1. SublimeTmpl テンプレートをインストールします
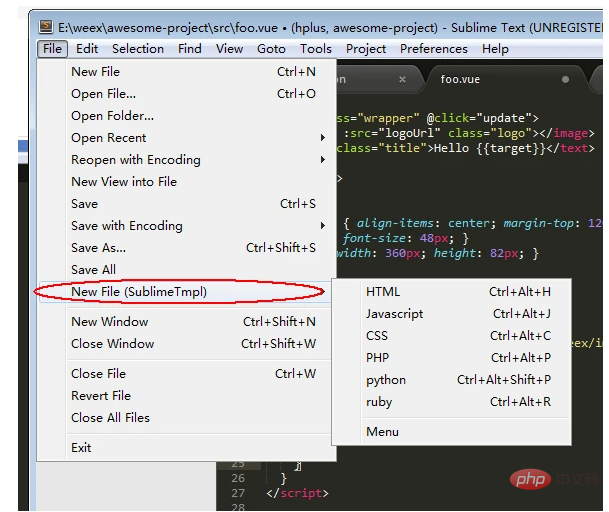
インストールが完了すると、SublimeTmpl
下の図が表示されます

##2. vue テンプレートの作成
2.1 パスの下に新しい vue.tmpl ファイルを作成します: Sublime Text 3PackagesSublimeTmpltemplates: <template>
</template>
<script>
</script>
<style>
</style>ログイン後にコピー
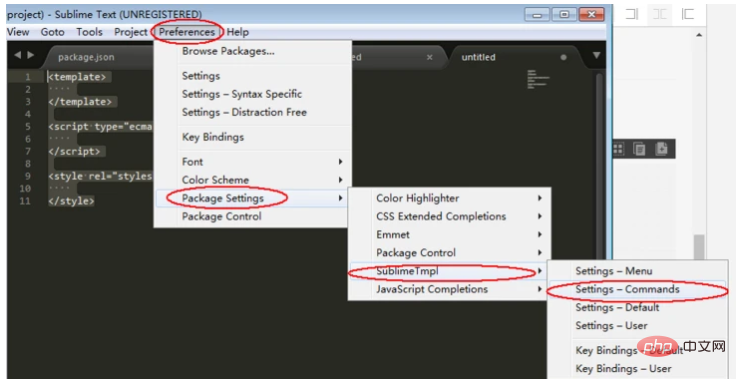
2.2 Default.sublime-commands を開き、次の設定をコピーして貼り付けます<template>
</template>
<script>
</script>
<style>
</style>ログイン後にコピー
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}ログイン後にコピー
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}ログイン後にコピー
 ##2.3 前の手順と同じように、Key Bindings-Default を開き、ホットキーを設定します
##2.3 前の手順と同じように、Key Bindings-Default を開き、ホットキーを設定します
[
{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}
]ログイン後にコピー
これで、
Ctrl Alt e を使用して、新しい vue テンプレートを作成できます
## を強調表示します。 #プラグインのインストール vue-syntax-highlight
新しい vue ファイルを作成した後、右下隅に vue コンポーネントが表示されていれば、OK です。 そうでない場合は、Ctrl Shift P を押して Vue と入力し、構文: Vue コンポーネントの設定に切り替えます。
さらに崇高な関連知識については、
sublime チュートリアル


















![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



