ウォーターマークを実装するにはどうすればよいですか?透かしを実現するいくつかの方法の簡単な分析
ウォーターマークを実装するにはどうすればよいですか?この記事では、ウォーターマークを実装するいくつかの方法を紹介します。困っている友達はそれについて学ぶことができます~

#問題が発生しました#In日常業務では、多くの機密データに遭遇することがよくありますが、データ漏洩を防ぐために、データを「パッケージ化」する必要があります。その目的は、データ漏洩に興味を持つ「犯罪分子」に厳しい「世論の圧力」の下で違法行為を断念させ、戦わずして他者を打ち負かす効果を達成する「犯罪未遂」をさせることである。セキュリティ部門で働く私たちにとって、データセキュリティの概念は長年染み付いており、あらゆる言葉や写真に漏洩のリスクがあるかどうかを常に念頭に置いておく必要があります。私たちは考えてきました。たとえば、写真の透かしは、仕事の過程でよく遭遇する問題です。私の仕事内容がレビュープラットフォームの開発であるため、レビュープラットフォームには危険な画像が掲載されることが多いのですが、レビュー担当者のセキュリティ意識にばらつきがあることを考慮すると、危険なことが起こらないように画像にウォーターマークを入れる必要があります。 。 の。
問題の分析まず、ビジネス シナリオを考慮すると、この段階での問題は、監査プロセス中のデータ漏洩を心配することだけです。個人を特定できるテキストやその他のデータを画像に追加します。このようにして、漏洩したデータに基づいて個人を追跡することができますが、その最も重要な役割は、トラブルを事前に予防することであることは言うまでもありません。
問題の解決策実装方法
ウォーターマークを実装するには多くの方法があり、フロントに分けられます。 -エンド ウォーターマークとバックエンド ウォーターマーク フロントエンド ウォーターマークの利点は 3 点に要約できます。第一に、サーバー リソースを占有せず、クライアントの計算能力に完全に依存するため、サーバーへの負荷が軽減されます。次に、高速であるため、どのフロントエンド実装を実装しても、パフォーマンスはバックエンドよりも優れています。第三に、実装が簡単です。バックエンドにウォーターマークを実装する最大のメリットも、安全・安心・安全の3点に集約されます。 Zhihu と Weibo はどちらもバックエンドの透かしソリューションを使用しています。ただし、総合的な検討の結果、透かしを実装するためにフロントエンド ソリューションを引き続き採用します。以下では、nodejs がバックエンド画像透かしを実装する方法についても簡単に紹介します。
ノード実装3 つの npm パッケージを提供します。この部分はこの記事の焦点ではなく、簡単なデモのみが提供されます。
1,
gm https://github.com/aheckmann/gm 6.4k starconst fs = require('fs');
const gm = require('gm');
gm('/path/to/my/img.jpg')
.drawText(30, 20, "GMagick!")
.write("/path/to/drawing.png", function (err) {
if (!err) console.log('done');
});
2、
node-images:https://github.com/zhangyuanwei/node-imagesvar images = require("images");
images("input.jpg") //Load image from file
//加载图像文件
.size(400) //Geometric scaling the image to 400 pixels width
//等比缩放图像到400像素宽
.draw(images("logo.png"), 10, 10) //Drawn logo at coordinates (10,10)
//在(10,10)处绘制Logo
.save("output.jpg", { //Save the image to a file, with the quality of 50
quality : 50 //保存图片到文件,图片质量为50
});
3、
jimp: https://github.com/oliver-moran/jimp を gifwrap とともに使用して、gif ウォーターマークを実装できます。
フロントエンドの実装1、背景画像は全画面ウォーターマークを実装します
内部の個人情報ページで効果を確認できます。原則:
利点: 画像はバックエンドによって生成され、安全です;  欠点:画像情報を取得するために http リクエストを開始します;
欠点:画像情報を取得するために http リクエストを開始します;
エフェクト表示: 内部システムであるため、エフェクトを表示するのは不便です。
2、dom は画像全体のウォーターマークと画像ウォーターマークを実装します。画像の onload イベントで画像の幅と高さを取得し、画像に応じてウォーターマーク領域を生成します。 DOM の内容はウォーターマークのコピーライティングやその他の情報であり、実装方法は比較的簡単です。 const wrap = document.querySelector('#ReactApp');
const { clientWidth, clientHeight } = wrap;
const waterHeight = 120;
const waterWidth = 180;
// 计算个数
const [columns, rows] = [~~(clientWidth / waterWidth), ~~(clientHeight / waterHeight)]
for (let i = 0; i < columns; i++) {
for (let j = 0; j <= rows; j++) {
const waterDom = document.createElement('div');
// 动态设置偏移值
waterDom.setAttribute('style', `
width: ${waterWidth}px;
height: ${waterHeight}px;
left: ${waterWidth + (i - 1) * waterWidth + 10}px;
top: ${waterHeight + (j - 1) * waterHeight + 10}px;
color: #000;
position: absolute`
);
waterDom.innerText = '测试水印';
wrap.appendChild(waterDom);
}
}
欠点: 画像が大きすぎる、または多すぎるとパフォーマンスに影響します;
効果の表示:
#3、キャンバスの実装方法(初版実装案)

方法1: 画像を直接操作する
これ以上の苦労はせずに、直接コードに進みましょうuseEffect(() => {
// gif 图不支持
if (src && src.includes('.gif')) {
setShowImg(true);
}
image.onload = function () {
try {
// 太小的图不加载水印
if (image.width < 10) {
setIsDataError(true);
props.setIsDataError && props.setIsDataError(true);
return;
}
const canvas = canvasRef.current;
canvas.width = image.width;
canvas.height = image.height;
// 设置水印
const font = `${Math.min(Math.max(Math.floor(innerCanvas.width / 14), 14), 48)}px` || fontSize;
innerContext.font = `${font} ${fontFamily}`;
innerContext.textBaseline = 'hanging';
innerContext.rotate(rotate * Math.PI / 180);
innerContext.lineWidth = lineWidth;
innerContext.strokeStyle = strokeStyle;
innerContext.strokeText(text, 0, innerCanvas.height / 4 * 3);
innerContext.fillStyle = fillStyle;
innerContext.fillText(text, 0, innerCanvas.height / 4 * 3);
const context = canvas.getContext('2d');
context.drawImage(this, 0, 0);
context.rect(0, 0, image.width || 200, image.height || 200);
// 设置水印浮层
const pattern = context.createPattern(innerCanvas, 'repeat');
context.fillStyle = pattern;
context.fill();
} catch (err) {
console.info(err);
setShowImg(true);
}
};
image.onerror = function () {
setShowImg(true);
};
}, [src]);方法 2: キャンバスはウォーターマーク URL を生成し、CSS 背景属性に割り当てます
export const getBase64Background = (props) => {
const { nick, empId } = GlobalConfig.userInfo;
const {
rotate = -20,
height = 75,
width = 85,
text = `${nick}-${empId}`,
fontSize = '14px',
lineWidth = 2,
fontFamily = 'microsoft yahei',
strokeStyle = 'rgba(255, 255, 255, .15)',
fillStyle = 'rgba(0, 0, 0, 0.15)',
position = { x: 30, y: 30 },
} = props;
const image = new Image();
image.crossOrigin = 'Anonymous';
const canvas = document.createElement('canvas');
const context = canvas.getContext('2d');
canvas.width = width;
canvas.height = height;
context.font = `${fontSize} ${fontFamily}`;
context.lineWidth = lineWidth;
context.rotate(rotate * Math.PI / 180);
context.strokeStyle = strokeStyle;
context.fillStyle = fillStyle;
context.textAlign = 'center';
context.textBaseline = 'hanging';
context.strokeText(text, position.x, position.y);
context.fillText(text, position.x, position.y);
return canvas.toDataURL('image/png');
};
// 使用方式
<img src="/static/imghw/default1.png" data-src="https://xxx.xxx.jpg" class="lazy" / alt="ウォーターマークを実装するにはどうすればよいですか?透かしを実現するいくつかの方法の簡単な分析" >
<div className="warter-mark-area" style={{ backgroundImage: `url(${getBase64Background({})})` }} />欠点: 生成される Base64 URL は比較的大きい;
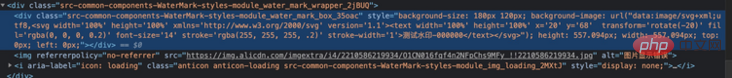
効果の表示: 以下に示されます。 実際、これら 2 つのキャンバスの実装に基づいて、3 番目の方法を簡単に思いつくことができます。これは、最初の方法で画像の上層を非画像キャンバスで覆うことです。この計画の欠点は、この 2 つの問題を完全に回避できることです。しかし、少し立ち止まって考えてみてください。2 つのソリューションを組み合わせて、キャンバスを使用して描画する、よりシンプルで簡単な方法はないだろうか?はい、代わりに svg を使用してください。4、SVG メソッド (使用されているソリューション)
ウォーターマーク コンポーネントの反応バージョンを提供します。export const WaterMark = (props) => {
// 获取水印数据
const { nick, empId } = GlobalConfig.userInfo;
const boxRef = React.createRef();
const [waterMarkStyle, setWaterMarkStyle] = useState('180px 120px');
const [isError, setIsError] = useState(false);
const {
src, text = `${nick}-${empId}`, height: propsHeight, showSrc, img, nick, empId
} = props;
// 设置背景图和背景图样式
const boxStyle = {
backgroundSize: waterMarkStyle,
backgroundImage: `url("data:image/svg+xml;utf8,<svg width=\'100%\' height=\'100%\' xmlns=\'http://www.w3.org/2000/svg\' version=\'1.1\'><text width=\'100%\' height=\'100%\' x=\'20\' y=\'68\' transform=\'rotate(-20)\' fill=\'rgba(0, 0, 0, 0.2)\' font-size=\'14\' stroke=\'rgba(255, 255, 255, .2)\' stroke-width=\'1\'>${text}</text></svg>")`,
};
const onLoad = (e) => {
const dom = e.target;
const {
previousSibling, nextSibling, offsetLeft, offsetTop,
} = dom;
// 获取图片宽高
const { width, height } = getComputedStyle(dom);
if (parseInt(width.replace('px', '')) < 180) {
setWaterMarkStyle(`${width} ${height.replace('px', '') / 2}px`);
};
previousSibling.style.height = height;
previousSibling.style.width = width;
previousSibling.style.top = `${offsetTop}px`;
previousSibling.style.left = `${offsetLeft}px`;
// 加载 loading 隐藏
nextSibling.style.display = 'none';
};
const onError = (event) => {
setIsError(true);
};
return (
<div className={styles.water_mark_wrapper} ref={boxRef}>
<div className={styles.water_mark_box} style={boxStyle} />
{isError
? <ErrorSourceData src={src} showSrc={showSrc} height={propsHeight} text="图片加载错误" helpText="点击复制图片链接" />
: (
<>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/323/319/107/1629255185289626.png" class="lazy" onLoad={onLoad} referrerPolicy="no-referrer" onError={onError} src={src} alt="图片显示错误" />
<Icon className={styles.img_loading} type="loading" />
</>
)
}
</div>
);
};优点:支持 gif 图水印,不存在跨域问题,使用 repeat 属性,无插入 dom 过程,无性能问题;
缺点:。。。
dom 结构展示:

5,效果图展示
canvas 和 svg 实现的效果在展示上没有很大的区别,所以效果图就一张图全部展示了。

QA
问题一:
如果把 watermark 的 dom 删除了,图片不就是无水印了吗?
答案:
可以利用 MutationObserver 监听 water 的节点,如果节点被修改,图片也随之隐藏;
问题二:
鼠标右键复制图片?
答案:
全部的图片都禁用了右键功能
问题三:
如果从控制台的network获取图片信息呢?
答案:
此操作暂时没有想到好的解决办法,建议采用后端实现方案
总结
前端实现的水印方案始终只是一种临时方案,业务后端实现又耗费服务器资源,其实最理想的解决方式就是提供一个独立的水印服务,虽然加载过程中会略有延迟,但是相对与数据安全来说,毫秒级的延迟还是可以接受的,这样又能保证不影响业务的服务稳定性。
在每天的答疑过程中,也会有很多业务方来找我沟通水印遮挡风险点的问题,每次只能用数据安全的重要性来回复他们,当然,水印的大小,透明度,密集程度也都在不断的调优中,相信会有一个版本,既能起到水印的作用,也能更好的解决遮挡问题。
原文地址:https://segmentfault.com/a/1190000040425430
作者:ES2049 /卜露
更多编程相关知识,请访问:编程视频!!
以上がウォーターマークを実装するにはどうすればよいですか?透かしを実現するいくつかの方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 Meitu Xiuxiuに透かしを追加するにはどうすればよいですか?美しい写真にウォーターマークを追加する方法を共有してください。
Mar 16, 2024 pm 09:55 PM
Meitu Xiuxiuに透かしを追加するにはどうすればよいですか?美しい写真にウォーターマークを追加する方法を共有してください。
Mar 16, 2024 pm 09:55 PM
MeituXiuXiu に透かしを追加する方法を知りたいですか? Meitu Xiuxiuは、写真を切り取って別の写真に重ねたり、写真サイズをkb単位で変更したり、透かしを削除したり、証明写真の背景色を変更したり、時間を追加したりする機能を備えた、非常に使いやすい写真編集ソフトです。 、日付と場所のウォーターマークを全画面に表示し、ユーザーが写真の作成を迅速に完了できるようにします。ユーザーの中には、自分で作成した写真を他の人に盗まれたくない、自分の透かしを入れたいが、その方法がわからない、という人もいます。編集者が美しい写真にウォーターマークを追加する方法を紹介します。気に入ったら、ぜひダウンロードしてください! 1. 美しい写真にウォーターマークを追加するにはどうすればよいですか?美しい写真にウォーターマークを追加する方法を共有してください。 1. このサイトからダウンロードした Meitu Xiu Xiu の 2023 バージョンを開きます。 Meitu Xiu Xiu 2023 バージョン カテゴリ: 撮影と美化 ダウンロード Meitu Xiu Xiu 2023 バージョンは、機能が豊富な画像美化および編集ソフトウェアです
 スキャナーでウォーターマークを削除する方法
Mar 05, 2024 pm 05:34 PM
スキャナーでウォーターマークを削除する方法
Mar 05, 2024 pm 05:34 PM
透かしの削除は、ソフトウェア スキャナーの便利なツールです。スキャナーで透かしを削除する方法がわからないユーザーもいます。保存インターフェイスの [PDF の編集] で [透かしの削除] をクリックして閉じます。次に、エディターがユーザーからの紹介について説明します。ウォーターマークの消し方までご紹介していますので、興味のある方はぜひご覧ください! Scanner King の使い方チュートリアル Scanner King でウォーターマークを削除するには? 回答: 保存インターフェイスをクリックして、PDF のウォーターマークの削除を編集できます 詳細: 1. ソフトウェアを起動し、[カメラ] アイコンをクリックします。 2. 透かしを入れる必要がある文書を写真に撮り、スキャンします。 3. [→]をクリックして次の手順に進みます。 4. 編集が完了したら、[✓]をクリックします。 5. [PDF編集]をクリックします。 6. 下の[ウォーターマークを削除]を選択します。
 クリッピングからウォーターマークを削除する方法 クリッピングからウォーターマークを削除する方法
Feb 22, 2024 pm 05:16 PM
クリッピングからウォーターマークを削除する方法 クリッピングからウォーターマークを削除する方法
Feb 22, 2024 pm 05:16 PM
クリップを開いてテンプレートを選択し、ビデオを編集したら、[エクスポート]、[保存] の順にクリックし、ウォーターマークなしで共有します。チュートリアルの対象機種:iPhone13 システム:iOS15.3.1 バージョン:Cutting 6.8.0 分析 1 Cutting を開き、カッティングテンプレートを選択します。 2. クリックしてテンプレートを開いた後、右下隅にある「同じスタイルでカット」オプションをクリックします。 3アルバムから写真塗りつぶしセグメントを選択し、「次へ」をクリックします。 4ページの右上隅にあるエクスポートオプションをクリックする方法。 5最後に、「ウォーターマークなしで保存して共有」をクリックします。補足: Cutting とはどのようなソフトウェアですか? 1 Cutting は、総合的な編集機能、速度変更、フィルターや美容効果、豊富な音楽ライブラリ リソースを備えたビデオ編集ソフトウェアです。 2021 年 2 月から、携帯電話、Pad、Mac コンピューターでクリッピングがサポートされるようになります。
 Wink でビデオの透かしを削除する方法
Feb 23, 2024 pm 07:22 PM
Wink でビデオの透かしを削除する方法
Feb 23, 2024 pm 07:22 PM
Wink でビデオからウォーターマークを削除するにはどうすればよいですか? winkAPP にはビデオからウォーターマークを削除するツールがありますが、ほとんどの友達は wink でビデオからウォーターマークを削除する方法を知りません。次は Wink でビデオからウォーターマークを削除する方法の画像です。編集者が持参したテキストチュートリアルですので、興味のある方はぜひ見に来てください! Wink でビデオ透かしを削除する方法 1. まず、Wink APP を開き、ホームページ領域で [透かしを削除] 機能を選択します; 2. 次に、アルバムで透かしを削除したいビデオを選択します; 3. 次に、ビデオを選択してクリックしますビデオ編集後、右上隅にある [√]; 4. 最後に、下図のように [ワンクリック印刷] をクリックし、[処理] をクリックします。
 Xiaomi Mi 14に写真の透かしを設定するにはどうすればよいですか?
Mar 18, 2024 am 11:00 AM
Xiaomi Mi 14に写真の透かしを設定するにはどうすればよいですか?
Mar 18, 2024 am 11:00 AM
撮影した写真をよりパーソナライズしてユニークなものにするために、Xiaomi Mi 14 には写真の透かし設定が用意されています。写真の透かしを設定することで、ユーザーは撮影した写真にパターン、テキスト、ロゴを追加できるため、各写真に貴重な瞬間や思い出をより良く記録できます。次に、Xiaomi 14 で写真のウォーターマークを設定して、写真をよりパーソナライズして鮮やかにする方法を紹介します。 Xiaomi Mi 14に写真の透かしを設定するにはどうすればよいですか? 1. まず「カメラ」をクリックします。 2. 次に「設定」をクリックします。 3. 次に、ウォーターマークを見つけて、撮影を開始できます。
 Xiaomi Mi 14Ultraのウォーターマークを削除するにはどうすればよいですか?
Feb 28, 2024 pm 02:28 PM
Xiaomi Mi 14Ultraのウォーターマークを削除するにはどうすればよいですか?
Feb 28, 2024 pm 02:28 PM
Xiaomi Mi 14 Ultraは、非常に優れた性能と構成を備えた新しいモデルです。この携帯電話は、ユニークな外観デザインも採用しています。外観が高く、非常に認識されています。購入したい多くの消費者は、Xiaomi Miの使い方を知りたいと考えています。 14 Ultra. ウォーターマークを削除しますか?を当サイトの編集者が以下で紹介していきます! Xiaomi 14Ultraからウォーターマークを削除するにはどうすればよいですか? 1. カメラ アプリケーションを開きます。Xiaomi 14 にプリインストールされているカメラ アプリケーションを見つけて開きます。 2. 設定メニューに入ります。(使用しているバージョンに応じて) 画面の右下隅または左下隅をタップして、追加オプション ボタンを表示します。次に、ポップアップメニューで「設定」を選択します。 3. ウォーターマーク オプションをオフにする: 設定メニューには、さまざまなオプションとパラメータが表示されます。 「透かし」オプションが見つかるまで下にスクロールします
 win11 24H2 の右下隅にある評価版のウォーターマークを削除する方法 win11 の右下隅にある評価版のウォーターマークを削除するためのヒント
Jun 01, 2024 pm 09:52 PM
win11 24H2 の右下隅にある評価版のウォーターマークを削除する方法 win11 の右下隅にある評価版のウォーターマークを削除するためのヒント
Jun 01, 2024 pm 09:52 PM
win1124H2 の右下隅にある評価コピーのテキストを削除するにはどうすればよいですか?システムを使用すると、デスクトップの画面の右下隅に透明な透かしが表示される場合がありますが、この透明な透かしを削除するにはどうすればよいでしょうか。ユーザーはサードパーティ製ソフトウェアを直接使用して操作できます。このサイトでは、win1124H2 評価版のウォーターマークを削除する方法をユーザーに丁寧に紹介します。 win1124H2評価版のウォーターマークを削除するには、UniversalWatermarkDisablerツールをダウンロードして実行すると、現在のシステムバージョンとウォーターマークのステータスが表示され、「ステータス」に「インストール準備完了」と表示されていれば削除できます。
 WPSでウォーターマークを編集する方法の紹介
Mar 27, 2024 pm 02:06 PM
WPSでウォーターマークを編集する方法の紹介
Mar 27, 2024 pm 02:06 PM
1. WPS を使用してドキュメントを開きます。ウォーターマークが入っています。汚く見えます。削除するにはどうすればよいですか?下を見てください。 2. メニュー バーで [挿入] タブを見つけ、このタブの下にあるヘッダー アイコンとフッター アイコンを選択し、マウスの左ボタンでクリックします。 3. このとき、ページ上の文字は灰色になり編集できませんが、文字裏のウォーターマークはこの時点で編集可能です。 4. 透かしをクリックすると、画像の周りにいくつかの小さな四角があるため、これが画像の透かしであることがわかります。この時点で画像を編集できます。 5. キーボードの削除キーを使用して画像を削除すると、透かしが消えていることがわかります。 6. ページ上でマウスをダブルクリックしてヘッダーとフッターの編集モードを終了すると、ページ上のテキストが通常の色に戻り、編集できるようになりますが、この時点ではページ上の透かしが消えています。 7。




