CSS を使用して簡単なハートビート効果を作成する方法を段階的に説明します (詳細なコードの説明)
前回の記事「css3を使ってテキストにアニメーション効果を加える方法をステップバイステップで教えます(コード付き)」では、css3を使ってテキストにアニメーション効果を加える方法を紹介しました。 。この記事では、CSS を使用して簡単なハートビート効果を作成する方法を紹介しますので、一緒に見てみましょう。

ccs メソッドを使用すると、単純なハートビート エフェクトを作成できます。ボックスを追加し、ccs を駆使して表示するだけです。
1. まず、ページにビジュアル ボックスを追加し、新しいドキュメントを作成し、<div class="heart"></div> を使用してコードを記述します。コードはフレーム <div> タグ内にあります。 <p>コード例</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> <body>
<div class="heart"></div>
</body></pre><div class="contentsignin">ログイン後にコピー</div></div><p> HTMLコードが完成しました。 </p><p>2. まずハートに変換し、<code>css を使用してアニメーションとフォント スタイルを設定し、heart 属性を使用してアニメーションを div 要素にバインドします。コードでは、head タグの間に <style type "text/css"></style> を追加し、*、## と入力します。 #li, aテキストの外枠と要素の間の距離は 0、デフォルト値、下線の削除、コード例。
*{margin:0; padding:0;}
li{list-style:none;}
a{text-decoration:none;}head タグを使用して heart コード文字列を追加し、style# にテキストの相対位置を入力します。 ## タグ。幅、高さ、およびマージン属性には、1 から 4 までの値、遷移アニメーション、コード例 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>*{margin:0; padding:0;}
li{list-style:none;}
a{text-decoration:none;}
.heart{
position:relative;
width:100px;
height:100px;
margin:100px;
animation:scale 1s linear infinite;
/*名称 1s 匀速 无限循环*/</pre><div class="contentsignin">ログイン後にコピー</div></div>4、および最後に指定できます。アニメーション
を設定します。ここで言いたいのは、animation は @keyframes と一緒に使用する必要があり、タグ間では引き続き head を使用することです。 style タグに絶対位置、幅、高さ、色、content 属性、外枠の丸い角、回転した要素、コード例<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.heart:after,
.heart:before{
position:absolute;
width:70px;
height:100%;
background-color:red;
content:"";
border-radius:50% 50% 0 0;
}
.heart:before{
left:0;
transform:rotate(-52deg);
}
.heart:after{
right:0;
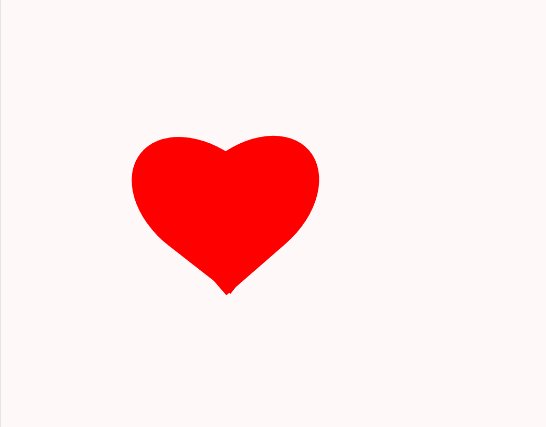
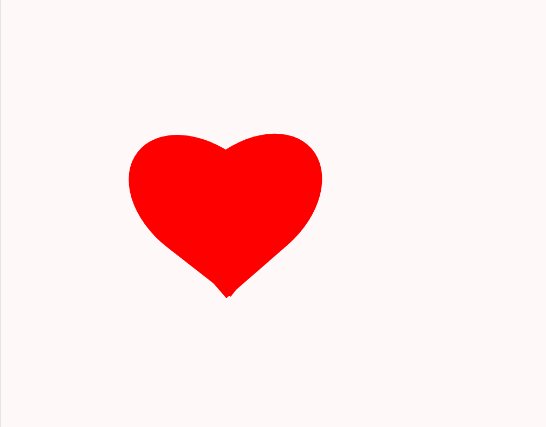
transform:rotate(49deg);</pre><div class="contentsignin">ログイン後にコピー</div></div>コード効果#を入力します。
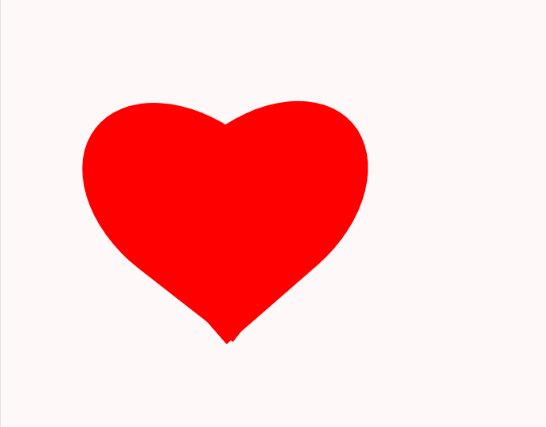
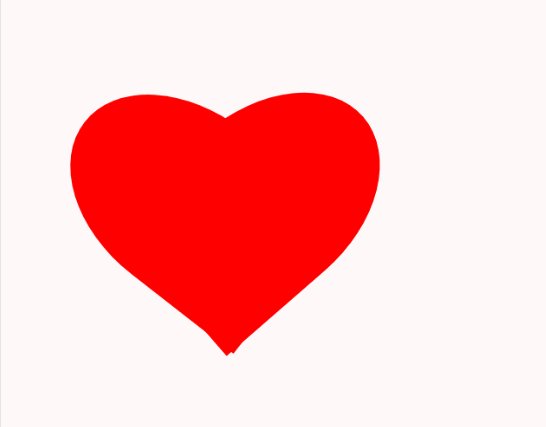
5. 水平方向と垂直方向に 2 倍にスケールします
@keyframes scale{ /*动画帧*/ 50%{transform:scale(2)} } 効果が出て、面白いです。美しくなりたい友達は自分で修正できます。結局のところ、美的スキルには限界があり、全員が意見に同意するのは困難です。結局のところ、私はすべての人に認められるわけではないので、できるだけ完璧な作品を目指して努力することしかできません。 
CSS3 ビデオチュートリアル
以上がCSS を使用して簡単なハートビート効果を作成する方法を段階的に説明します (詳細なコードの説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





