
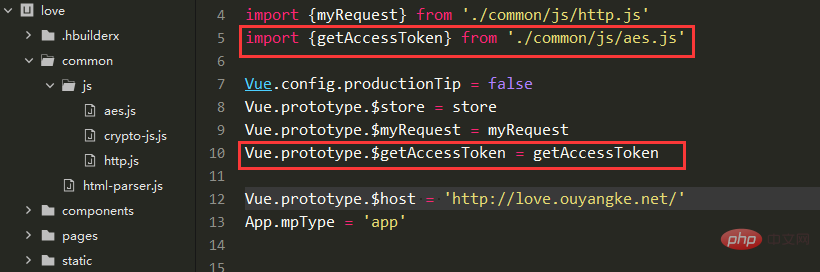
最初の数日間、私は WeChat ミニ プログラムの開発を行いました。フロントエンドとバックエンドを分離したプロジェクトでは、より機密性の高いデータが関係する場合、通常、フロントエンドとバックエンドを使用して暗号化処理をインターフェースします。暗号化アルゴリズム ライブラリ crypto-js がデータ暗号化に使用され、バックエンドは PHP openssl_decrypt() を使用して安全な送信のためにデータを復号します~
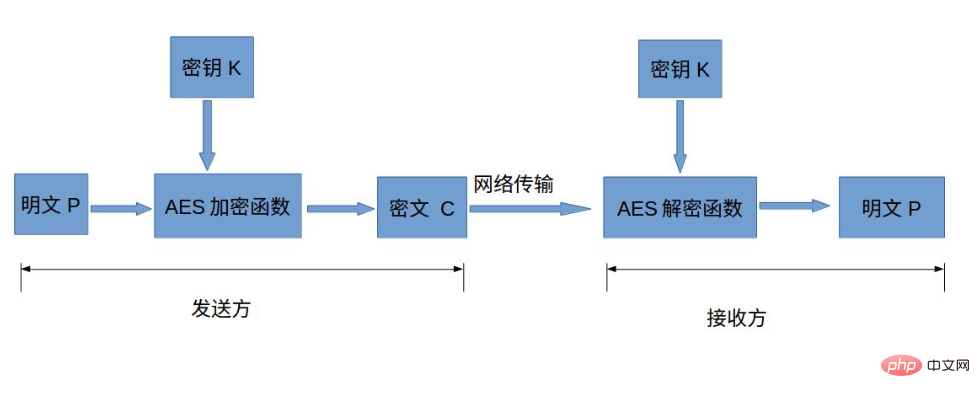
Advanced Encryption Standard (AES、Advanced Encryption Standard) は、最も一般的な対称暗号化アルゴリズムです(WeChat ミニプログラムの暗号化送信にはこの暗号化アルゴリズムが使用されます)。対称暗号化アルゴリズムとは、暗号化と復号化に同じキーが使用されることを意味します。具体的な暗号化プロセスは次のとおりです: 暗号化アルゴリズム クラス ライブラリを使用すると、フロントエンドでサポートされる暗号化および復号化操作を非常に簡単に実行できます。現在、crypto-js でサポートされているアルゴリズムは、MD5、SHA-1、SHA-256、AES、Rabbit、MARC4、HMAC、HMAC-MD5、HMAC-SHA1、HMAC-SHA256、PBKDF2 です。一般的に使用される暗号化方式には、MD5 や AES などがあります。
 Crypto-JS のインストール方法
Crypto-JS のインストール方法
# インストールが成功したら、Crypto-JS.JS ファイルを直接見つけて、 const cryptojs = に導入します。 reques ('. /crypto-js.js'); uniapp アプリ開発のフロントエンドとバックエンドの分離 API インターフェイスのセキュリティ ポリシー
npm install crypto-js
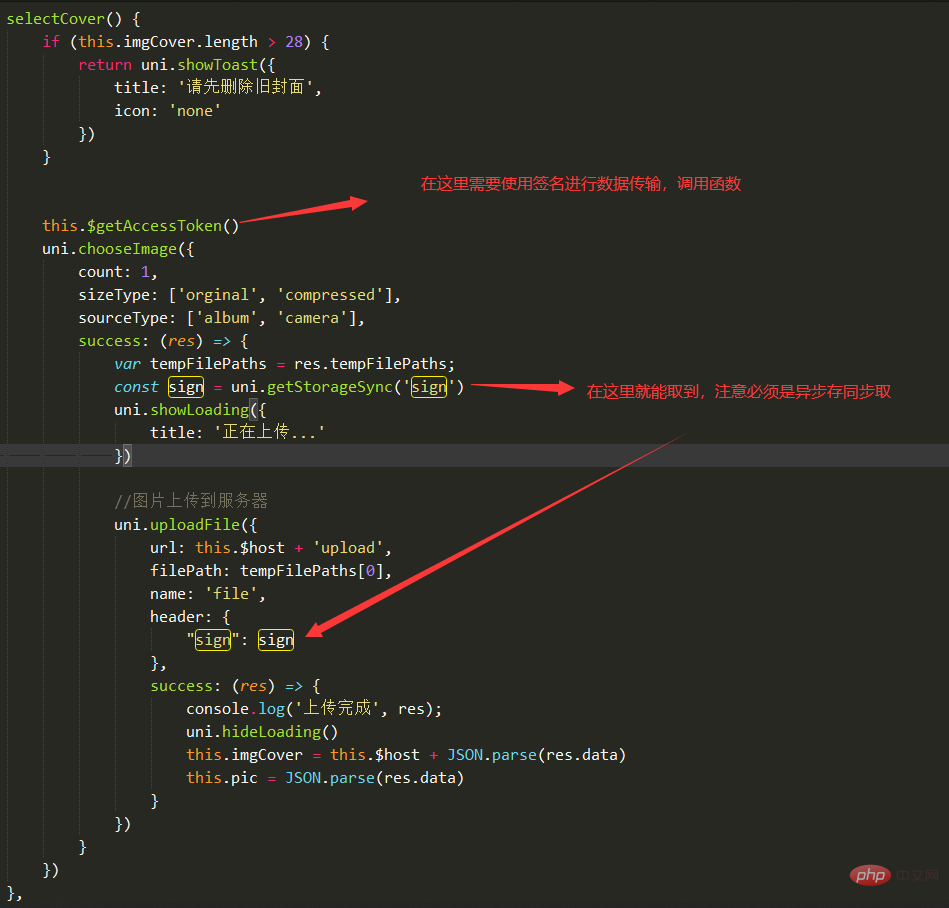
次に、図に示すように、使用する必要があるメソッド内でメソッドを直接呼び出すだけです。

バックエンド tp6 は中間コントローラー Common.php を作成し、すべてのコントローラーを許可します。この中間コントローラーを統合し、署名の有効性をリアルタイムで検出するためのトークンの生成を除く
 common.php コードは次のとおりです:
common.php コードは次のとおりです:
const CryptoJS = require('./crypto-js.js'); //引用AES源码js
const BASE_URL = "http://love.ouyangke.net/"
const key = CryptoJS.enc.Utf8.parse("chloefuckityoall"); //十六位十六进制数作为密钥
const iv = CryptoJS.enc.Utf8.parse('9311019310287172'); //十六位十六进制数作为非空的初始化向量
export const getAccessToken = ()=> {
uni.request({
url: BASE_URL + 'getAccessToken',
method: 'GET',
success: (res) => {
// console.log(res);
const {
data
} = res
if (data.code == 0) {
return
}
// console.log(data.token);
var encrypted = CryptoJS.AES.encrypt(JSON.stringify({
token: data.token,
create_time: data.create_time
}), key, {
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
iv: iv
}).toString()
// console.log('签名完成',encrypted );
// 记录在本地
uni.setStorage({
key:"sign",
data:encrypted
});
},
fail: (err) => {
console.log(JSON.stringify(err));
}
})
}ApiAuth.php
<?php
namespace app\love\controller;
use app\BaseController;
use think\facade\Cache;
use lib\ApiAuth;
class Common extends BaseController
{
const ILLEGAL_SIGN = 'sign is illegal';
public function initialize()
{
$this->checkRequestAuth();
}
//验证方法
/**
* 检验sign的真实性
* @return bool 校验通过返回true,失败返回false
*
* 检查app每一次提交的数据是否合法
*/
public function checkRequestAuth()
{
//获取header头的某个信息sign
$sign = request()->header('sign');
$res = ApiAuth::checkSign($sign);
if(!$res)
{
echo json_encode(['status'=>0,'msg'=>self::ILLEGAL_SIGN]);
exit;
}
}
}Aes.php:
<?php
namespace lib;
use think\facade\Cache;
//校验类
class ApiAuth
{
// 生成签名
public static function setSign(Array $data=[])
{
ksort($data);
$sign_str = http_build_query($data);
return (new Aes())->encrypt($sign_str);
}
// 校验sign
public static function checkSign($sign)
{
// 解密sign 获取到的明文信息
$str = (new Aes())->decrypt($sign);
if(!$str)
{
return false;
}
$arr = json_decode($str,true);
$res = Cache::get($arr['token']);
if(!is_array($arr) || count($arr)!=2 || !$res)
{
return false;
}
if($res)
{
if($arr['create_time'] != $res)
{
return false;
}else{
//校验sign有效期
$cliff = time()-$arr['create_time'];
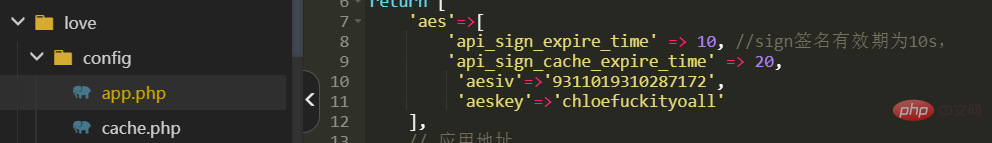
if ( $cliff > config('app.aes.api_sign_expire_time')) {
return false;
}
//验证通过,删除token
Cache::delete($arr['token']);
return true;
}
}
}
}[推奨学習] :
JavaScript 上級チュートリアル]
以上がフロントエンド Crypto.jsAES 暗号化、安全なデータ送信のための PHP openssl_decrypt() 復号化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。