Pure CSS3 は、境界線の影が外側に広がるアニメーション特殊効果を作成します。
前の記事「CSS3 を使用してボタンのホバリングと点滅の動的効果を実装する方法を段階的に説明します」では、CSS3 を使用してボタンに動的効果を追加し、ボタンのホバリングと点滅する影のアニメーション効果です。ご興味があれば、それについて学ぶことができます~
今日は、この記事では境界線のアニメーション効果を紹介します。CSS3 を使用してアニメーション効果を実現する方法を見てみましょう外側に広がる境界線の影。
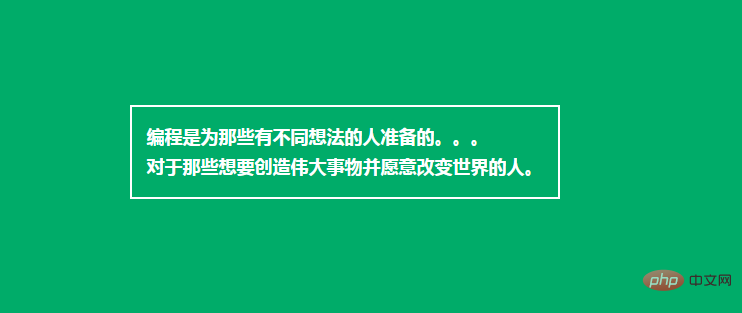
最初にレンダリングを見てみましょう:

この効果を実現する方法を検討してみましょう:
まず、 HTML パーツ では、テキスト <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div id="box">
编程是为那些有不同想法的人准备的。。。<br />
对于那些想要创造伟大事物并愿意改变世界的人。
</div></pre><div class="contentsignin">ログイン後にコピー</div></div>

div コンテナを定義し、変更 ## 用の CSS スタイルの定義を開始します。 #: レイアウト スタイル、背景色、div の中心揃え、フォントの色を調整します。
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #00ac69;
}
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
padding: 15px;
}
#box {
border-radius: 10px;
}
アニメーションと @ を使用します。達成するキーフレーム
- 最初にアニメーションを #box 要素にバインドし、animation 属性を使用して @keyframes アニメーションの名前を指定し、アニメーションの完了にかかる時間を設定し、アニメーションのスピードカーブ。
#box { animation: animated-border 1.5s infinite; }ログイン後にコピー
- 次に、@keyframes を使用してアニメーションの各フレームのアクションを設定します。
ここからアニメーションの設定が開始されます (0%) {} )、border-shadow は
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);; アニメーションが完了すると (100%{})、border-shadow は影は
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);となり、影の距離が大きくなり、色が透明になります。@keyframes animated-border { 0% { box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4); } 100% { box-shadow: 0 0 0 20px rgba(255, 255, 255, 0); } }ログイン後にコピーログイン後にコピー
 OK、完了です。完全なコードは以下に添付されています:
OK、完了です。完全なコードは以下に添付されています:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #00ac69;
}
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
padding: 15px;
border-radius: 10px;
animation: animated-border 1.5s infinite;
}
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}
</style>
</head>
<body>
<div id="box">
编程是为那些有不同想法的人准备的。。。<br />
对于那些想要创造伟大事物并愿意改变世界的人。
</div>
</body>
</html>最後に、主要な属性
animation と @keyframes を紹介します:
- animation プロパティは、単一の宣言で複数のアニメーション プロパティを設定できる短縮プロパティです:
animation-name:指定要绑定到选择器的关键帧的名称 animation-duration:动画指定需要多少秒或毫秒完成 animation-timing-function:设置动画将如何完成一个周期 animation-delay:设置动画在启动前的延迟间隔。 animation-iteration-count:定义动画的播放次数。 animation-direction:指定是否应该轮流反向播放动画。 animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 animation-play-state:指定动画是否正在运行或已暂停。
ログイン後にコピー
- @keyframes
ルールが使用されますCSS アニメーションを定義するには 周期的な動作。単純なアニメーション効果を作成するには、アニメーション属性と一緒に使用する必要があります。
@keyframe ルールは、キーワード「@keyframe」、その後にアニメーションの名前を指定する識別子 (アニメーション名を使用して参照されます)、その後に続く一連のパラメータで構成されます。スタイル ルール (中括弧で区切られています)。次に、アニメーション名属性の値として識別子を使用して、アニメーションが要素に適用されます。例:
/* 定义动画*/
@keyframes 动画名称{
/* 样式规则*/
}
/* 将它应用于元素 */
.element {
animation-name: 动画名称(在@keyframes中已经声明好的);
/* 或使用动画简写属性*/
animation: 动画名称 1s ...
}@keyframes ルールの中括弧内で、アニメーション中の特定のポイントでアニメーション化されるプロパティの値を指定するキーフレームまたはウェイポイントを定義する必要があります。これにより、アニメーション シーケンスの中間ステップを制御できるようになります。たとえば、上記の例では:
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}PHP 中国語 Web サイト プラットフォームには、多くのビデオ教育リソースがあります。誰もが「
css ビデオ チュートリアル以上がPure CSS3 は、境界線の影が外側に広がるアニメーション特殊効果を作成します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 10
10
 6
6
 Windows 11 でアニメーション効果を高速化する方法: 2 つの方法を説明
Apr 24, 2023 pm 04:55 PM
Windows 11 でアニメーション効果を高速化する方法: 2 つの方法を説明
Apr 24, 2023 pm 04:55 PM
Microsoft が Windows 11 を発表したとき、多くの変化がもたらされました。変更点の 1 つは、ユーザー インターフェイスのアニメーションの数が増加したことです。一部のユーザーは表示方法を変更したいと考えており、その方法を見つける必要があります。アニメーションがあると、より快適でユーザーフレンドリーな印象になります。アニメーションは視覚効果を使用して、コンピュータをより魅力的に見せ、応答性を高めます。それらの中には、数秒または数分後にスライド メニューが表示されるものもあります。コンピュータには、PC のパフォーマンスに影響を与え、速度を低下させ、作業を妨げる可能性のあるアニメーションが数多くあります。この場合、アニメーションをオフにする必要があります。この記事では、PC 上でアニメーションの速度を向上させるいくつかの方法を紹介します。レジストリ エディターまたは実行するカスタム ファイルを使用して変更を適用できます。 Windows 11 でアニメーションを改善する方法
 CSS アニメーション: 要素のフラッシュ効果を実現する方法
Nov 21, 2023 am 10:56 AM
CSS アニメーション: 要素のフラッシュ効果を実現する方法
Nov 21, 2023 am 10:56 AM
CSS アニメーション: 要素のフラッシュ効果を実現する方法、具体的なコード例が必要です。Web デザインでは、アニメーション効果がページに優れたユーザー エクスペリエンスをもたらすことがあります。グリッター効果は、要素をより目を引くようにできる一般的なアニメーション効果です。 CSSを使って要素のフラッシュ効果を実現する方法を紹介します。 1. フラッシュの基本的な実装 まず、フラッシュ効果を実現するには、CSS のアニメーション プロパティを使用する必要があります。アニメーション属性の値には、アニメーション名、アニメーション実行時間、アニメーション遅延時間を指定する必要があります。
![PowerPoint でアニメーションが機能しない [修正]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
プレゼンテーションを作成しようとしていますが、アニメーションを追加できませんか? Windows PC 上の PowerPoint でアニメーションが機能しない場合は、この記事が役に立ちます。これは多くの人が不満を抱く一般的な問題です。たとえば、Microsoft Teams でのプレゼンテーション中または画面録画中にアニメーションが停止する場合があります。このガイドでは、Windows 上の PowerPoint で動作しないアニメーションを修正するのに役立つさまざまなトラブルシューティング テクニックを説明します。 PowerPoint アニメーションが機能しないのはなぜですか? Windows 上で PowerPoint のアニメーションが機能しない問題を引き起こす可能性のある考えられる理由として、次のようなことが考えられます。
 最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
私たちは日々の仕事で ppt をよく使用しますが、ppt のすべての操作機能に精通していますか?例: ppt でアニメーション効果を設定する方法、切り替え効果を設定する方法、各アニメーションの効果時間はどれくらいですか?各スライドは自動的に再生されますか、ppt アニメーションの開始と終了などはできますか? 今回は、まず ppt アニメーションの開始と終了の具体的な手順を共有します。以下にあります。友達、見に来てください。見て! 1. まず、コンピューターで ppt を開き、テキスト ボックスの外側をクリックしてテキスト ボックスを選択します (下図の赤い丸で示されているように)。 2. 次に、メニューバーの[アニメーション]をクリックし、[消去]効果を選択します(図の赤丸部分)。 3. 次に、[
 Vue を使用してタイプライター アニメーション効果を実装する方法
Sep 19, 2023 am 09:33 AM
Vue を使用してタイプライター アニメーション効果を実装する方法
Sep 19, 2023 am 09:33 AM
Vue を使用してタイプライター アニメーションの特殊効果を実装する方法 タイプライター アニメーションは、Web サイトのタイトル、スローガン、その他のテキスト表示でよく使用される、一般的で目を引く特殊効果です。 Vue では、Vue カスタム命令を使用してタイプライター アニメーション効果を実現できます。この記事では、Vue を使用してこの特殊効果を実現する方法を詳しく紹介し、具体的なコード例を示します。ステップ 1: Vue プロジェクトを作成する まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用して新しい Vue プロジェクトをすばやく作成することも、手動で作成することもできます。
 2年の遅れを経て、国産3Dアニメ映画『エル・ランシェン:深海竜』が7月13日に公開予定
Jan 26, 2024 am 09:42 AM
2年の遅れを経て、国産3Dアニメ映画『エル・ランシェン:深海竜』が7月13日に公開予定
Jan 26, 2024 am 09:42 AM
当サイトは1月26日、国産3Dアニメ映画『エル・ランシェン:深海竜』が最新スチールを公開し、7月13日に公開されると正式に発表したと報じた。 「Er Lang Shen: The Deep Sea Dragon」は、Mihuxing (Beijing) Movie Co., Ltd.、Horgos Zhonghe Qiancheng Film Co., Ltd.、Zhejiang Hengdian Film Co., Ltd.、Zhejiang Gongying Film によって制作されていることがわかります。 Tianhuo Technology Co., Ltd.とHuawen Image (Beijing) Film Co., Ltd.が制作し、Wang Junが監督したこのアニメーション映画は、当初、2022年7月22日に中国本土で公開される予定でした。 。このサイトのあらすじ:授与神の戦いの後、蒋子耶が神々を分割するために「授与神リスト」を持ち出し、授与神リストは天宮によって九州の深海に封印された秘密の領域。実は、授与神リストには神職以外にも強力な悪霊が数多く封印されている。
 Windows 11でアニメーションを無効にする方法
Apr 16, 2023 pm 11:34 PM
Windows 11でアニメーションを無効にする方法
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 には、多くの新機能が含まれています。ユーザーインターフェイスが更新され、いくつかの新しいエフェクトも導入されました。デフォルトでは、アニメーション効果はコントロールやその他のオブジェクトに適用されます。これらのアニメーションを無効にする必要がありますか? Windows 11 には視覚的に魅力的なアニメーションとフェード効果が備わっていますが、特定のタスクに多少の遅れが生じるため、一部のユーザーにとってはコンピューターが遅く感じる場合があります。アニメーションをオフにして、応答性の高いユーザー エクスペリエンスを実現するのは簡単です。オペレーティング システムに加えられたその他の変更を確認した後、Windows 11 でアニメーション効果をオンまたはオフにする方法を説明します。方法についての記事もあります
 10月7日より配信開始となるアニメ『アークナイツ 冬隠の帰還』の最終PVが公開
Sep 23, 2023 am 11:37 AM
10月7日より配信開始となるアニメ『アークナイツ 冬隠の帰還』の最終PVが公開
Sep 23, 2023 am 11:37 AM
このサイトのリライトが必要なコンテンツは次のとおりです。 9 リライトが必要なコンテンツは次のとおりです。 月 リライトが必要なコンテンツは次のとおりです。 23 リライトが必要なコンテンツは次のとおりです。 デイリー ニュースの本線ドラマアニメシリーズ「アークナイツ」の第2シーズン「アークナイツ:Winter Hidden Return」の最終リリースが発表されました。書き換える必要がある内容は: PVです。書き換える必要がある内容は次のとおりです。10. 書き換える必要がある内容は次のとおりです。書き換える必要がある内容は: 7。書き換える必要がある内容は次のとおりです: 書き換える必要がある内容は次のとおりです: 00:23 書き換える必要がある内容は次のとおりです: 正式にリリースされました。公式に入るにはここをクリックしてくださいテーマのウェブサイト。書き直す内容は、「アークナイツ 冬の秘境帰還」が「アークナイツ 暁への序曲」の続編であることに当サイトが気付いたので、あらすじは以下の通りです。のグループ




