HTML5+CSS3を使って動的にスマイリーフェイスを描画する方法
前回の記事では、HTML5 CSS3を使って象を動的に描画する方法を紹介しましたので、興味のある方はリンクをクリックして→「HTML5 CSS3を使って象を動的に描画する」をご覧ください。 」。今回は引き続き、HTML5 CSS3 を使用してアニメーション効果を実現する方法と、スマイリーフェイスを動的に描画する方法を紹介します。
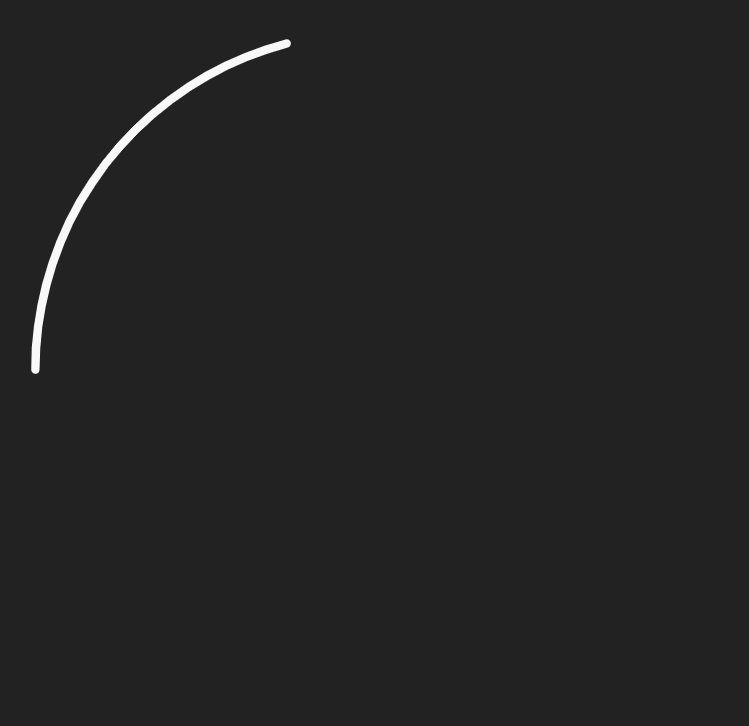
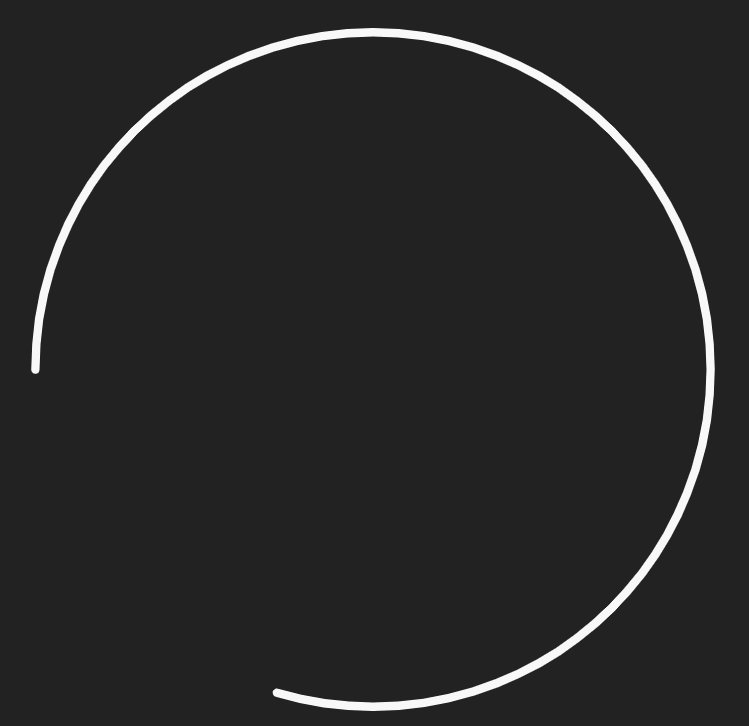
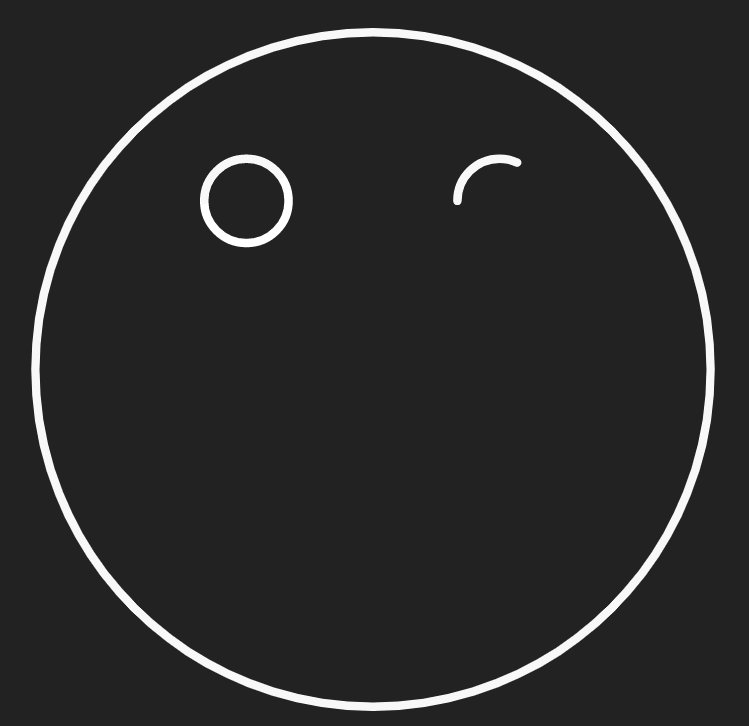
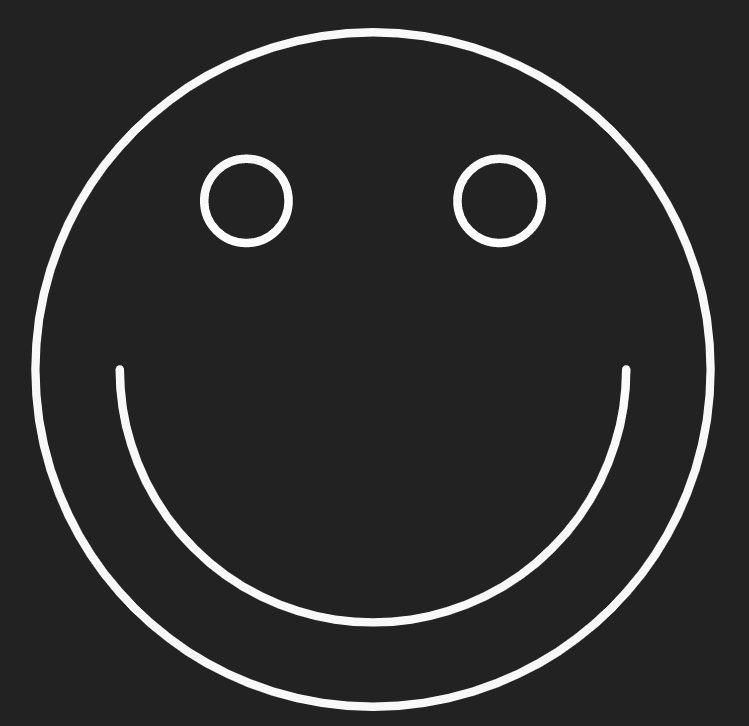
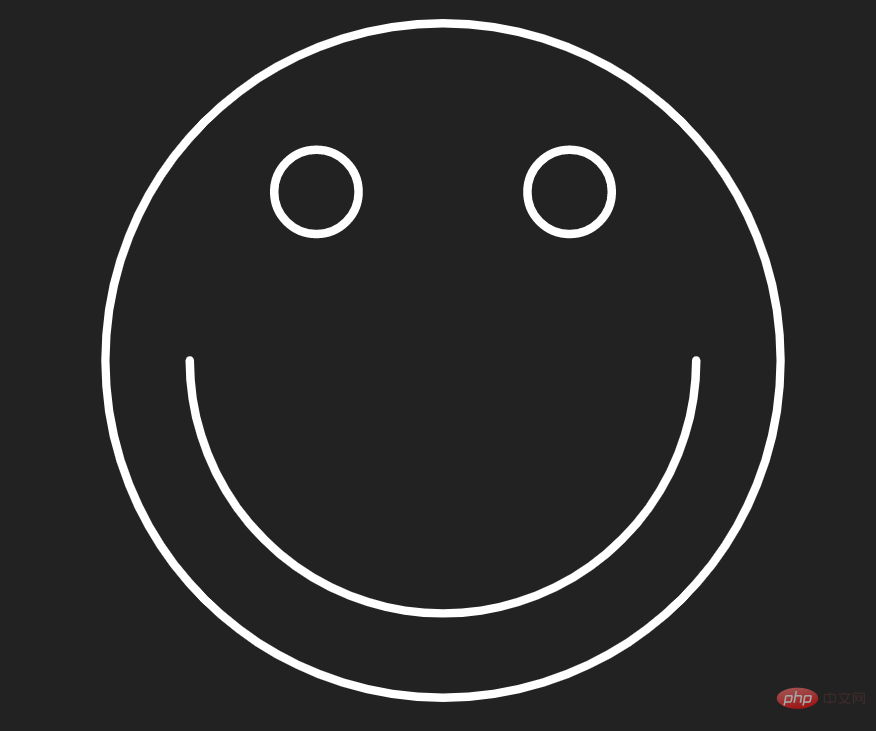
今日の記事の主な内容は、HTML5のsvgを使ってスマイリーフェイスの線を描き、CSS3を使ってアニメーション効果を加えてゆっくりと描けるようにするというものです。エフェクトが何であるか理解できないかもしれないので、レンダリングを直接見てみましょう:
最初にページ全体の背景色、SVG キャンバスのサイズ、線の色を設定します。
body {
background: #222;
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
margin: 0;
}
svg {
display: block;
height: 90vmin;
width: 90vmin;
}
.stroke {
stroke-width: 1;
stroke: #fff;
fill: none;
}次に SVG を使用して線スマイルを描画します
- svg タグを定義し、現在のドキュメントに独立した svg フラグメントをネストします
<svg viewBox="-50 -50 100 100"> </svg>
- パスを定義しますタグを付けて円を描きます
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> </svg>

- パス タグを使用して左側に目を描きます
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> </svg>

- 右目も描きます
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> </svg>

- ##口を描く
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M30 0 a 30 30 0 1 1 -60 0"></path> </svg>
ログイン後にコピー
 ストローク-linecaps 属性を .ストローク に追加します。要素を変更し、形状を円弧に設定します。
ストローク-linecaps 属性を .ストローク に追加します。要素を変更し、形状を円弧に設定します。
.stroke {
stroke-linecap: round;
} OK、笑顔が描かれました。
OK、笑顔が描かれました。
アニメーションを .ストローク 要素にバインドし、スマイリーフェイスのパターンが最初に非表示になるように、ストローク-ダシャーレイ プロパティとストローク ダッシュオフセット プロパティを設定します
.stroke {
animation: stroke-anim 2s linear forwards;
stroke-dasharray: 300;
stroke-dashoffset: 300;
}@keyframes ルールを使用してアニメーションのアクションを設定し、stroking-dashoffsets 属性の値を 0 に設定して、スマイリーフェイスのパターンがゆっくりと表示されるようにします。
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}#アニメーション効果は出てきましたが、私たちが望んでいたものではありませんでした。アニメーション遅延を使用して各アクションの開始時間を定義する必要があります。最初に顔を描画し、次に左右の目を描画し、最後に口を描画します。よし、終了!完全なコードを以下に示します。 
.stroke:nth-child(2) {
animation-delay: 2s;
}
.stroke:nth-child(3) {
animation-delay: 3s;
}
.stroke:nth-child(4) {
animation-delay: 4s;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
#
要素SVG 画像ベクター画像の構造、描画、レイアウトに適用されるさまざまな要素を使用して作成されます。 svg がルート要素でない場合、svg 要素を使用して、現在のドキュメント (HTML ドキュメントなど) 内に別の svg フラグメントをネストできます。この独立したフラグメントには、独自のビューポートと座標系があります。
パス
プロパティとanimation@keyframes
- animation プロパティは省略表現のプロパティです。設定に使用できるアニメーション プロパティは 6 つあります。
/* 定义动画*/ @keyframes 动画名称{ /* 样式规则*/ } /* 将它应用于元素 */ .element { animation-name: 动画名称(在@keyframes中已经声明好的); /* 或使用动画简写属性*/ animation: 动画名称 1s ... }ログイン後にコピーanimation-delay プロパティは、アニメーションの開始時期を定義します。 このプロパティの値は秒またはミリ秒で測定されます。負の値は許可されます。-2s を指定するとアニメーションがすぐに開始されますが、アニメーションに入るまでの 2 秒がスキップされます。-
:nth-child()
:nth-child(n) セレクターは、親要素の n 番目の子要素と一致します。要素の種類に制限はありません。 n には、数値、キーワード、または数式を指定できます。Selector
PHP 中国語 Web サイト プラットフォームには、多くのビデオ教育リソースがあります。「css ビデオ チュートリアル 」と「HTML ビデオ チュートリアル 」を学習することを歓迎します。
以上がHTML5+CSS3を使って動的にスマイリーフェイスを描画する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
-
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: #222;
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
margin: 0;
}
svg {
display: block;
height: 90vmin;
width: 90vmin;
}
.stroke {
stroke-width: 1;
stroke: #fff;
fill: none;
stroke-linecap: round;
animation: stroke-anim 2s linear forwards;
stroke-dasharray: 300;
stroke-dashoffset: 300;
}
.stroke:nth-child(2) {
animation-delay: 2s;
}
.stroke:nth-child(3) {
animation-delay: 3s;
}
.stroke:nth-child(4) {
animation-delay: 4s;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg viewBox="-50 -50 100 100">
<path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path>
<path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path>
<path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path>
<path class="stroke" d="M30 0 a 30 30 0 1 1 -60 0"></path>
</svg>
</body>
</html>
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





