いいね! CSS を使用してレスポンシブなスタック カードのホバー効果を作成する
Aug 31, 2021 pm 03:29 PM前回の記事「CSSを使ってPNG画像の色を素早く変える(2つの方法)」では、CSSを使ってPNG画像の色を素早く変える方法を紹介しました。 ~
この記事では、CSS を使用してレスポンシブなスタック カードのホバー効果を作成する素晴らしい効果を紹介します。効果は何ですか?続きを読みましょう!
始める前に、実装の全体的な一般的なアイデアを紹介します: まず、HTM で単純なカード構造を設計します。次に、::before および ::after 擬似要素を定義します。親カードが絶対的に配置され、次に、transform 属性を使用してクラス "card-inner" の div を元の位置から移動し、最後に、次のような変換を使用してカードのスタックにホバー効果を追加します。ホバー効果の前後でカードを移動します。
コードはすぐ下にアップロードされます。
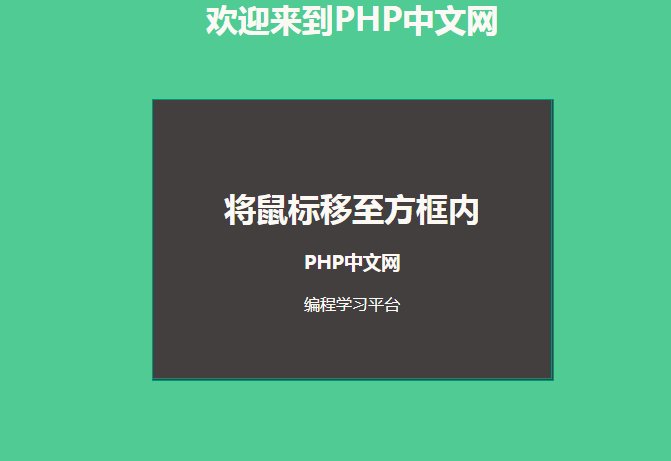
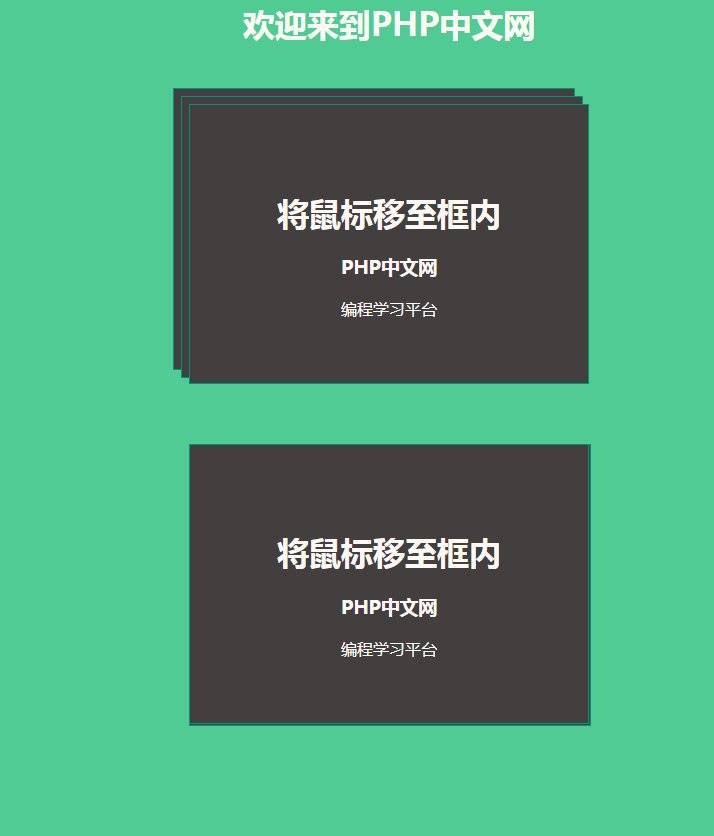
サンプル コード 1:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
|
効果は次のとおりです:

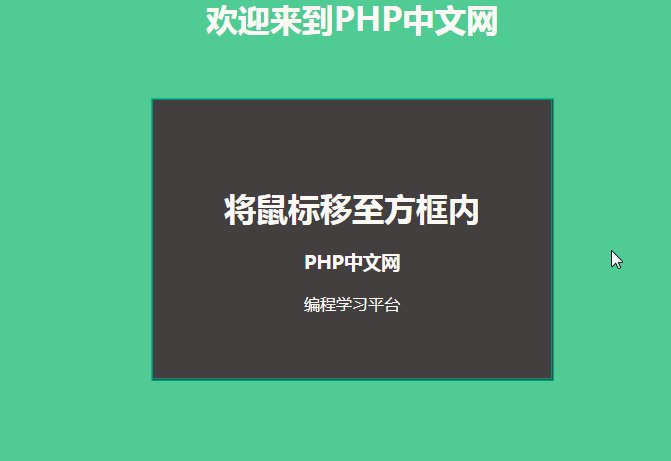
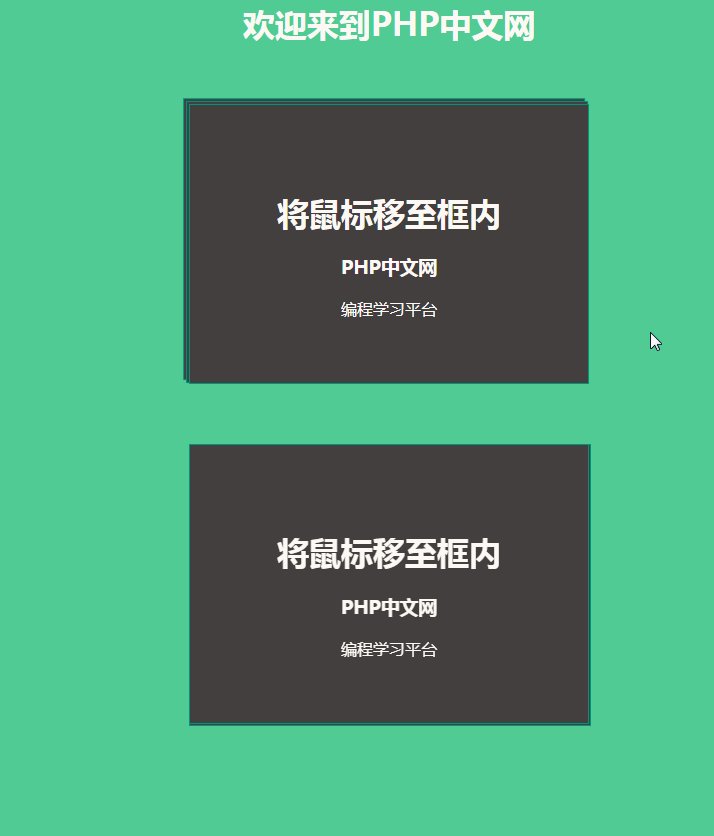
サンプル コード 2 :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 |
|
効果は次のとおりです:

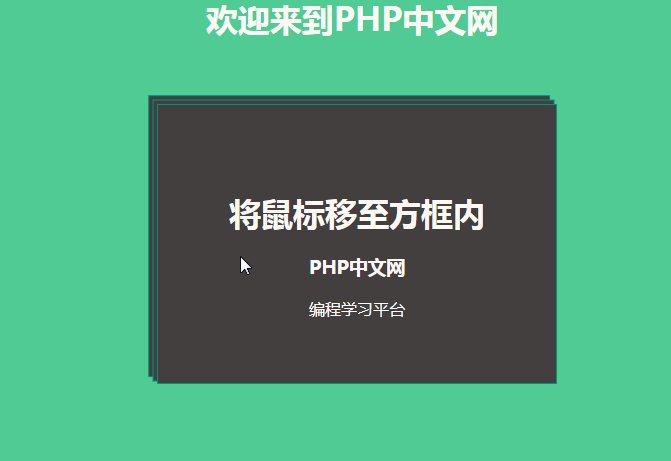
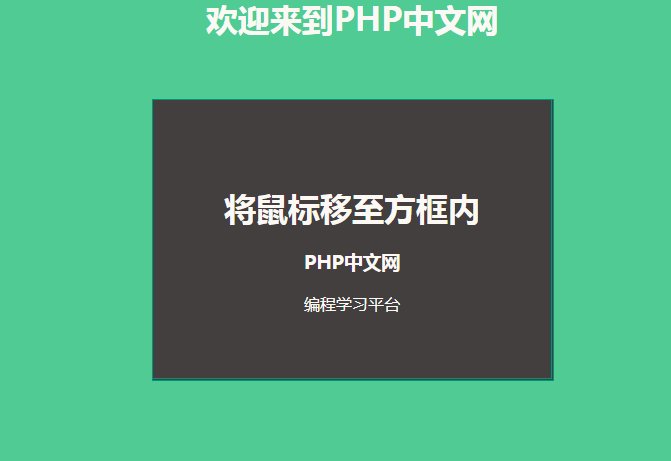
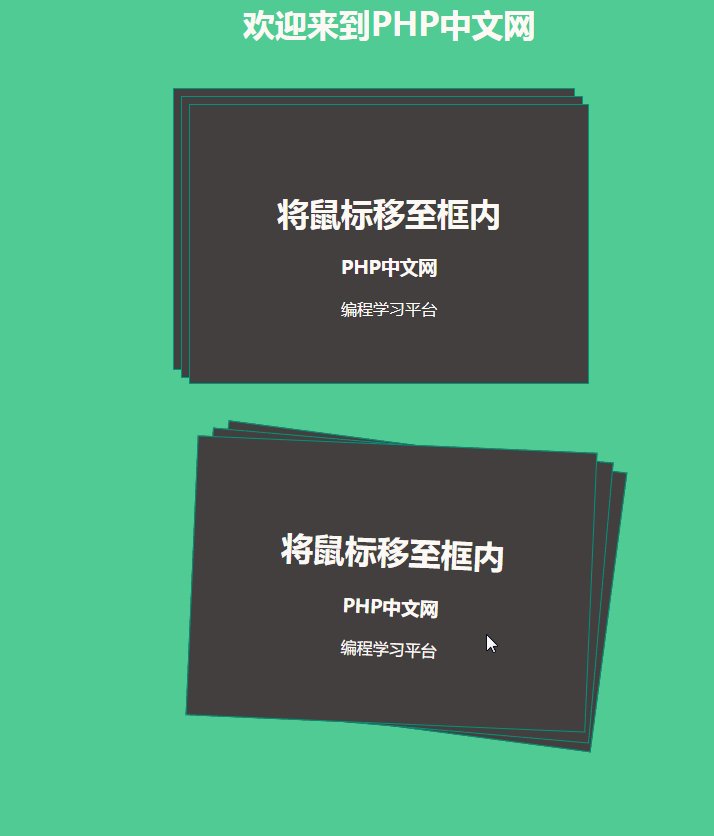
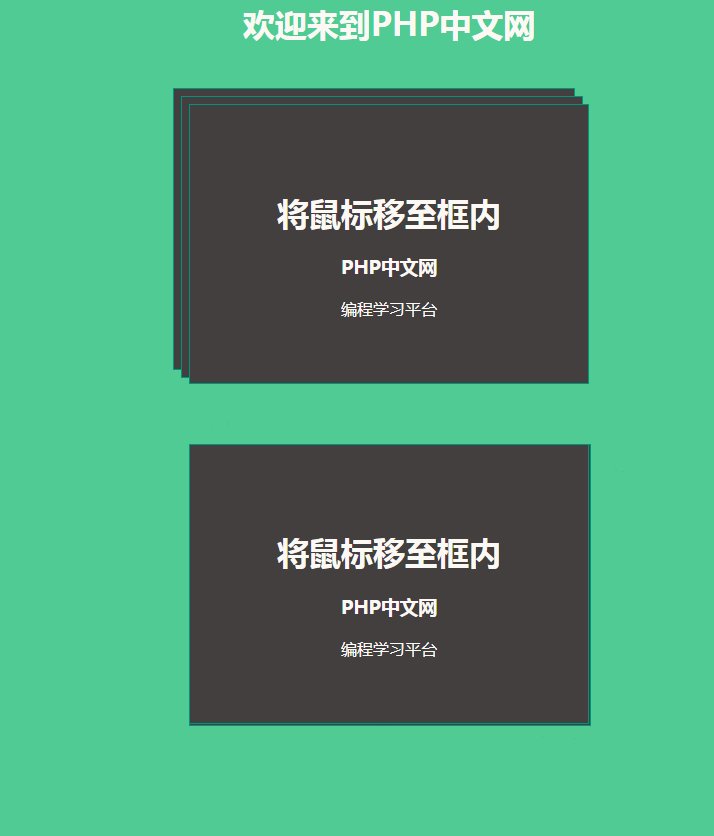
サンプル コード 3:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 |
|
効果は次のとおりです:

PHP 中国語 Web サイト プラットフォームには、多くのビデオ教育リソースがあります。皆さんも「css ビデオ チュートリアル 」を学習してください。
以上がいいね! CSS を使用してレスポンシブなスタック カードのホバー効果を作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7128
7128
 9
9
 1534
1534
 14
14
 1256
1256
 25
25
 1205
1205
 29
29
 1153
1153
 46
46












