
プロジェクト開発のプロセスでは、データ内のオブジェクトに属性を追加した後、ビュー レイヤーがデータを更新しないという状況がよく発生します。例:
<template> <swiper class="home-swiper" :current="activeIndex" @change="change"> <swiper-item v-for="(item,index) in tab" :key="index"> <view class="swiper-item"> <listItem :list="listCatchData[index]"></listItem> </view> </swiper-item> </swiper></template>
data() {
return {
list: [],
listCatchData:{}
}
}上記のように、スワイパーを切り替えると、オブジェクト listCatchData[index] が異なるデータ グループに対応しているにもかかわらず、ビュー レイヤーがデータを更新していないことがわかります。その理由は何ですか? ?これは JavaScript の制限によるものです。vue.js はオブジェクト プロパティの追加と削除を監視できません。vue コンポーネントの初期化プロセス中にゲッター メソッドとセッター メソッドが呼び出されるため、追加するプロパティは既に存在している必要があります。データ層とビュー層は、データの変更に応答します。 [関連する推奨事項: "vue.js チュートリアル "]
それでは、vue インスタンス データのオブジェクトに特定の属性を追加した後、ビュー レイヤーでデータを更新するにはどうすればよいでしょうか?
# 解決者:
1. This. $ Set (Obj, Key, Value)
async getList(current)
{
const res = await this.$myRequest({
url: 'uniapi/getList',
data:{catid:this.tab[current].catid}
})
const {data} = res
this.$set(this.listCatchData,current,data)
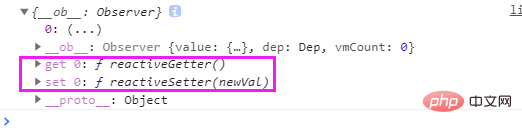
console.log(this.listCatchData);//这时发现该对象已经出现了getter与setter方法
}2. Object.assign (target, target 、ソース)メソッド
async getList(current)
{
const res = await this.$myRequest({
url: 'uniapi/getList',
data:{catid:this.tab[current].catid}
})
const {data} = res
this.listCatchData[current] = data
this.listCatchData = Object.assign({},this.listCatchData)
}これらの2つのメソッドを通じてオブジェクトに属性を追加した後、オブジェクトにはgetメソッドとsetメソッドがあるため、この時点で属性を再度操作すると、ビューが更新されます。 . .

関連する推奨事項:
以上がVue this.$set はデータ内のオブジェクトにプロパティを追加しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。