Vue でのオブザーバー データの双方向バインディング原理を分析する (コード共有)
前回の記事「JSにおけるArrayオブジェクトの操作方法を簡単に分析してみた(コード付き)」では、JSにおけるArrayオブジェクトの操作方法について学びました。次の記事では、Vue におけるオブザーバー データの双方向バインディングの原則を理解するために説明します。

vueデータ双方向バインディングの原則と簡単な実装

1 )vue データ双方向バインディング原則 - オブザーバー
3) vue data 双方向バインディング原則 - パーサー Complie
vueデータ双方向バインディング原則と簡単な実装
Fuck meow の基礎となる原則、フレームワーク コア、コードを書くときのみ Jquery を使用します。
個人的には、長く関わっていても、核となるものを見るべきだと思っています。専門家がそれを達成する方法について詳しく学び、より多くの知識を学び、成長し進歩することができます。ある日誰かが、ある種のフレーム下着の実装原理について尋ねたら、彼らはただ混乱するでしょう。
データ バインディングを実装する方法は、大まかに次のとおりです。
-
パブリッシャー/サブスクライバー パターン (
backbone.js) ダーティ値チェック (
angular.js)データ ハイジャック (
vue.js)
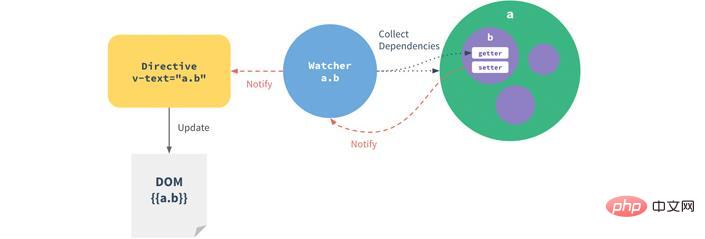
vue.js は、データ ハイジャックをパブリッシャー/サブスクライバー モデルと組み合わせて使用し、Object.defineProperty() setter と getter# を通じて各プロパティをハイジャックします。 ## データが変更されたときにメッセージをサブスクライバーにパブリッシュし、対応するリスニング コールバックをトリガーします。
C#winform カスタム コントロールを作成した場合は、後続のロジックと実装原則をよりよく理解したいと考えています。
C# If aコントロールのプロパティが変更されると、ビューが更新されます。
1 2 3 4 5 6 7 8 |
|
Object.defineProperty(obj, prop, descriptor) メソッドを見てみましょうアドレス: https://developer. mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
Object.defineProperty()メソッドはオブジェクトを直接定義します 新しいプロパティ、またはオブジェクトの既存のプロパティを変更し、オブジェクトを返します。
obj
操作する必要のあるターゲット オブジェクトprop
ターゲット オブジェクトには、次の操作が必要です。定義または変更される属性の名前。- #descriptor
定義または変更する属性の記述子
descriptor<strong></strong>
- ##configurable
- このプロパティの
configurable
がtrueの場合に限り、このプロパティの説明文字を変更したり、対応するオブジェクトから属性を削除したりできます。デフォルトはfalseです。enumerable - この属性は、属性の
enumerable
が列挙内でtrueである場合にのみオブジェクト内に表示できます。プロパティ。デフォルトはfalseです。データ記述子には、次のオプションのキー値もあります:value - この属性に対応する値。任意の有効な
JavaScript
値 (数値、オブジェクト、関数など) を指定できます。デフォルトは未定義です。writable - プロパティの
writable
がtrueである場合に限り、プロパティに演算子を割り当てることができます。変化。デフォルトはfalseです。アクセス記述子には、次のオプションのキー値もあります。get - プロパティの
getter
set はプロパティにを提供するメソッド (存在しない場合)ゲッターは未定義です。このメソッドの戻り値が属性値として使用されます。デフォルトは未定義です。setter - を与えるメソッドで、
setter
がない場合はunknown## となります。 #。このメソッドは一意のパラメータを受け入れ、パラメータの新しい値をプロパティに割り当てます。デフォルトは未定義です。まずは簡単なデータハイジャックを実装してみましょう1
2
3
4
5
6
7
8
9
10
11
12
13
varA = {};vara ="";Object.defineProperty(A,"a", {set:function(value) {a = value;},get:function() {return"My name is "+ a;},});A.a ="chuchur";console.log(A.a);// My name is chuchurログイン後にコピーそれほど単純ではありません。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
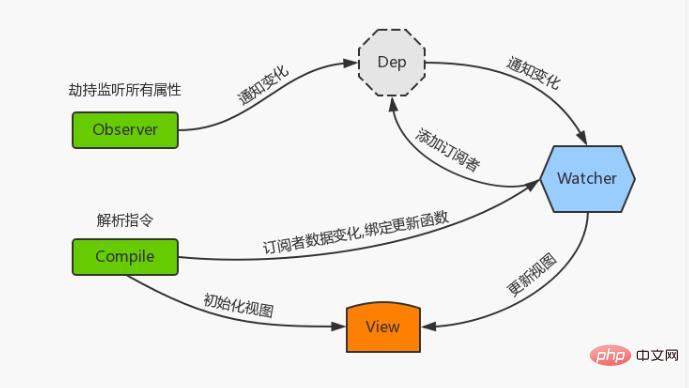
実装されている単純なデータ ハイジャックでは、複数の属性がある場合、データ オブジェクトのすべての属性を監視できるデータ リスナー Observer とサブスクライバー # を実装する必要があります。 ##Dep
要素ノードの v-model、v-on:click をサブスクライバーに通知するには、コマンド パーサーを実装する必要があります Compile
最后实现一个订阅者Watcher,作为连接Observer和Compile的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图
大概的流程图如下:

实现Observer
将需要observe的数据对象进行递归遍历,包括子属性对象的属性,都加上setter和getter这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
这样就实现了多个属性的监听,接下来就是实现订阅器Dep,当这些属性变化的时候,触发通知notify,告诉执行订阅者执行更新函数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
把订阅器植入到监听器里
1 2 3 4 5 6 7 8 9 10 11 |
|
至此,简陋的监听器就实现完成了,接下来继续完成Watcher。
推荐学习:vue.js教程
以上がVue でのオブザーバー データの双方向バインディング原理を分析する (コード共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
netflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。




