
UNiAPP はどのようにして Amap を描画するのですか?次の記事では、render.js の使い方を説明し、render.js を使用して uniAPP で Amap を描画する方法を紹介します。

renderjsはビュー層で動作するjsです。 WXS よりも強力です。 app-vue と h5 のみをサポートします。 renderjs には 2 つの主な機能があります:
##使用方法##スクリプト ノードの lang を renderjs# に設定します##
<view id="test"></view>
<script module="test">
export default {
mounted() {
// ...
},
methods: {
// ...
}
}
</script>公式ドキュメント:
uniapp.dcloud.io/frame?id=re…uniAPP で render.js を使用して Amap を描画する
1. 在uni中的vue文件下使用地图
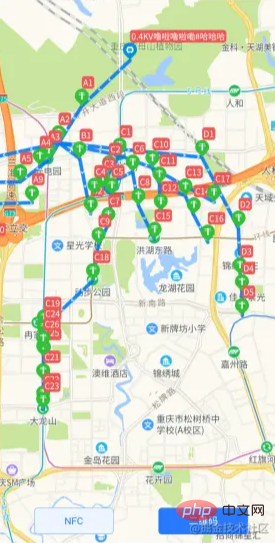
2. 需要在地图根据经纬度标记点,并且可点击
3. 需要在标记点与点之间连线
4. 地图上需要悬浮两个按钮
uni自これには比較的強力なマップ コンポーネントが付属していますが、多くの機能は vue ファイルでは制限されており、機能するには nvue ファイルで使用する必要があります。 この記事を書くにあたって、別の理由でnvueファイルが使えなかったので、他の方法を考えたり、マップ上にボタンをフローティングしたりする必要がありましたが、階層問題の解決も難しくて断念しました。ユニマップコンポーネント。
何度も試した結果、render.js を使用して Amap を呼び出すことにしました。これにより、上記のニーズと問題を完全に解決できるので、ここに記録して共有します。vue ページでは、主に render.js
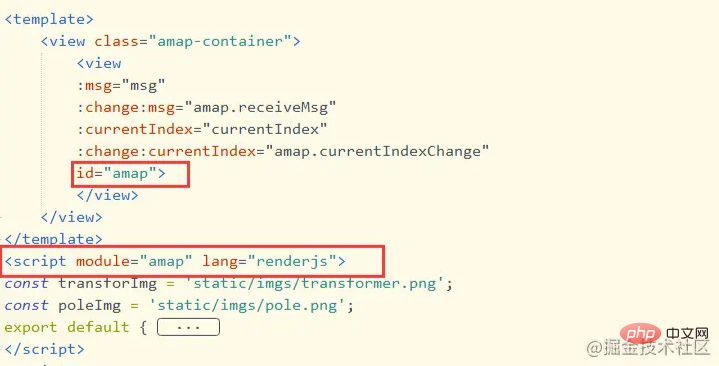
render.js を使用します。以下の図に示すように、script タグが導入されます。
view はマップ表示に使用される render.js コンテナであり、マップの導入と初期化コードを に記述します。スクリプト タグ 
マップの初期化
data(){
map:null,
myData:[],
},
//以下是写在methods中
//引入高德地图SDK
init(){
if (typeof window.AMap === 'function') {
this.initAmap()
} else {
// 动态引入较大类库避免影响页面展示
const script = document.createElement('script')
script.src = 'https://webapi.amap.com/maps?v=1.4.15&key=' + '你的key'
script.onload = this.initAmap.bind(this)
document.head.appendChild(script)
console.log('eles');
}
},
//初始化地图
initAmap() {
this.map = new AMap.Map('amap', {
resizeEnable: true,
center: [this.myData[0].longitude,this.myData[0].latitude],
zooms: [4, 20], //设置地图级别范围
zoom: 18
})
this.map.on('complete',()=>{
console.log('加载完成');
})
this.getItem(this.myData)
},
// 给地图绘制点 Makers
addMaker(item){
let marker = new AMap.Marker({
//经纬度位置
position: new AMap.LngLat(item.longitude, item.latitude),
//便宜量
offset: new AMap.Pixel(-10, -24),
//图标
icon: new AMap.Icon({
//大小
size: new AMap.Size(20, 25),
imageSize: new AMap.Size(20, 25),
image:'imgpath'
}),
//图标展示层级,防止被隐藏时编写
zIndex:100,
//图标旁边展示内容
label:{
content:`<view>content</view>`,
offset: new AMap.Pixel(10, -18)
}
})
//给图标添加点击事件
marker.on('click', (e) => {
console.log(item,e);
})
//将图标添加到地图中
this.map.add(marker)
},
//绘制点与点之间的线段 Polyline类
initLine(start,end){
let polyline = new AMap.Polyline({
//线段粗细
strokeWeight:5,
//颜色
strokeColor:'#007AFF',
//形状
lineCap:'round',
lineJoin:'round',
//是否显示方向
showDir:true,
//起点与终点经纬度[[longitudeStart,latitudeStart],[longitudeEnd,latitudeEnd]]
path:[start,end]
})
//向地铁图添加线段
this.map.add(polyline)
}, Gaode について マップの具体的な使用方法については、Amap API を参照してください。
Gaode について マップの具体的な使用方法については、Amap API を参照してください。
lbs.amap.com/api/javascr…通信render.js


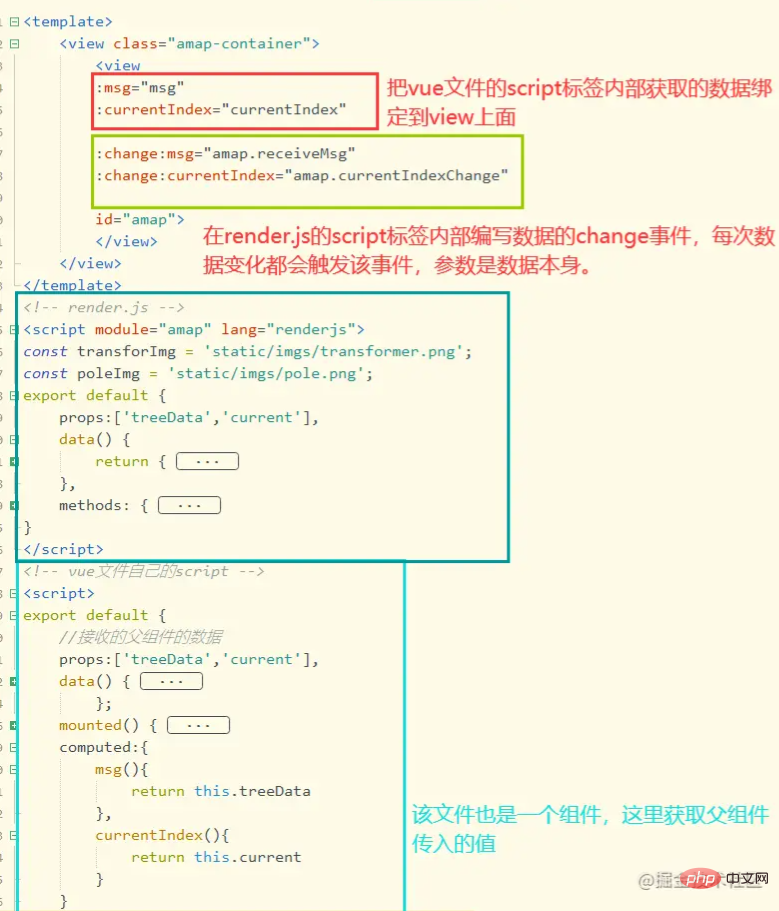
# 原理は同様です上記に
render.js でメソッドをスローし、次のようにページ内でリッスンするメソッドを記述します。 //render.js
//向vue页面抛出数据
sendMsg(){
this.$ownerInstance.callMethod('reciveMsg', '我是render.js的数据')
}
//针对页面点击或直接调用
sendMsg2(e,ownerInstance){
ownerInstance.callMethod('reciveMsg', '我是render.js的数据')
} //vue页面接收数据
reciveMsg(data){
console.log(data) //我是render.js的数据
}
https://uniapp.dcloud.io/frame?id=renderjs
https://lbs.amap.com /api/javascript-api/guide/abc/load"
推奨: "
uniapp チュートリアル
以上がrender.jsとは何ですか?それを使用して UNIAPP で Amap を描画するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。