
前回の記事「JSを使ってユニバーサルモジュールを書く方法をステップバイステップで教えます(詳細なコード説明)」では、JSを使ってユニバーサルモジュールを書く方法を紹介しました。次の記事では、Vue での Web フロントエンド プロジェクトの最適化について説明します。必要な友人は参照してください。お役に立てば幸いです。

今日、ようやく自由時間ができたので、kui ドキュメント プロジェクトを最適化したいと考えています。開くのが遅すぎます。http://k-ui.cn
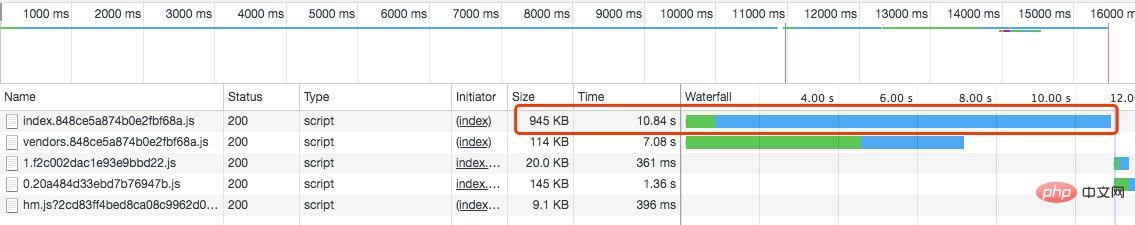
が完全に表示されるまでに数秒かかります。我慢できません。写真を見ればわかると思いますが、

これを見ると、なぜこんなに遅いのか、不思議なことは何もありません。
ドキュメントの webpack 設定は役に立たないので vue-cli スキャフォールディングを手動で設定したため、さらに問題が発生すると思われます
コンパイル後に比較的大きなファイルを徐々にチェックしたところ、index.js がエントリ ファイルであり、そのコンテンツに vue ライブラリが含まれていることがわかりました。繰り返し梱包されているもの。以下に示すように、

webpack 構成を段階的にトラブルシューティングすると、問題は見つからないので、問題はどこにあるのでしょうか?vue# を検索しました。 # # が導入され、vue に 3 ファイルがインポートされていることが判明しましたが、これはコンパイルの重複には影響しませんでした。影響を受けるはずはありません。最終的に問題が発見されました。 mac だったので、環境の大文字と小文字が区別されるため、「import Vue from 'vue'」は「import Vue from 'Vue'」と書かれていました。 」と手を振りながら。
debugデバッグではエラーは発生しません。しかし、ここで問題が発生します。この問題は、from の後の「Vue」を小文字の「vue」に変更することで解決されます。再コンパイル後のファイルは 130 kb 以上小さくなります。 945kb から 800kb 以上まで、最適化を続けます。
highlight.js コード強調表示ライブラリを使用します。 。自分でコンポーネントを書きました。コードは次のとおりです。
<!-- code.vue -->
<template>
<div v-high class="k-code">
<pre: style="styles" ref="rel">
<code: class="lang">
<slot> </slot>
</code>
//code.js
import Hljs from "highlight.js";
import "highlight.js/styles/atom-one-light.css";
const vueHljs = {};
vueHljs.install = (Vue) => {
Vue.directive("high", function (el, binding) {
let blocks = el.querySelectorAll("pre code");
Array.prototype.forEach.call(blocks, Hljs.highlightBlock);
});
};
export default vueHljs;<!-- 调用 -->
<code lang="xml html">
{{ code }}
</code>800 は kb を超えているので... キーコードの強調表示コードをコメントアウトしました。ここに highlight.js が導入されています。再度コンパイルします:
130kb で、問題の原因が見つかりました。
markdown もわざわざ使用したくありません。
node_modules に移動して、注意深く調べてください。コードの強調表示には多すぎる言語と構文が含まれているため、毎回コンパイルします。これは完全なパッケージ python# です。 ##,sql、c など 50 はすべていくつかの強調表示された言語で書かれていますが、必要なのは js と だけですhtml 構文ハイライトなので、ライブラリに必要なものを提示します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var Hljs = require("./highlight");
//只要这2个高亮语言库,其他干掉
Hljs.registerLanguage("xml", require("./lang/xml"));
Hljs.registerLanguage("javascript", require("./lang/javascript"));</pre><div class="contentsignin">ログイン後にコピー</div></div> コンパイル後、再度コンパイルします。
はまだ許容範囲内です。 3)
web であるため、js モジュールはオンデマンド でロードされません。 #view、プロジェクトがどんどん大きくなるにつれて、これをオンデマンドでロードする必要があります。そうしないと、すべてのページが同じ js ファイルにパッケージ化されてしまいます。読み込みが遅くなる原因となります。 オンデマンド読み込み (つまり、遅延読み込み) には 3
1) Vue 独自の非同期メソッド
{
path: '/test',
name: 'test',
component: resolve => require(['../components/test'], resolve)
}2) es提案書のImport()公式ドキュメント内容と名前に注意する 同じ意志ファイルにパッケージ化されます
const test = () => import( /* webpackChunkName: "test" */ '../components/test') { path: '/test', name: 'test', component: test },ログイン後にコピー3) webpack によって提供される require.ensure()
になります 注: require.ensure() は webpack に固有であり、import() に置き換えられました。{ path: '/test', name: 'test', component: resolve => require.ensure([], () => resolve(require('../components/test')), 'test') },ログイン後にコピー
メソッドはオンデマンド読み込みを実現でき、最後に上記の
3
webpack config で chunkFilename
output: {
path: path.resolve(__dirname, '../dist'),
filename: 'js/[name].js', //.[hash].js',
publicPath: '/',
chunkFilename: 'js/[name].[chunkhash:3].js',
},import Vue from "vue";
import Router from "vue-router";
Vue.use(Router);
let routes = [];
let r = [
"",
"install",
"start",
"log",
"input",
"button",
"select",
"switch",
"form",
"colorpicker",
"loading",
"icon",
"timeline",
"theme",
"react-kui",
"angular-kui",
"alert",
"message",
"notice",
"upload",
"poptip",
"menu",
"tabs",
"badge",
"checkbox",
"radio",
"datepicker",
"table",
"layout",
"page",
"modal",
"kyui-loader",
"sponsor",
"about",
];
r.forEach((x) => {
routes.push({
path: `/${x}`,
component: (resolve) =>
require([x == "" ? "./ui/index" : `./ui/${x}`], resolve),
// component: r => require.ensure([], () => r(require(x==''?'/ui/index': `./ui/${x}` )), x)
});
});
let routers = new Router({
routes: routes,
mode: "history",
});
export default routers;オンデマンド読み込みには問題ないようですが、最終的にパッケージ化された
chunkFilenameは
300kb で、すべてのページは js ファイルに入力されます。 <p>探究了一番,因为是异步加载,所以不能动态传值的,<code>map遍历的时候路径组合x值是动态传入,导致打包后无法识别。最后修改为静态的,问题解决了。重新编译后多个页面路由分割成单个js文件,每个约10kb左右,路由改变时,动态加载对应的js文件
import xx from '/dev/test‘ //这里的abc 是静态的值 如 ‘/ui/abc.vue’ {
path: 'xx',
component: xx
}至此,问题解决了,页面加载正常情况下延时1-2秒,时间缩短了将近10陪。
【完】
推荐学习:vue.js高级教程
以上がVue での Web フロントエンド プロジェクトの最適化の簡単な分析 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



