7 つの実用的なレスポンシブな Bootstrap e-commerce ソース コード テンプレート (ダウンロード可能)
見た目が良く実用的な Bootstrap e-commerce ソース コード テンプレートは、Web サイト構築の効率を向上させることができます。次の記事では、7 つの実用的なレスポンシブな Bootstrap e-commerce ソース コード テンプレートを紹介します。これらはすべて無料でダウンロードできます。みなさんもぜひご利用ください!その他の電子商取引ソース コード テンプレートについては、php 中国 Web サイトの電子商取引ソース コード 列に注目してください。
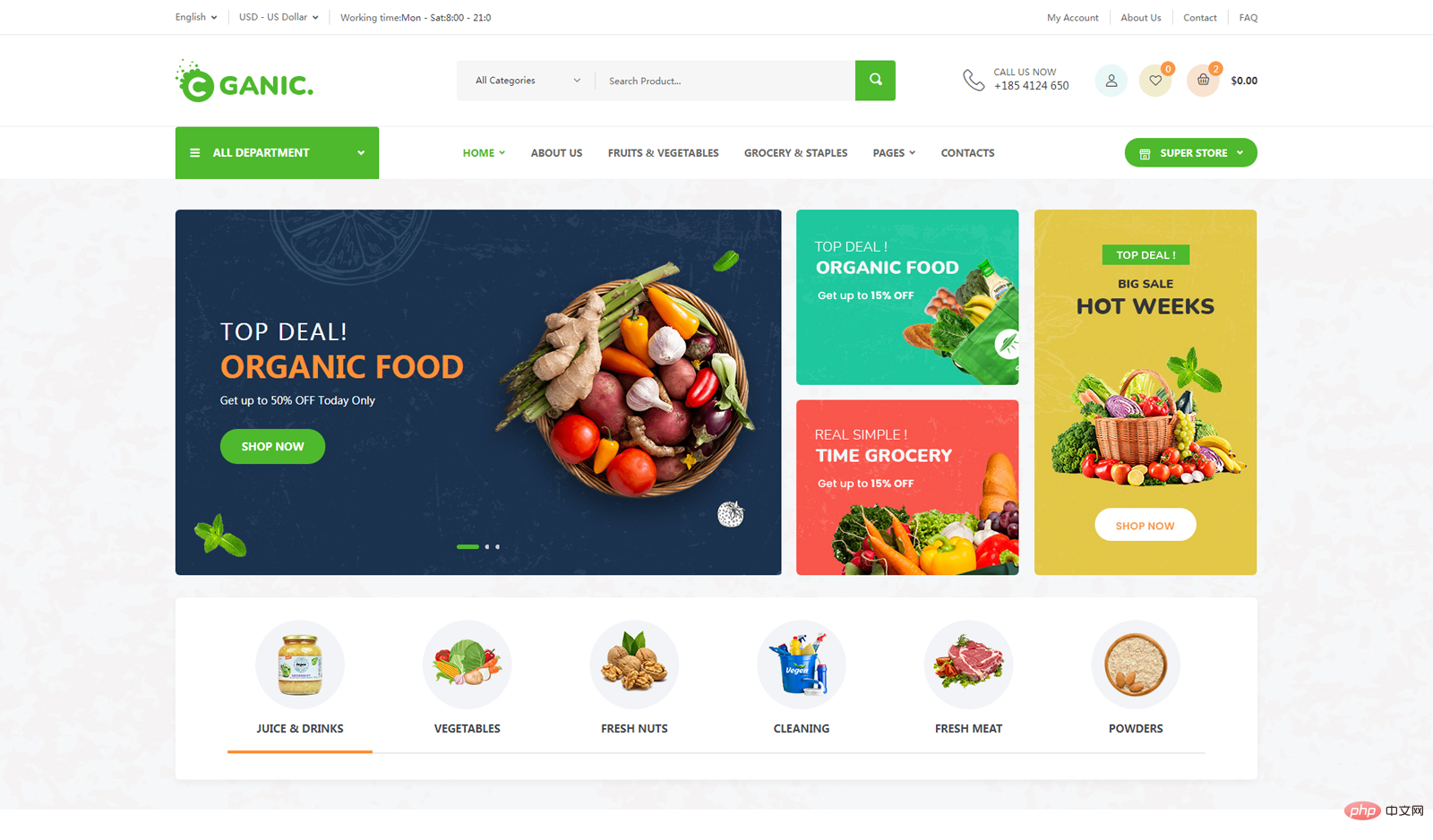
1. ユニークなライフスタイル ショッピング スーパー マーケットの e コマース テンプレート - Ganic

テンプレートの紹介: Ganic は、オーガニック食品と食料品のスーパーマーケットです。ウェブサイト テンプレート、ユニークなスタイルを備えた高品質の e コマース テンプレート。多機能の有機食品、農業企業、有機食品、健康食品店、スーパーマーケット、卵、牛乳、果物、野菜などを作成できます。この e コマース テンプレートは、世界で最も人気のあるレスポンシブ CSS フレームワークの Bootstrap 4.6 x、HTML5 と CSS3、jQuery、および多くの最新テクノロジーを使用して構築されています。
エフェクトのプレビューとダウンロード アドレス: https://www.php.cn/xiazai/code/6954
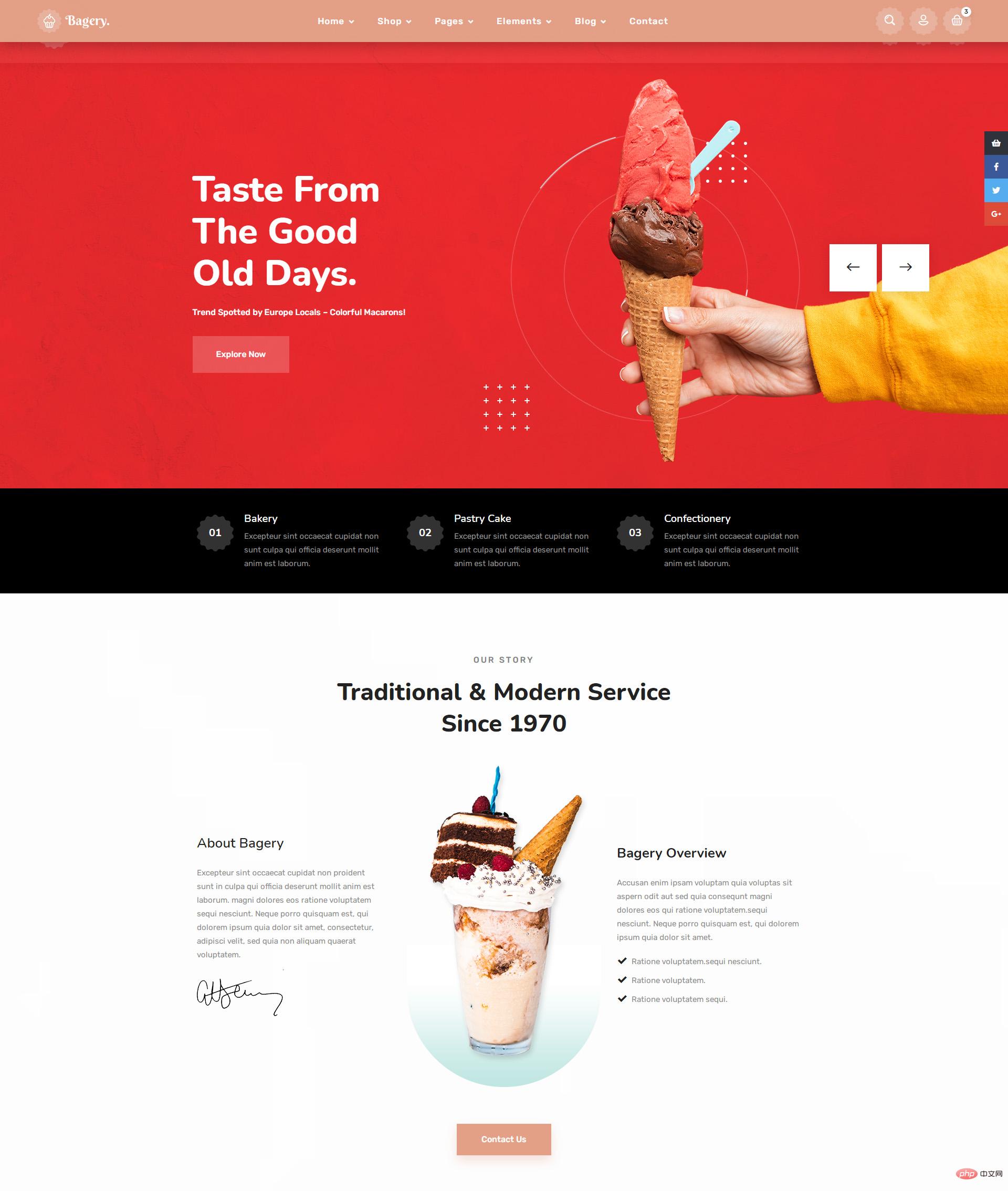
#2. デザート ベーカリー ショップの HTML e コマーステンプレート

テンプレートの紹介: Bootstrap5 フレームワークに基づいて構築された、レスポンシブなデザート ベーカリー ショップの販売 Web サイト テンプレート。クッキーやベーカリーのショップ、スターバックスの e コマース テンプレートに適しています。 2つのホームページ、合計16ページが含まれています。
効果のプレビューとダウンロード アドレス: https://www.php.cn/xiazai/code/6953
3. レスポンシブ化粧品 e コマース Web テンプレート

# テンプレートの紹介: レスポンシブ e コマース HTML5 テンプレート。最適な用途: ラップトップ、おもちゃと趣味、スポーツとアウトドア、スマートフォンとタブレット、健康と美容、コンピュータとネットワーク、アクセサリー、ジュエリーと時計、懐中電灯とランプ、カメラと写真、その他の電子商取引 Web サイト テンプレート。 bootstrap5 と有効な HTML5 および CSS3 コードに基づいて構築されています。そのため、カスタマイズが簡単です。合計 32 の内部ページを含む 3 つのホームページのデモがあります。
エフェクトのプレビューとダウンロード アドレス: https://www.php.cn/xiazai/code/6952
#4. 緑と雰囲気のある新鮮な果物のオンライン ショッピングモール テンプレート ソース コード

テンプレートの紹介: グリーン フルーツ モール レスポンシブ ブートストラップ テンプレート、雰囲気のあるオンライン フルーツ ショッピング モール テンプレート html5 ソース コード
エフェクト プレビューとダウンロードアドレス: https://www.php.cn/xiazai/code/6950
5.ブランド化粧品専門店公式サイトテンプレート
 テンプレートの紹介: 雰囲気のあるクリエイティブなブランドの化粧品、美容、化粧品の商品販売サイトのレスポンシブ テンプレートです。化粧品販売モールのテンプレートに使用できます。
テンプレートの紹介: 雰囲気のあるクリエイティブなブランドの化粧品、美容、化粧品の商品販売サイトのレスポンシブ テンプレートです。化粧品販売モールのテンプレートに使用できます。
エフェクトのプレビューとダウンロード アドレス:
https://www.php.cn/xiazai/code/6949#6. ブランド茶販売店 Web サイト テンプレート
 テンプレートの紹介: レスポンシブ ティー オンライン販売 e コマース ウェブサイト HTML テンプレート。次の用途に適しています: ブランド ティー e コマース ショッピング ウェブサイト、ティー 製品のオンライン表示および販売、他の商品のショッピングストアサイトとしてもご利用いただけます。テンプレートは Bootstrap フレームワークに基づいて構築されているため、レイアウトを簡単にカスタマイズできます。
テンプレートの紹介: レスポンシブ ティー オンライン販売 e コマース ウェブサイト HTML テンプレート。次の用途に適しています: ブランド ティー e コマース ショッピング ウェブサイト、ティー 製品のオンライン表示および販売、他の商品のショッピングストアサイトとしてもご利用いただけます。テンプレートは Bootstrap フレームワークに基づいて構築されているため、レイアウトを簡単にカスタマイズできます。
エフェクトのプレビューとダウンロード アドレス:
https://www.php.cn/xiazai/code/6947#7. アイスクリーム ケーキ ショップの e コマースウェブサイト テンプレート
 テンプレートの紹介: このテンプレートは、アイスクリーム、コーヒー、ベーカリー、ケーキとデザートの店、クッキー ショップ、アイスクリーム ショップ、レストラン、ヨーグルトに使用されます。および他の同様のストアのショッピング ウェブサイトのテンプレート。オンライン ストア Web サイトのブートストラップ テンプレートに適したレスポンシブ デザイン。
テンプレートの紹介: このテンプレートは、アイスクリーム、コーヒー、ベーカリー、ケーキとデザートの店、クッキー ショップ、アイスクリーム ショップ、レストラン、ヨーグルトに使用されます。および他の同様のストアのショッピング ウェブサイトのテンプレート。オンライン ストア Web サイトのブートストラップ テンプレートに適したレスポンシブ デザイン。
エフェクトのプレビューとダウンロードのアドレス:
https://www.php.cn/xiazai/code/6946Bootstrap テンプレートのダウンロードの詳細については、次のサイトをご覧ください。 :https://www.php.cn/xiazai/code/bootstrap美しく実用的な Bootstrap バックグラウンド管理システム テンプレート 10 個 (ダウンロードしてダウンロードしてください)8 Bootstrap 企業 Web サイト テンプレート (ソース コードの無料ダウンロード)
[関連する推奨事項: Web サイトのソース コード 、ブートストラップ チュートリアル ]
以上が7 つの実用的なレスポンシブな Bootstrap e-commerce ソース コード テンプレート (ダウンロード可能)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





