
vue がパラメータを渡すには 3 つの方法があります: 1. ルートの name 属性を使用してパラメータを渡し、「$route.name」を通じてパラメータを受け取ります; 2. ルーターの to 属性を通じてパラメータを渡します-link; 3. パスを使用してルーティング コンポーネントを照合し、URL を使用してパラメータを渡します。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
最初の例: 名前を使用して渡す
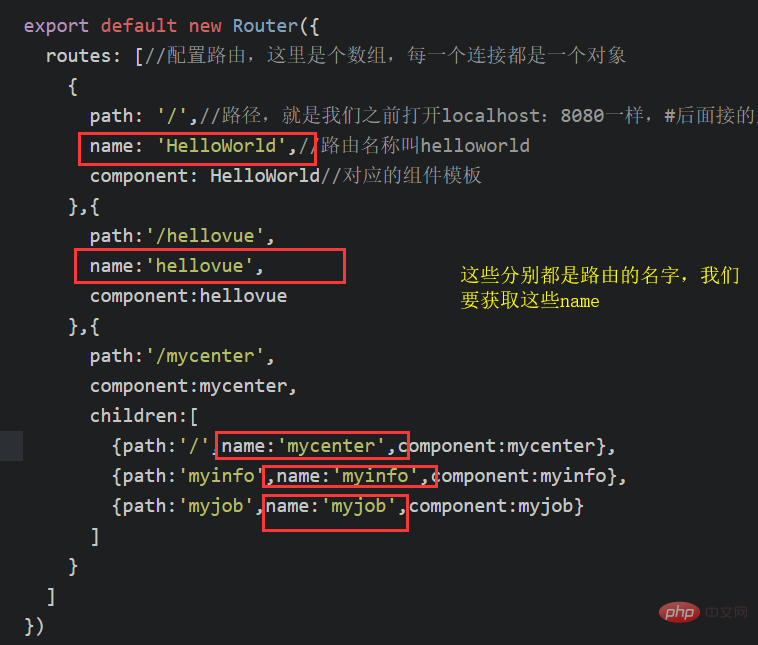
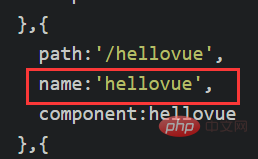
以前、ルーティングを構成するときに名前が表示されましたが、具体的な名前がわかりません。 is. を使用し、ルーティングでパラメータを渡すために使用できます。 Index.js にルートの名前を書き込みます。

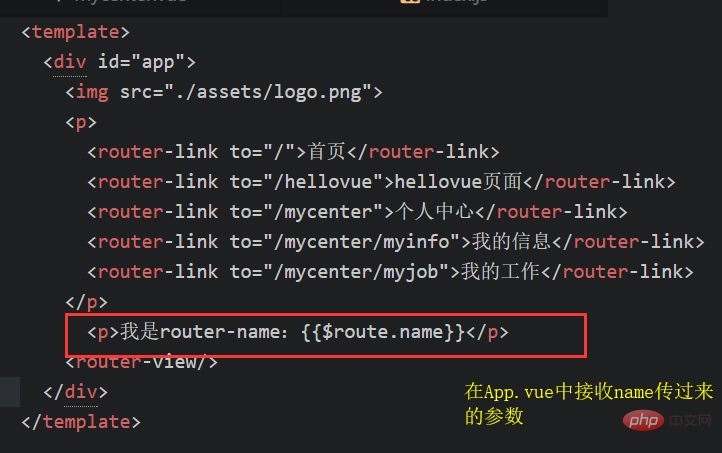
受信パラメータ:
受信する必要があるページに
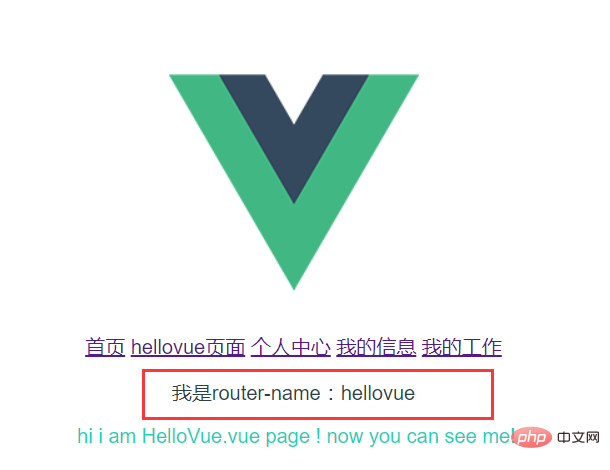
<p>我是router-name:{{$route.name}}</p>


2 番目: router-link で to 属性を渡します
router-link で to を使用してパラメータを渡します。構文を参照してください:<router-link v-bind:to="{name:'xxx',params:{key:value}}"></router-link><router-link :to="{name:'hellovue',params:{username:'tomcat'}}">hellovue页面</router-link> #c. hellovue.vue でパラメータを受け取ります
#c. hellovue.vue でパラメータを受け取ります
<p>传递的名字是:{{$route.params.username}}</p>結果を確認します:

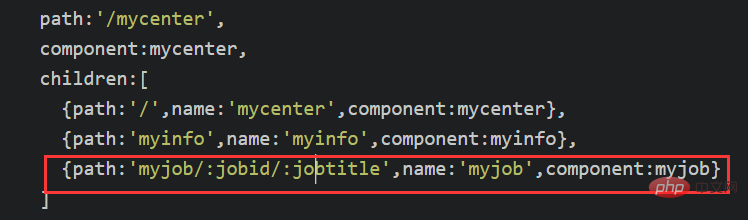
3 番目の方法: パスを使用してルーティング コンポーネントを照合し、URL を使用してパラメータを渡します # コロンを使用してルーティング ファイル内のパラメータを渡します。これはパラメータのバインドです
a.index.js のパスを変更します。ここでは、myjob.vue コンポーネントを変更します
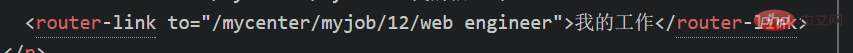
 b. App.vue コンポーネントにパラメータを渡します
b. App.vue コンポーネントにパラメータを渡します
 c. myjob.vue コンポーネントに表示したいコンテンツを表示します (パラメーターを受け取ります)
c. myjob.vue コンポーネントに表示したいコンテンツを表示します (パラメーターを受け取ります)
 d. 結果を確認します
d. 結果を確認します
 関連する推奨事項:「
関連する推奨事項:「
以上がVue でパラメータを渡す 3 つの方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。