linear-gradient(#fff, #333); linear-gradient(to bottom, #fff, #333); linear-gradient(to top, #333, #fff); linear-gradient(180deg, #fff, #333); linear-gradient(to bottom, #fff 0%, #333 100%);
角度、開始方向、色、色の比率を定義できます
デモ
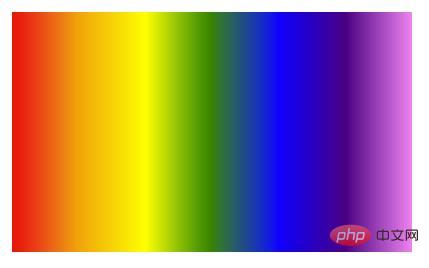
<div style="width: 200px; height: 200px;"></div>
<style>
div {
background: linear-gradient(
to right,
red,
orange,
yellow,
green,
blue,
indigo,
violet
);
}
</style>
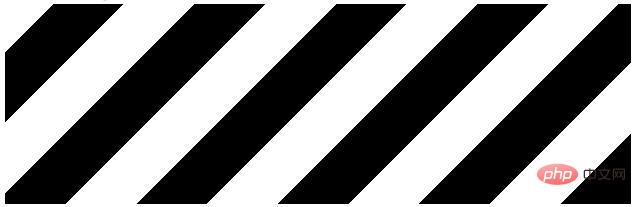
<div class="g"></div>
<style>
.g {
background: repeating-linear-gradient(
-45deg,
transprent,
transprent 25px,
#fff 25px,
#fff50px
);
}
</style>
構文を使用します
radial-gradient( [ circle ||][ at]? , | [ ellipse || [|]{2}][ at]? , | [ [ circle | ellipse ] ||][ at]? , | at,[ ,]+ )radial-gradient(circle, #f00, #ff0, #080); radial-gradient(circle at center, #f00, #ff0, #080); radial-gradient(circle at 50%, #f00, #ff0, #080); radial-gradient(circle farthest-corner, #f00, #ff0, #080);
長さ 最も近い側のエッジの形状によって、形状の位置をすぐに見つけることができます。グラデーションとコンテナーがグラデーションの中心点に最も近い点は、グラデーションの中心点 (楕円) に最も近い一方の辺 (円)、または少なくとも垂直および水平辺に接しています。
closest-corner グラデーションのエッジ形状は、グラデーションの中心点に最も近いコンテナーのコーナーと交差します。 最遠側 最近側の反対で、エッジ形状はグラデーションの中心点から最も遠いコンテナの側面 (または垂直および水平の最も遠い側面) に接します。 farthest-corner グラデーションのエッジ形状は、グラデーションの中心点から最も遠いコンテナの角と交差します。at を使用すると、円の中心の位置をすばやく決定できます。円左上の中心円の位置は左上隅です
コード例
<style>
div {
width: 200px;
height: 100px;
margin-top: 10px;
border: 1px solid #ddd;
}
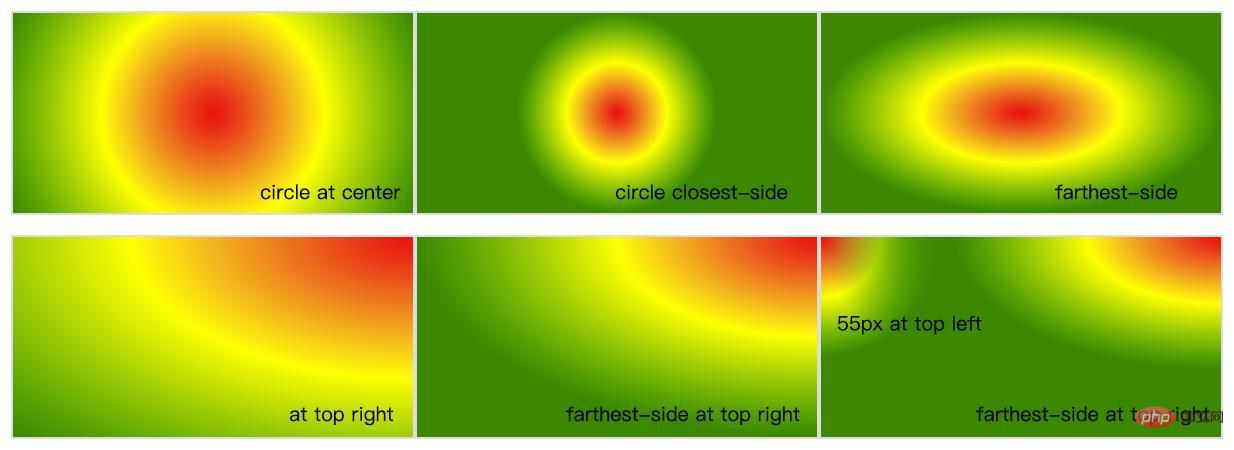
.g1 {
background: radial-gradient(circle at center, #f00, #ff0, #080);
}
.g2 {
background: radial-gradient(circle closest-side, #f00, #ff0, #080);
}
.g3 {
background: radial-gradient(farthest-side, #f00 20%, #ff0 50%, #080 80%);
}
.g4 {
background: radial-gradient(at top right, #f00, #ff0, #080);
}
.g5 {
background: radial-gradient(farthest-side at top right, #f00, #ff0, #080);
}
.g6 {
background: radial-gradient(
farthest-side at top right,
#f00,
#ff0,
#080,
transparent
), radial-gradient(60px at top left, #f00, #ff0, #080);
}
</style>
<div class="g1"></div>
<div class="g2"></div>
<div class="g3"></div>
<div class="g4"></div>
<div class="g5"></div>
<div class="g6"></div>次の内容を取得します
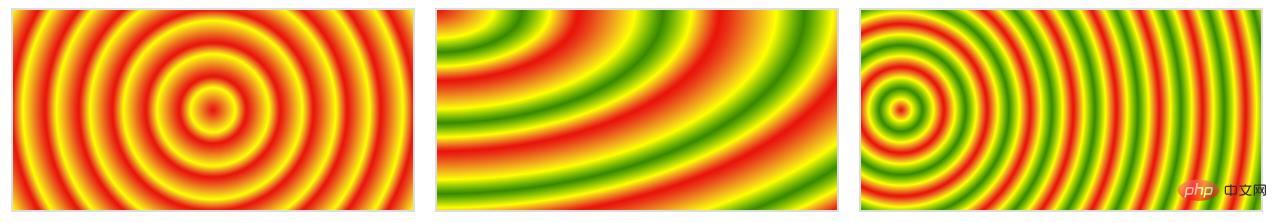
塗りつぶされた放射状gradient testing-radial-gradient
これは、グラデーションを塗りつぶす、repeat-linear-gradient に似ています。
コード例
<style>
div {
width: 200px;
height: 100px;
border: 1px solid #ddd;
float: left;
margin: 10px;
}
.g1 {
background: repeating-radial-gradient(circle, #f00 0, #ff0 10%, #f00 15%);
}
.g2 {
background: repeating-radial-gradient(
at top left,
#f00,
#ff0 10%,
#080 15%,
#ff0 20%,
#f00 25%
);
}
.g3 {
background: repeating-radial-gradient(
circle closest-corner at 20px 50px,
#f00,
#ff0 10%,
#080 20%,
#ff0 30%,
#f00 40%
);
}
</style>
<div class="g1"></div>
<div class="g2"></div>
<div class="g3"></div>以下を取得します
グラデーションを使用してさまざまな効果を作成できます
コード例
<style>
@keyframes up {
0% {
top: 100%;
}
100% {
top: -100px;
}
}
.blister {
position: absolute;
width: 80px;
height: 80px;
display: block;
border-radius: 50%;
// left: 300px;
overflow: hidden;
animation: up 20s linear infinite;
bottom: -100%;
background: rgba(255, 255, 255, 0.1);
cursor: pointer;
&:hover {
animation-play-state: paused;
}
&::before {
content: "";
left: 0;
top: 0;
height: 100%;
width: 100%;
box-shadow: 0 0 20px #fff inset;
position: absolute;
border-radius: 50%;
}
.light {
border-radius: 50%;
width: 75px;
height: 54px;
transform: rotate(140deg);
top: -24px;
position: absolute;
left: -18px;
display: block;
background: radial-gradient(farthest-side, #fff, rgba(255, 255, 255, 0));
}
.light2 {
width: 24px;
height: 15px;
position: absolute;
bottom: 9px;
right: 15px;
transform: rotate(-25deg);
border-radius: 50%;
display: block;
background: radial-gradient(farthest-side, #fff, rgba(255, 255, 255, 0));
}
}
</style><span class="blister"> <span class="light"></span> <span class="light2"></span> </span>
以下に示すように、美しい泡を作ります
そして、前の記事のアニメーションを使用してそれを動かすことができます。
エフェクトを確認するにはここをクリックしてください https://k-ui.cn アニメーションが遅延しているため、表示されるまでに時間がかかります。 推奨学習:
CSS3 ビデオ チュートリアル
以上がcss3 を使用して画像にグラデーション効果を追加する方法を説明します (詳細なコードの説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。