
前回の記事「JavaScript クリックして拡張子を削除し、ファイル名を取得する方法」では、JavaScript でクリックして拡張子を削除し、ファイル名を取得する方法を紹介しました。読んで調べてください~
この記事のテーマは、JavaScript を使用して入力ボックスを整数と小数点のみに制限し、他の記号は使用できないようにする方法を説明することです。
2 つの実装方法を紹介します:
最初の方法:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 id="h1"
style="color:#ff311f;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 15px;
font-weight: bold;">
</p>
<form>
请输入内容:
<input id="input"
oninput="valid(this)"
type="text">
</form>
<br>
<p id="GFG_DOWN"
style="font-size: 23px;
font-weight: bold;
color: #ff311f; ">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML =
"查看输入是否有效";
var RegExp = new RegExp(/^\d*\.?\d*$/);
var val = document.getElementById("input").value;
function valid(elem) {
if (RegExp.test(elem.value)) {
val = elem.value;
el_down.innerHTML = "输入的是有效字符";
} else {
elem.value = val;
el_down.innerHTML = "输入的是无效字符";
}
}
</script>
</body>
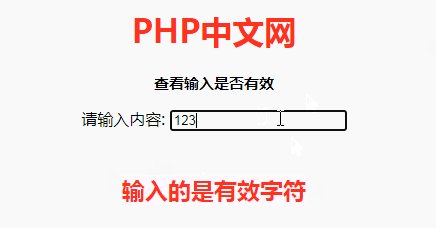
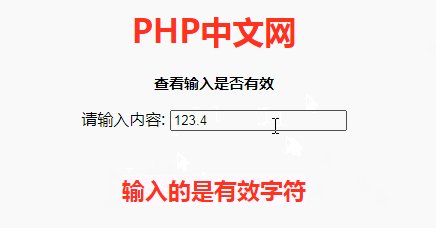
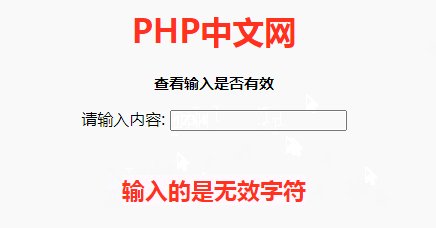
</html>実行結果は次のとおりです:

上記のコード例:
RegExp は入力を検証するために使用されます。
文字が入力されるたびに、入力全体が RegExp と照合され、有効性がチェックされます。
有効な場合、文字は有効で入力に追加されます。それ以外の場合、文字は無効です。
2 番目の方法:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 id="h1"
style="color:orange;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 15px;
font-weight: bold;">
</p>
<form>
请输入内容:
<input id="input"
onkeypress="return GFG_Fun(this, event)"
type="text">
</form>
<br>
<p id="GFG_DOWN"
style="font-size: 23px;
font-weight: bold;
color: orange; ">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML =
"查看输入是否有效";
function isValid(el, evnt) {
var charC = (evnt.which) ? evnt.which : evnt.keyCode;
if (charC == 46) {
if (el.value.indexOf('.') === -1) {
return true;
} else {
return false;
}
} else {
if (charC > 31 && (charC < 48 || charC > 57))
return false;
}
return true;
}
function GFG_Fun(t, evnt) {
var a = isValid(t, evnt);
if (a) {
el_down.innerHTML = "输入的是有效字符";
} else {
el_down.innerHTML = "输入的是无效字符";
}
return a;
}
</script>
</body>
</html>実行結果は次のとおりです:

上記のコード例:
文字が入力されるたびに、その文字が有効かどうかがチェックされます。
この例では、入力された小数点以下の桁数もチェックします。小数点以下 2 桁を入力することはできません。
文字が有効な場合は入力に追加され、そうでない場合は無効になります。
最後に、「JavaScript Basics Tutorial」をお勧めします ~皆さんもぜひ学んでください~
以上がJavaScript は入力ボックスを制限して整数と小数点のみを許可します (2 つの方法)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。