超実用的! CSS3を使用して2つの画像を重ねて表示します
前回の記事「CSS3を使って実践的な読み込みアニメーション効果を作る(2種類)」では、CSS3を使って実現する読み込みアニメーション効果を2つ紹介しました。今回は、CSS を使用して 2 つの画像を重ね合わせたり融合させたりして、美しい効果を生み出す方法を紹介します。興味のある方はぜひ学習してください ~
今日は、この記事で 2 つの画像を共有します。 CSS3を使って2つの画像を組み合わせる方法や、特殊効果を重ねて融合させて表示する方法です。早速、始めましょう~
最初の方法: mix-blend-mode 属性を使用します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: black;
}
.center {
text-align: center;
display: block;
}
.cool_effect img:first-child {
position: absolute;
mix-blend-mode: soft-light;
}
</style>
</head>
<body>
<div class="center">
<div class="cool_effect">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/61289cbf3781b804.jpg" class="lazy" alt="超実用的! CSS3を使用して2つの画像を重ねて表示します" >
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/61289ccb2cf43141.jpg" class="lazy" alt="超実用的! CSS3を使用して2つの画像を重ねて表示します" >
</div>
</div>
</body>
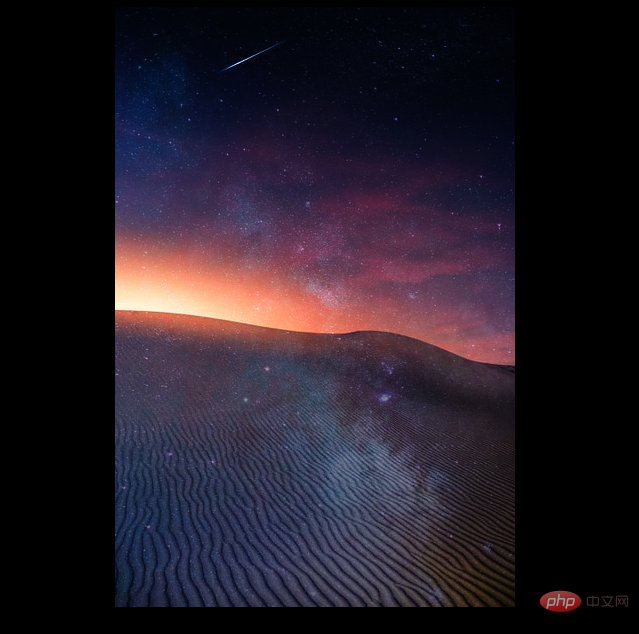
</html>Use:first-childセレクターで最初の画像イメージを選択し、その絶対位置を設定します。次に、追加キー コードを使用します。mix-blend-mode:soft-light;Togetter で上部と下部の画像をブレンドするためのブレンド モードを設定します。 。
レンダリングは次のとおりです:

説明: mix-blend-mode 属性は、要素の内容が要素の内容と一致する必要があることを示します。要素の直接の親要素と要素の背景がどのようにブレンドされるか。
取值情况: mix-blend-mode: normal; // 正常 mix-blend-mode: multiply; // 正片叠底 mix-blend-mode: screen; // 滤色 mix-blend-mode: overlay; // 叠加 mix-blend-mode: darken; // 变暗 mix-blend-mode: lighten; // 变亮 mix-blend-mode: color-dodge; // 颜色减淡 mix-blend-mode: color-burn; // 颜色加深 mix-blend-mode: hard-light; // 强光 mix-blend-mode: soft-light; // 柔光 mix-blend-mode: difference; // 差值 mix-blend-mode: exclusion; // 排除 mix-blend-mode: hue; // 色相 mix-blend-mode: saturation; // 饱和度 mix-blend-mode: color; // 颜色 mix-blend-mode: luminosity; // 亮度 按效果来分可以分为这几类: 基础混合模式 normal 利用图层透明度和不透明度来控制与下面的图层混合 降暗混合模式 darken,multiply,color-burn 减色模式,滤掉图像中高亮色,从而达到图像变暗 加亮混合模式 screen,lighten,color-dodge 加色模式,滤掉图像中暗色,从而达到图像变亮 融合混合模式 overlay,soft-light,hard-light 用于不同程度的对上、下两图层的融合 变异混合模式 difference,exclusion,hard-light 用于制作各种变异的图层混合 色彩叠加混合模式 hue,saturation,color,luminosity 根据图层的色相,饱和度等基本属性,完成图层融合
方法 2: 背景属性を使用する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-image: url(https://img.php.cn/upload/article/000/000/024/6128a4d8808ab560.png),
url(https://img.php.cn/upload/article/000/000/024/6128c89393fce968.jpg);
background-position: top, top;
background-repeat: repeat, no-repeat;
background-size: contain, cover;
}
</style>
</head>
<body>
</body>
</html>背景画像に複数の背景パスを直接指定するだけです。効果は次のとおりです:

PHP 中国語 Web サイト プラットフォームには、多くのビデオ教育リソースがあります。皆さんも「css ビデオ チュートリアル 」を学習してください。
以上が超実用的! CSS3を使用して2つの画像を重ねて表示しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




