前回の記事「HTMLテキストに順序付きリストと順序なしリストを追加する方法をステップごとに教えます(詳細なコード説明)」では、HTMLを使用して順序付きリストを追加する方法を紹介しました。テキスト。順序なしリストを使用します。次の記事では、HTML Web ページに入力ボックス効果を実装する方法を紹介します。一緒にその方法を見てみましょう。

タグ仕様: ユーザー情報を収集し、テキスト フィールド、チェック ボックス、ラジオなどのさまざまな形式でフィールドを入力します。ボタンなど
このタイプは、txt テキスト タイプなどのタイプを示します。デフォルトの A タイプです。どのようなものかをコード例で見てみましょう。
<body>
<input type="text">
</body>
 #コードは完成しました。これは誰もがよく知っていると思います。これは入力ボックスです。
#コードは完成しました。これは誰もがよく知っていると思います。これは入力ボックスです。
#コード例
<body> <p>用户名:</p> <input type="text"> </body>
コードの効果
# あなたユーザー名が表示されますが、ユーザー名の後に何かがあるので、パスワードを追加します。見やすくするために コード例 コードの効果 最後はほぼこんな感じです状態にパスワードはありますか? #コードの効果 を使用します。 パスワードはほぼこの中にありますstate 、この Web ページでは比較的一般的なものです。次にチェックボックスを実装するにはどうすればよいでしょうか? checkbox を使用すると、 を実現できます。 これはチェックボックスです。次にラジオボタンについて話しましょう。これはインターネットでより一般的に使用されます。私たちはこれを使用します。入力は radio このラジオに加えて、色も比較的存在感のあるものです。 #コード例
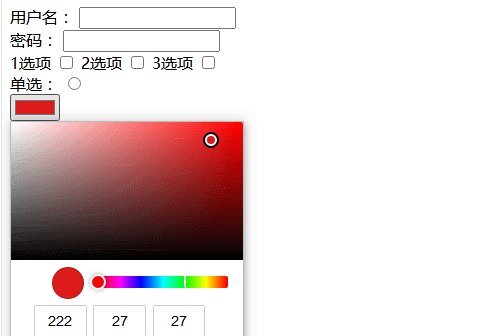
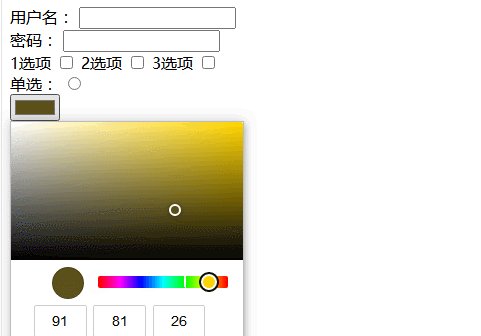
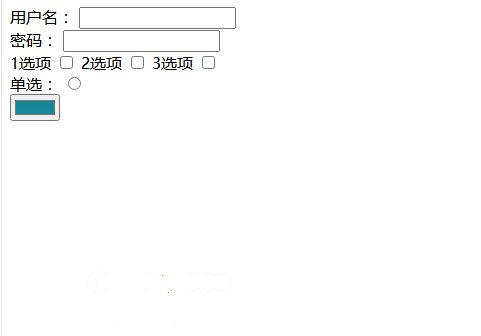
#ご覧のとおり、これは興味深いもので、色を直接変更できます。 推奨学習: HTML ビデオ チュートリアル 以上がHTML 記事: Web ページに入力ボックス効果を実装する方法 (詳細なコード説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 を使用し、1 行にまとめます。
を使用し、1 行にまとめます。 <body>
<div>
用户名:
<input type="text">
</div>
</body>
 コード例
コード例<body>
<div>
用户名:
<input type="text">
</div>
<div>
密码:
<input type="text">
</div>
</body>
# このパスワードは誰でも見ることができますが、通常はパスワードは表示されないため、これは少し不適切です。パスワード効果を実現するには、 コード例
コード例密码:
<input type="password">
コードの効果 コード例
コード例<div>
1选项
<input type="checkbox">
2选项
<input type="checkbox">
3选项
<input type="checkbox">
</div>
コード効果
To を使用して行うことができますラジオボタンを実装します。  コード例
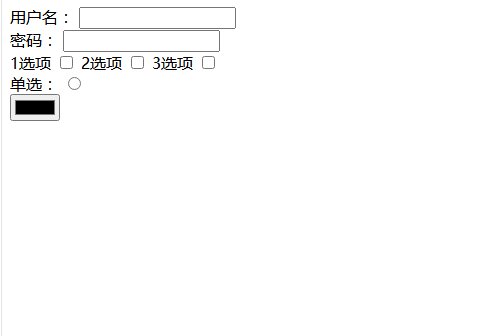
コード例单选:
<input type="radio">
コード効果<div>
<input type="color">
</div>
 コードの効果
コードの効果
わかりました、完了しました!