8 つの Bootstrap 企業 Web サイト テンプレート (ソース コードの無料ダウンロード)
見栄えが良く実用的な企業 Web サイト テンプレートは、Web サイト構築の効率を向上させることができます。以下の PHP 中国語 Web サイトでは、8 つの Bootstrap 企業 Web サイト テンプレートを共有しています。これらはすべて無料でダウンロードできます。どなたでもご利用いただけます。その他のエンタープライズ Web サイトのソース コード テンプレートについては、php 中国 Web サイトのエンタープライズ Web サイトのソース コード 列に注目してください。
1. SEO 最適化サービス会社 Bootstrap ウェブサイト テンプレート テンプレート - SEO

テンプレートの紹介: SEO は検索に特化した HTML テンプレートですエンジン最適化サービス事業、SEM、ビジネス、金融、エンタープライズ、B2B、B2C Webサイト。この美しいテンプレートを使用して、ニーズに合わせてカスタマイズできます。このテンプレートは、Bootstrap の 1170 ピクセル グリッド システムに基づいており、あらゆるデバイスに 100% 柔軟に応答するように設計されています。このテンプレートは、iMac、Macbook Pro、iPhone 7、iPad 2 などでテストされました。さらに、18 個の固有の HTML ファイルを取得します。
エフェクトのプレビューとダウンロードのアドレス: https://www.php.cn/xiazai/code/6931
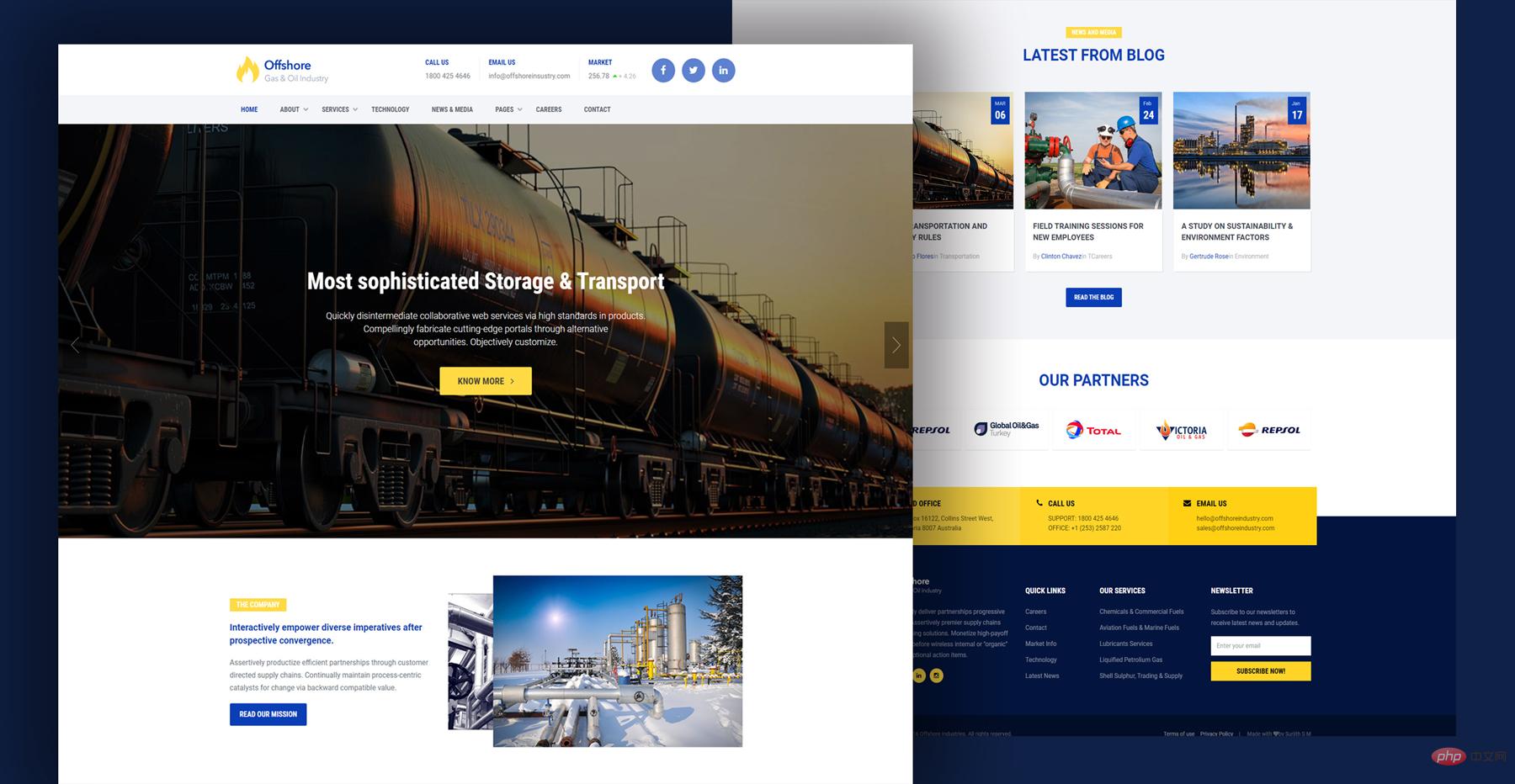
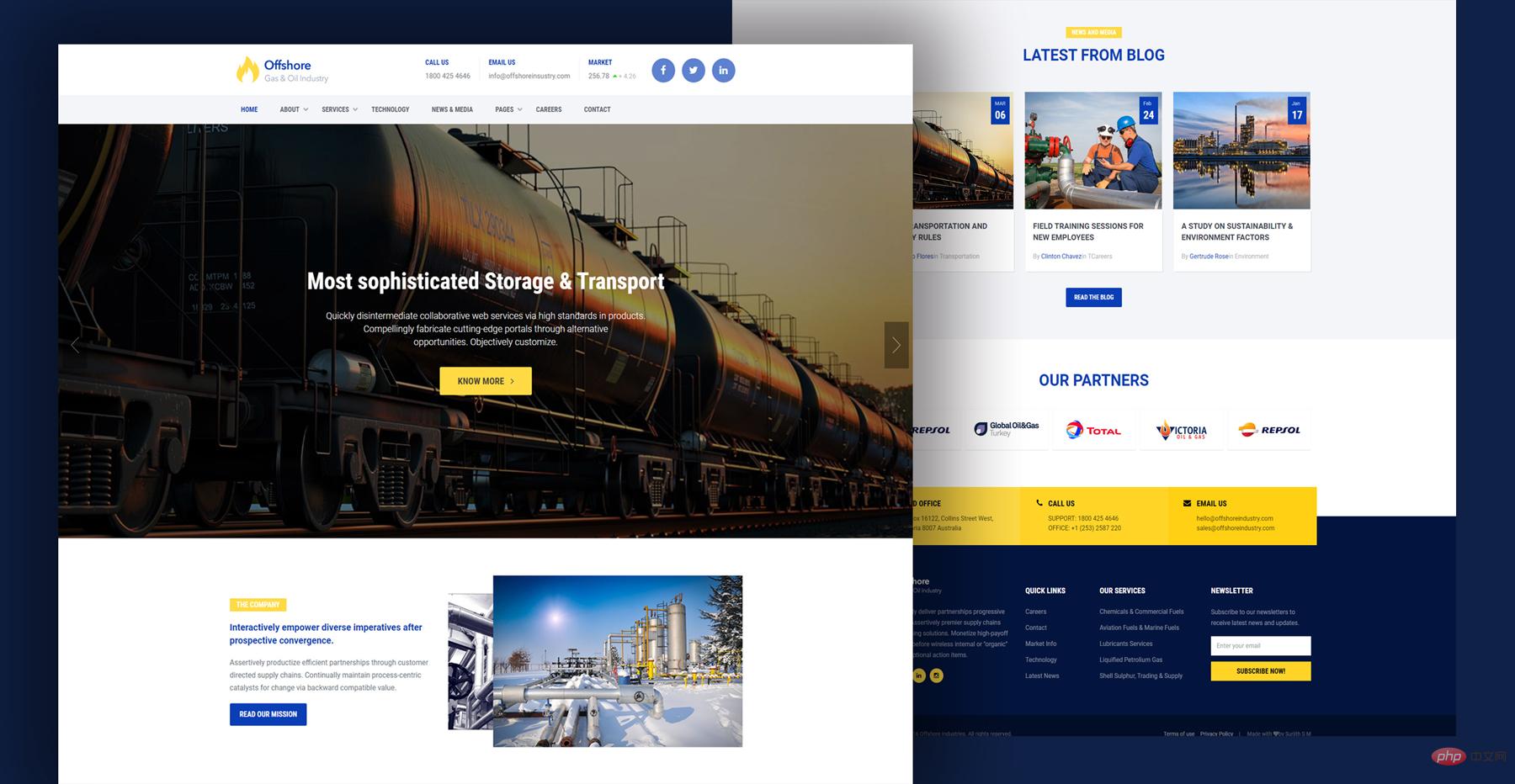
#2. ブートストラップ ブルー エンタープライズ テンプレート ファクトリ ポータル Html5 Website-Offshore

テンプレートの紹介: Offshore は、HTML5 とレスポンシブ デザインを備えた、優れたデザインの産業用エンタープライズ Web サイト テンプレートです。この産業用 HTML テンプレートのセットも適していますあらゆる業種のビジネスやサービス業。
エフェクトのプレビューとダウンロードのアドレス: https://www.php.cn/xiazai/code/6930
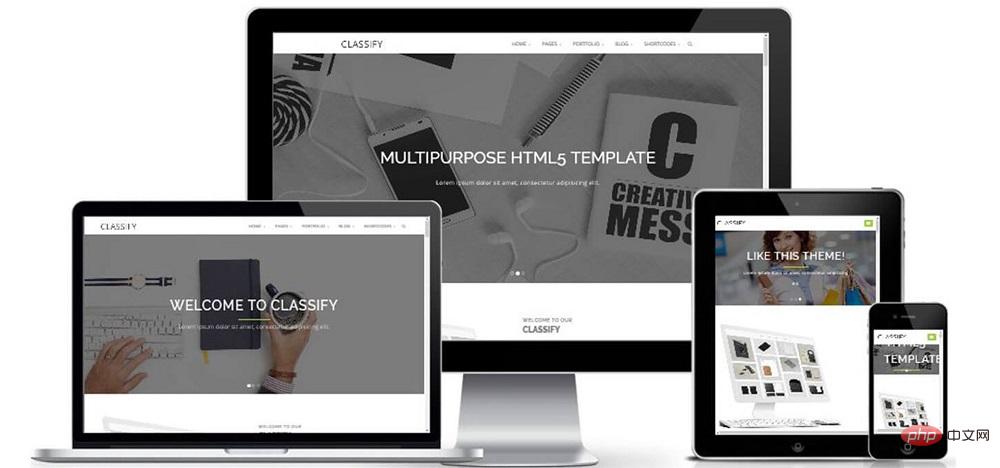
#3. Bootstrap Enterprise Studio の個人 Web サイトのテンプレート- Classify

テンプレートの紹介: レスポンシブ HTML5 テンプレートは Bootstrap3.3 バージョンに基づいており、80 の HTML ページに多くの機能があります。企業公式サイト、ブログサイト、画像サイトなど、あらゆるWebサイトに適しており、アイデア次第で自由に組み合わせることができ、コード構造も明確なテンプレートセットです。
効果のプレビューとダウンロード アドレス: https://www.php.cn/xiazai/code/6928
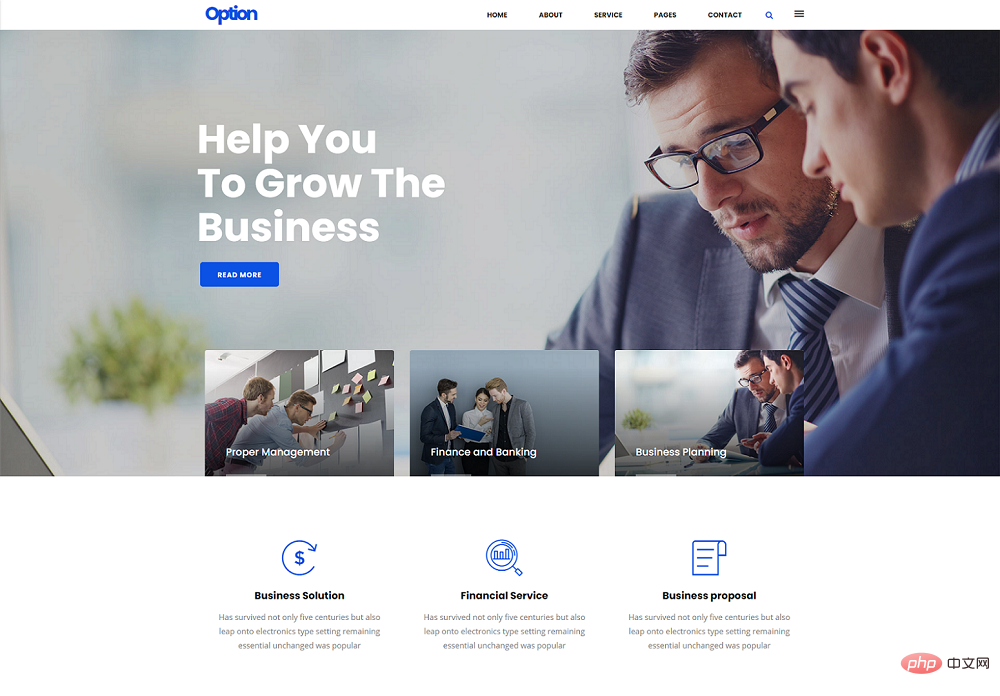
#4. ユニバーサル ブートストラップ エンタープライズ企業 Web サイト テンプレート -オプション

テンプレートの紹介: オプションは、高度なデザインコンセプトを備えた多目的テンプレートであり、企業の Web サイトに最適です。ビジネス、金融会社、コンサルティング会社、その他の種類のウェブサイトで簡単に使用できます。すべてのレイアウトをカバーするために熱心に取り組んでおり、人気のある Bootstrap フレームワーク、エレガントなデザイン、構造化されたコードに基づいて構築されたレスポンシブ テンプレートは、最高の Web エクスペリエンスを提供します。
効果のプレビューとダウンロード アドレス: https://www.php.cn/xiazai/code/6927
##5. 絶妙なフィットネス ヨガ ブートストラップ ウェブサイト テンプレート

https://www.php.cn/xiazai/code/6925
6. レスポンシブ リゾート ホテル予約 Web サイト テンプレート
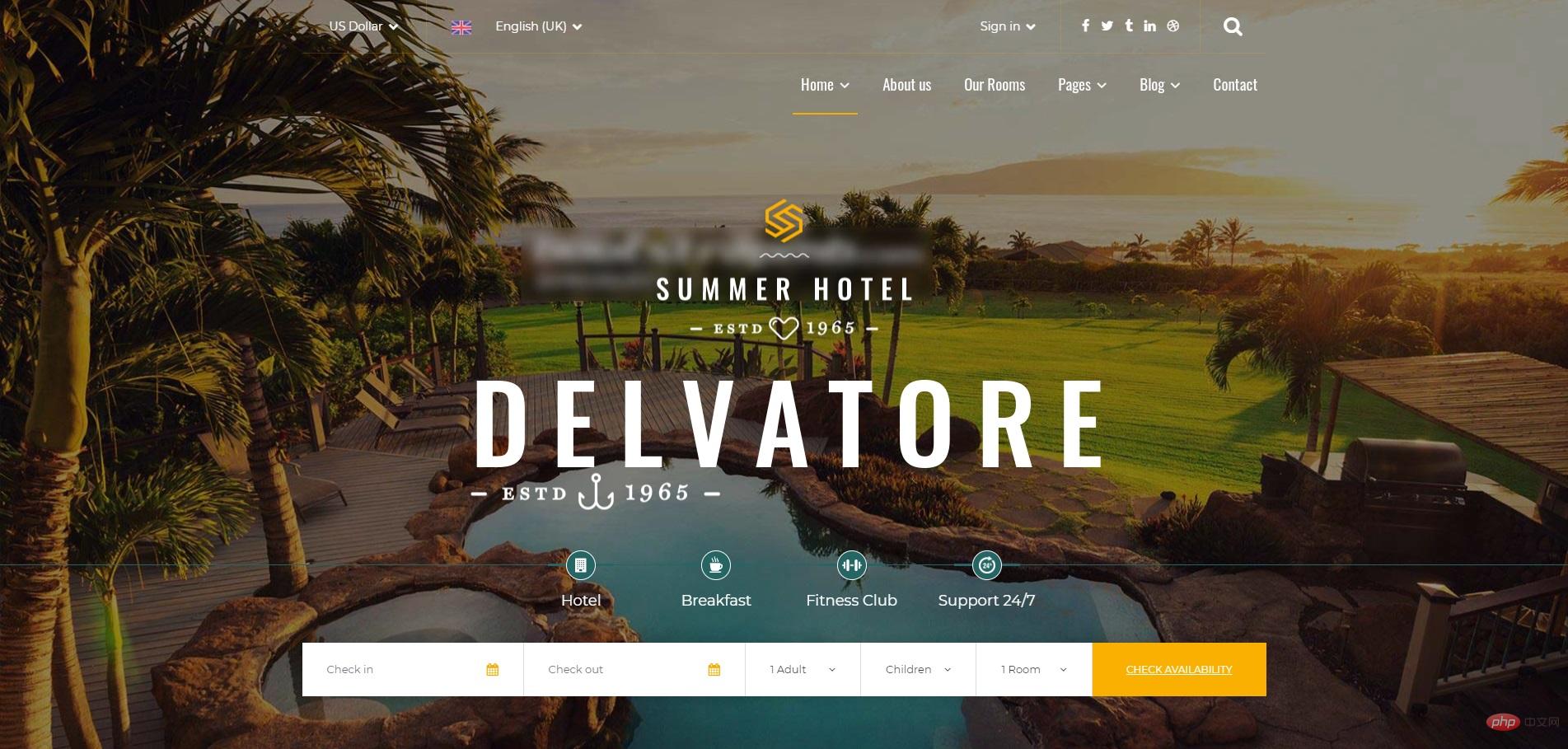
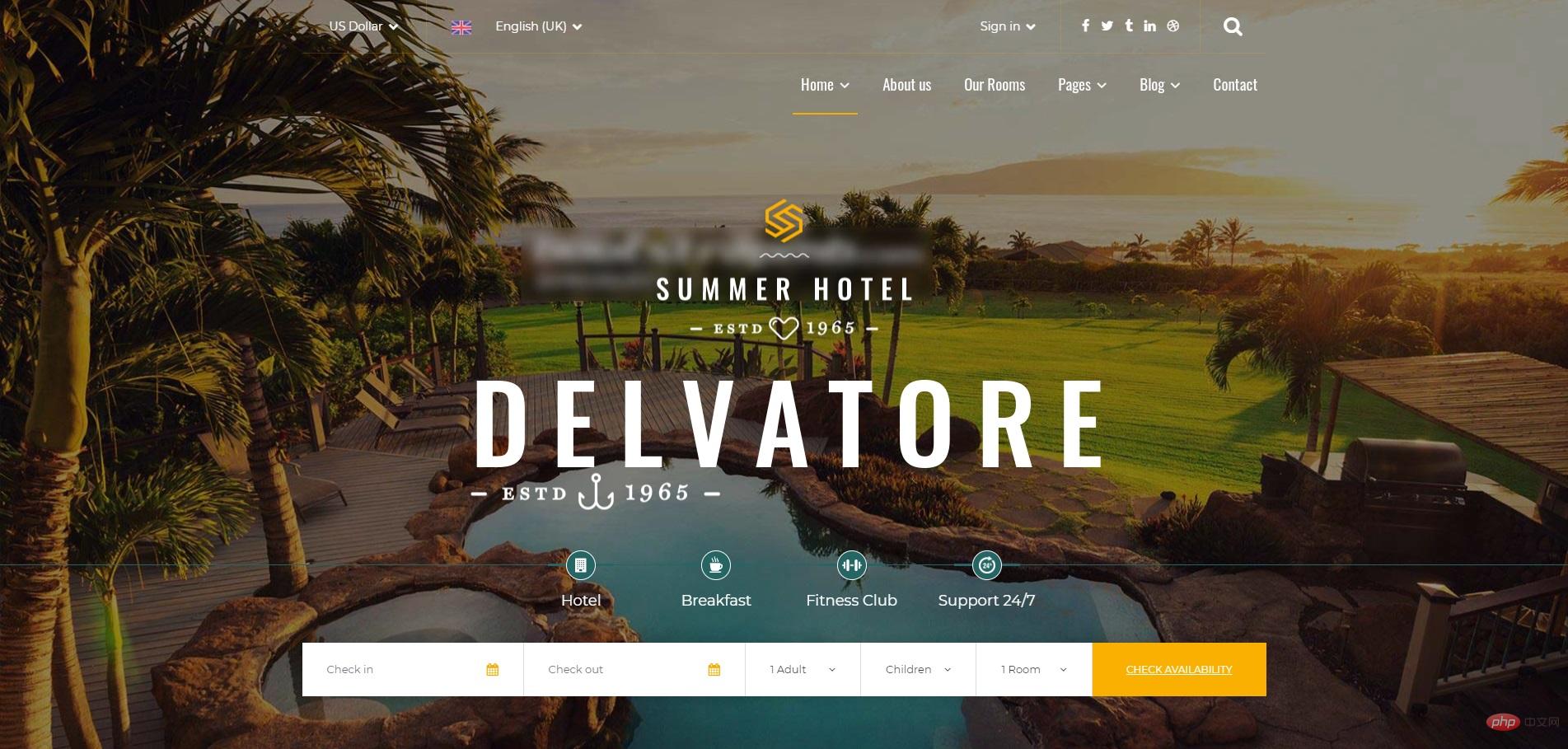
 ## テンプレートの紹介: レスポンシブな観光リゾート ホテルの公式 Web サイト、ホテルのオンライン予約 Web サイトのテンプレート。モーテルに適しており、このウェブサイトでオンラインで部屋を予約できます。ホテルのルームサービスを紹介することもできます。これは観光ホテルの予約です。ブートストラップ フレームワーク テンプレート
## テンプレートの紹介: レスポンシブな観光リゾート ホテルの公式 Web サイト、ホテルのオンライン予約 Web サイトのテンプレート。モーテルに適しており、このウェブサイトでオンラインで部屋を予約できます。ホテルのルームサービスを紹介することもできます。これは観光ホテルの予約です。ブートストラップ フレームワーク テンプレート
効果のプレビューとダウンロードのアドレス:
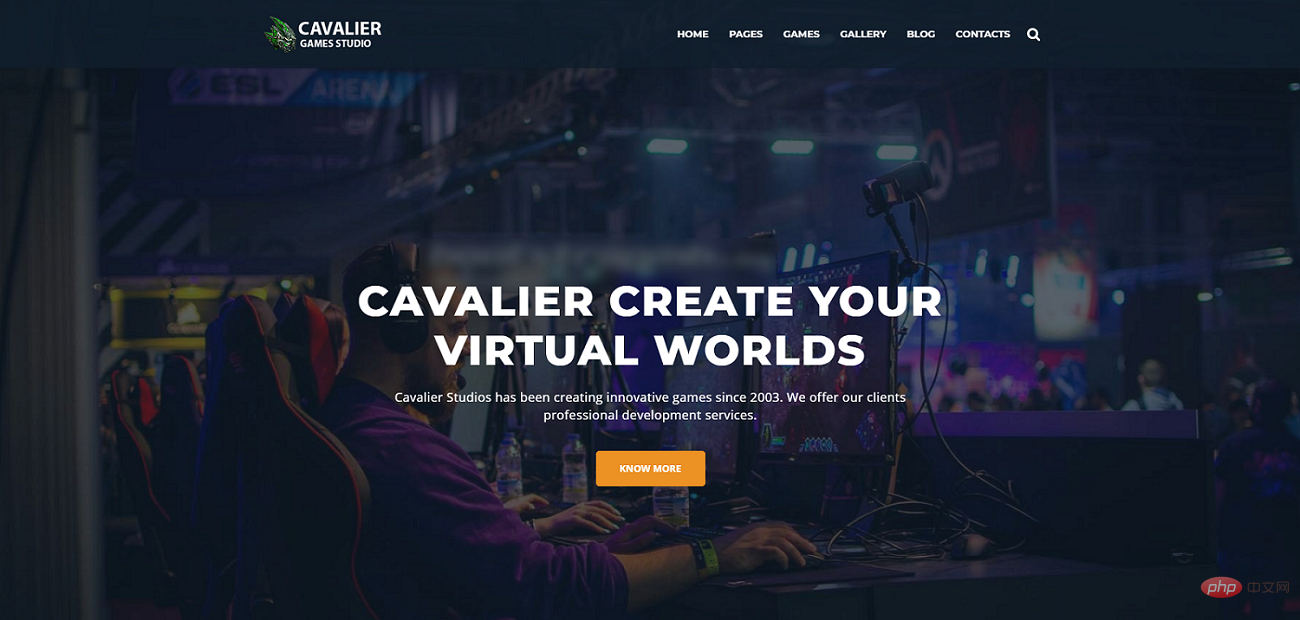
https://www.php.cn/xiazai/code/6924# #7. ブラック モバイル ゲーム開発会社公式 Web サイト Bootstrap Web サイト テンプレート
テンプレートの紹介: ブラック ワイドスクリーン ゲーム スタジオ HTML5 テンプレート、モバイル ゲーム開発会社公式 Web サイト Bootstrap Web サイト テンプレート。雰囲気のあるモダンなゲーム スタジオのビジネス Web サイト テンプレートは、あらゆるタイプの Web ゲーム、モバイル ゲーム Web サイトの表示を作成するために使用できます。 
https://www.php.cn/xiazai/code/6922
#8. 一般的なブートストラップ インターネット企業の Web サイト テンプレート# ###############################
テンプレートの紹介: Bootstrap に基づいて構築された、インターネット、IT テクノロジー、Web サイト構築、ブランド プロモーション サービス会社の Web サイト向けのシンプルでレスポンシブな HTML5 アニメーション テンプレート。
エフェクトのプレビューとダウンロードのアドレス: https://www.php.cn/xiazai/code/6915
Bootstrap テンプレートのダウンロードについては、こちらをご覧ください。 :https://www.php.cn/xiazai/code/bootstrap
《美しく実用的な Bootstrap バックグラウンド管理システム テンプレート 10 個 (ダウンロードしてダウンロードしてください)》
《7 つの実践的なレスポンシブな Bootstrap e-commerce ソース コード テンプレート (ダウンロードしてダウンロードしてください)》
[関連する推奨事項: Web サイトのソース コード、ブートストラップ チュートリアル]
以上が8 つの Bootstrap 企業 Web サイト テンプレート (ソース コードの無料ダウンロード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを作成するには、次の手順に従ってください。CDN経由でブートストラップをインストールするか、ローカルコピーをインストールします。 HTMLドキュメントを作成し、ブートストラップCSSを< head>にリンクしますセクション。 bootstrap javascriptファイルを< body>に追加するセクション。ブートストラップコンポーネントを使用して、ニーズに合わせてスタイルシートをカスタマイズします。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにカルーセルの写真を書く方法
Apr 07, 2025 pm 12:54 PM
ブートストラップにカルーセルの写真を書く方法
Apr 07, 2025 pm 12:54 PM
ブートストラップを使用してカルーセルチャートを作成するには、次の手順が必要です。カルーセルクラスを使用して、カルーセルチャートを含むコンテナを作成します。 Carousel-Itemクラスとアクティブクラスを使用して、カルーセル画像をコンテナに追加します(最初の画像のみ)。 Carousel-Control-PrevとCarousel-Control-Nextクラスを使用して、コントロールボタンを追加します。 Carousel-Indicatorsクラス(オプション)を使用して、Carousel-Indicatorsメトリック(小さなドット)を追加します。自動再生をセットアップし、Data-BS-Ride = "Carousel&"にCarousel "コンテナに追加します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
Bootstrapを使用してWebサイトをレイアウトするには、グリッドシステムを使用してページをコンテナ、行、列に分割する必要があります。最初にコンテナを追加し、その中の行を追加し、行内の列を追加し、最後に列にコンテンツを追加します。ブートストラップのレスポンシブレイアウト関数は、ブレークポイント(XS、SM、MD、LG、XL)に従ってレイアウトを自動的に調整します。レスポンシブクラスを使用することで、異なる画面サイズの下の異なるレイアウトを実現できます。







