
「ある日付が指定した2つの日付の間にあるかどうかをjsで判定する」では、ある日付が指定した2つの日付の間にあるかどうかをJavaScriptで判定する方法を紹介します。 ~
この記事の焦点は、js を使用して文字列からすべての非 ASCII 文字を削除する方法を説明することです。
以下では、削除を実現する 2 つの方法を紹介します:
最初の方法:
注: この方法は通常のメソッドを使用します。文字列から非 ASCII 文字を削除する式。0 ~ 127 の値を持つ文字のみが有効です (0x7F は 16 進数で 127)。非 ASCII 文字を置換するには .replace() メソッドを使用します。空の文字列に置き換えられます。
完全なコードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#880000;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击这里
</button>
<p id = "GFG_DOWN" style = "color:#880000;
font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var str="Hidd©©©en Ascii ©©®®®Charac££ter";
el_up.innerHTML = "单击按钮从给定字符串中删除所有非ascii字符"
+ " <br>给定字符串str = '" + str + "'";
function gfg_Run() {
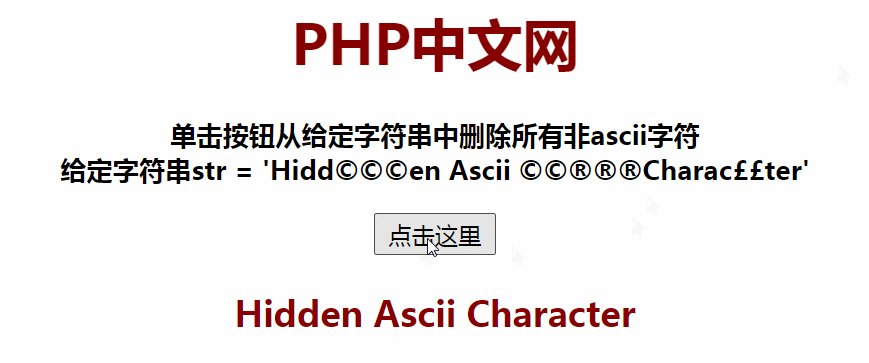
str = str.replace(/[^\x00-\x7F]/g, "");
el_down.innerHTML = str;
}
</script>
</body>
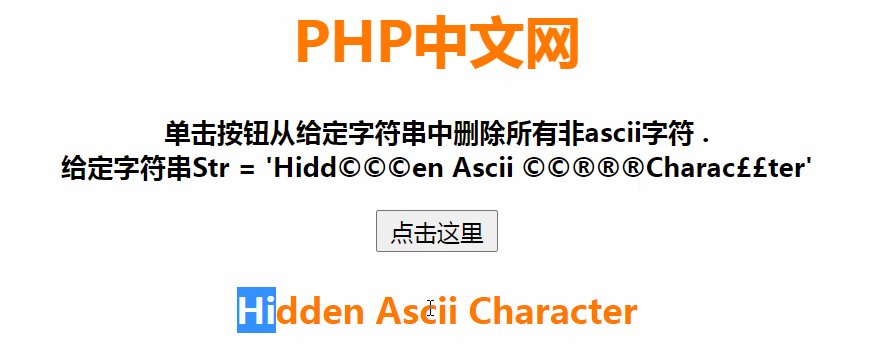
</html>効果は次のとおりです:

2 番目の方法:
注: このメソッドは、前の例と同様に、正規表現を使用して文字列から非 ASCII 文字を削除します。削除する Unicode (0080 ~ FFFF) の文字範囲を指定します。非 ASCII 文字を空の文字列に置き換えるには、.replace() メソッドを使用します。
完全なコードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#ff7800;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击这里
</button>
<p id = "GFG_DOWN" style = "color:#ff7800;
font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var str="Hidd©©©en??Ascii ©©®®®Charac££ter";
el_up.innerHTML = "单击按钮从给定字符串中删除所有非ascii字符"
+ " .<br>给定字符串Str = '" + str + "'";
function gfg_Run() {
str = str.replace(/[\u{0080}-\u{FFFF}]/gu, "");
el_down.innerHTML = str;
}
</script>
</body>
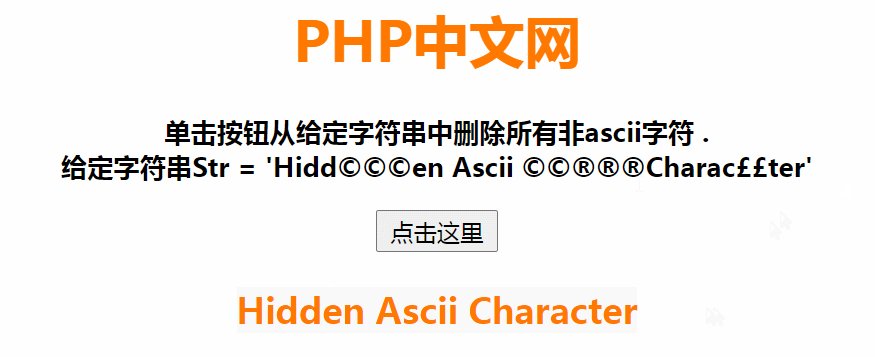
</html>効果は次のとおりです:

#JavaScript 基本チュートリアル 》~皆さんもぜひ学習してください~
以上がjsを使用して文字列からすべての非ASCII文字を削除するにはどうすればよいですか? (2つの方法)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。