前回の記事「PS Designer Essentials: インストール数値設定の最初のステップ(共有)」では、ps インストールの数値設定の最初のステップについて学びました。次の記事では、PS を使用して写真に立体感を加える方法を紹介します。

#写真に 3 次元効果を追加する

写真に 3 次元効果を追加する ps 方法
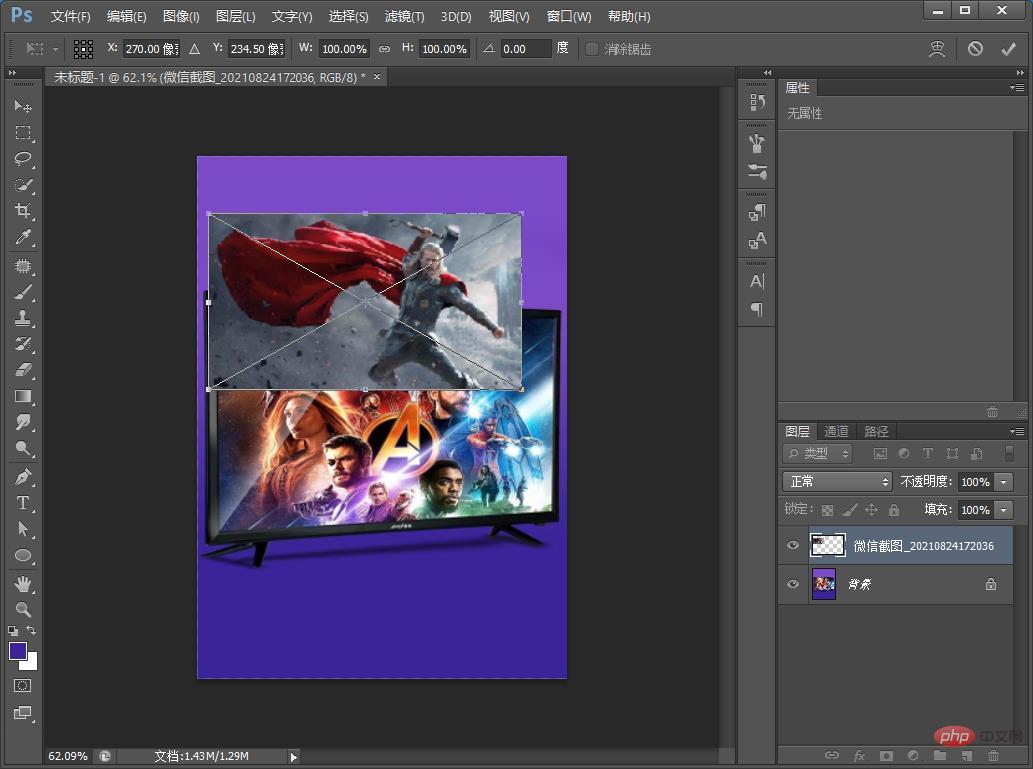
1. ps を開き、Thor のマテリアルをインポートします。

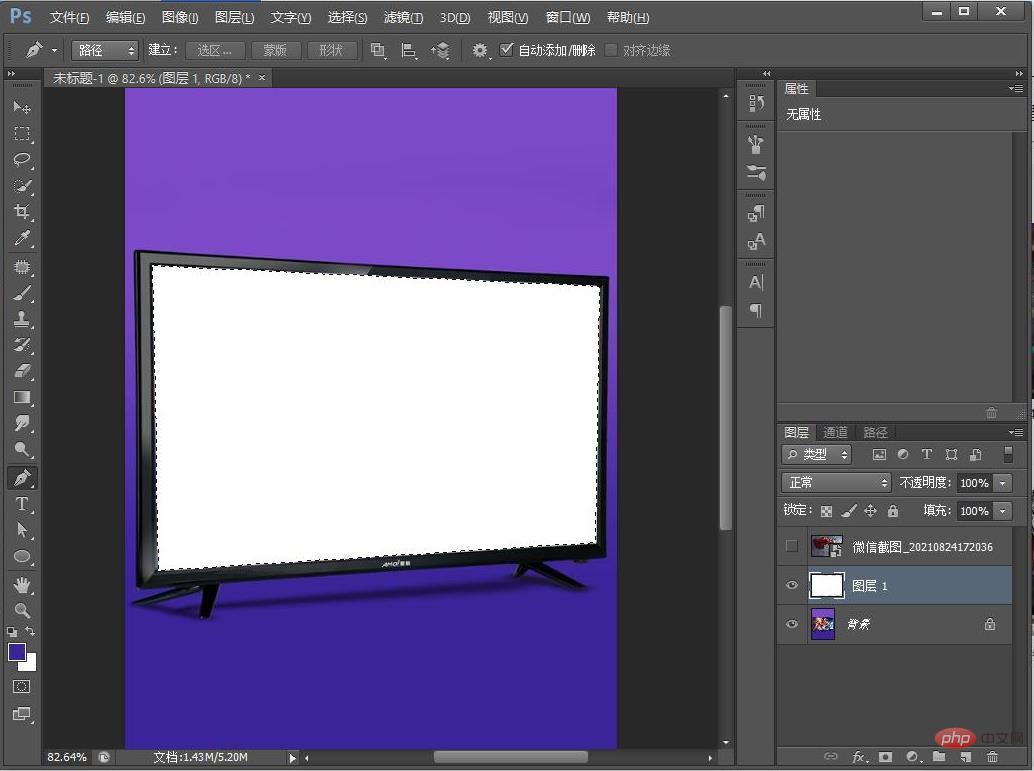
#2. ボックスを選択し、白で塗りつぶします。

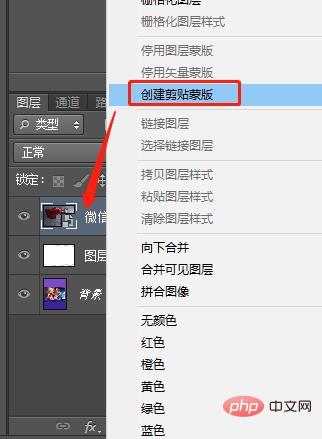
#3. Thor レイヤーのクリッピング マスクを作成します。

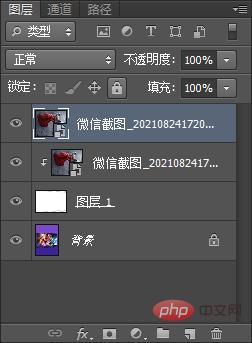
#4. 次に、レイヤーを Thor にコピーします。

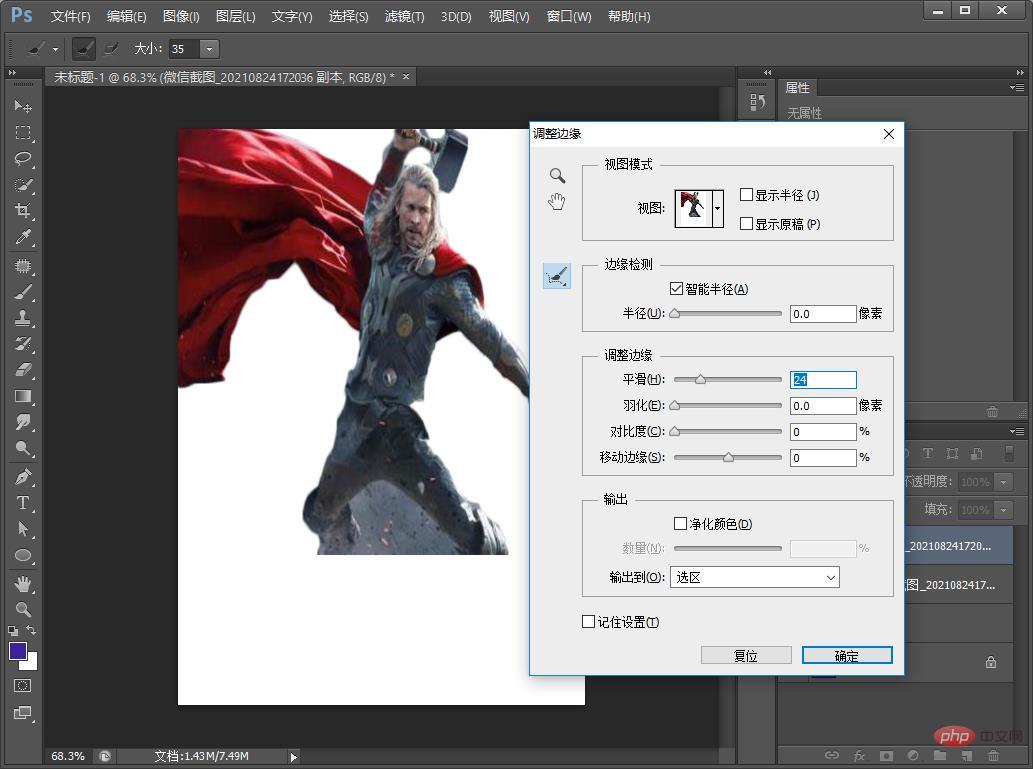
#5. 以下に示すように、Thor キャラクターを切り取り、エッジ値パラメータを調整します。

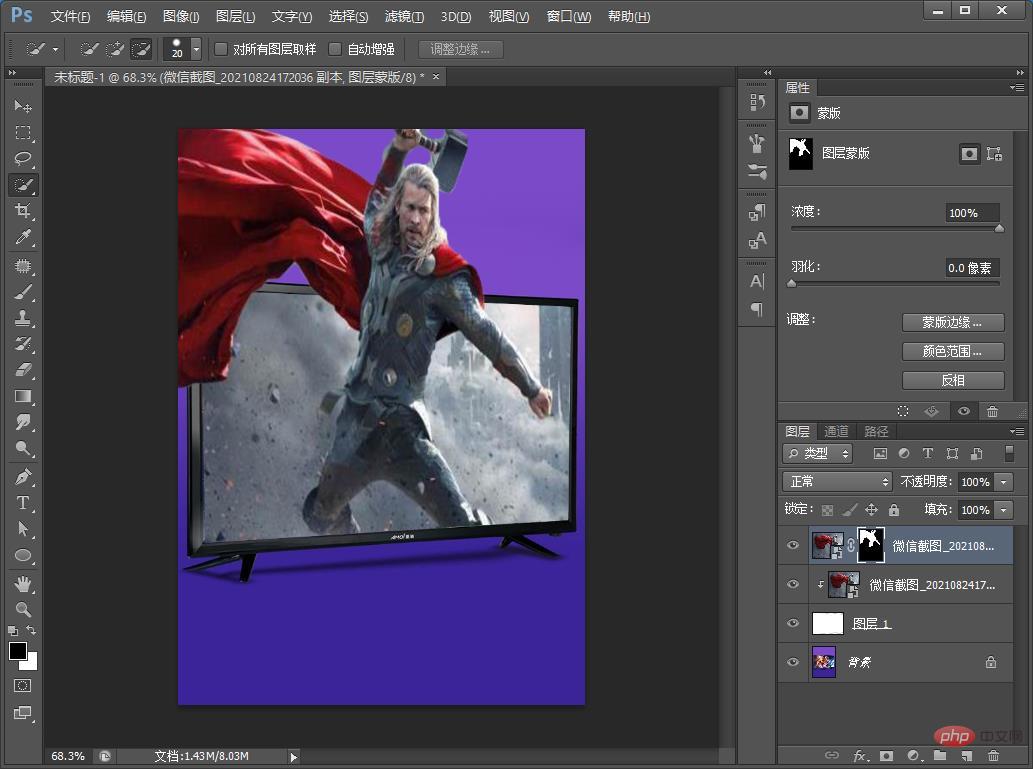
#6. 選択範囲レイヤーにマスクを追加して非表示にし、エフェクトの完成です。

推奨学習:
PS ビデオ チュートリアル
以上がPS を使用して写真に 3 次元効果を追加する方法を段階的に説明します (スキル共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。