
前回の記事「jQueryで要素にクリックイベントとダブルクリックイベントを追加する方法」では、jQueryを使って要素にクリックイベントとダブルクリックイベントを追加する方法を紹介しました。 . Friends who need it can learn. Learn about it~
この記事の主な内容は、jQuery を使用して段落要素をアニメーション化する方法を紹介することです。
そこで、この記事では、jQuery を使用してボタンをクリックして段落要素をアニメーション化し、主に animate() メソッドを使用してアニメーション効果を実現します。 animate() メソッドは、CSS スタイルで要素の状態を変更するために使用されます。このメソッドは、CSS プロパティを変更して、選択した要素をアニメーション化するために使用することもできます。
コードに直接進みましょう:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#GFG").animate({
opacity: 0.5,
fontSize: "3em",
}, 1000);
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: #ff311f;">
PHP中文网
</h1>
<h3>
如何用jQuery为段落元素设置动画?
</h3>
<p id="GFG">
PHP中文网是你最佳的学习平台!
</p>
<button>点击这里!</button>
</body>
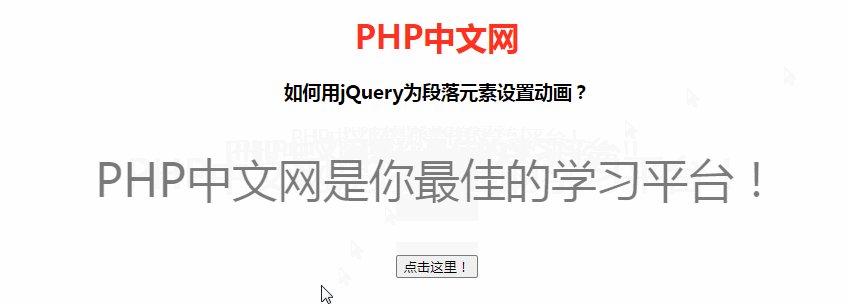
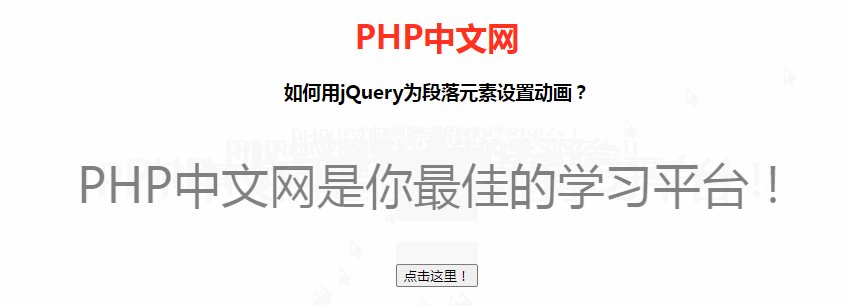
</html>結果は次のとおりです:

誰もが必要とするものここでマスターするのは、animate()メソッド:
animate() メソッドは、CSS プロパティ セットのカスタム アニメーションを実行します。このメソッドは、CSS スタイルを使用して要素をある状態から別の状態に変更します。 CSS プロパティの値が徐々に変化し、アニメーション効果を作成できます。アニメーション化できるのは数値のみです(例:「margin:30px」)。文字列値はアニメーション化できません(「background-color:red」など)。
→注: 相対アニメーション を作成するには、「 」 または 「-=」 を使用してください。
animate() の構文は次のとおりです:
(selector).animate({styles},speed,easing,callback)パラメータ スタイルが必要です: アニメーション効果を生成する 1 つ以上の CSS プロパティ/値を指定します。
注: animate() メソッドで使用する場合、プロパティ名はキャメルケースである必要があります。padding-left の代わりにpaddingLeft、margin-right の代わりにmarginRightなどを使用する必要があります。
パラメータspeedはオプションです。アニメーションの速度を指定します。
可能な値:
ミリ秒
「遅い」
JavaScript Basics Tutorial」「jquery Video Tutorial」をおすすめします ~皆さんもぜひ学んでください~
以上がjQueryを使用して段落要素をアニメーション化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。